
https://t.co/vohqda60Eu
More from Trump
1/ In a Trump Tower press conference, held nine days before he took office, Donald Trump described his plan to separate his business from his presidency. Over the last few years, the key pillars of that plan have crumbled. Let’s go through them one-by-one.
2/ Promise 1 of Trump’s ethics plan: “No new foreign deals will be made whatsoever during the duration of President Trump’s presidency,” his attorney said. Trump did at least one new foreign deal anyway.
(See the promise at 31:57 of the video
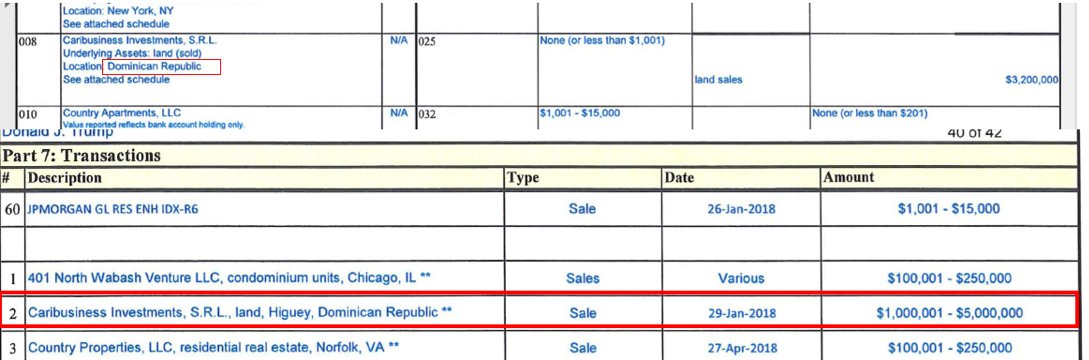
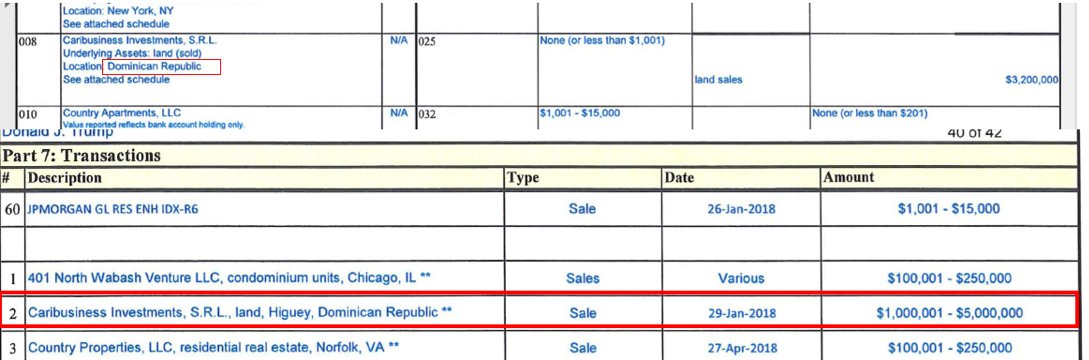
3/ We know that the president did new a new foreign deal in office because he himself admitted it—on a financial disclosure report filed with federal ethics officials. You can see here that he sold $3.2M of land in the Dominican Republic on Jan. 29, 2018. https://t.co/U7r3VCiJPM

4/ Promise 2 of Trump’s ethics plan: He said he wasn’t going to talk about the business with his sons, Eric and Don Jr., who he put in charge of day-to-day operations. Doesn’t look like he kept that promise either.
(See promise 25:00 into the
5/ Contradicting his father, Eric Trump later told me that he did in fact plan to update his dad on the business. “Yeah, on the bottom line, profitability reports and stuff like that. But you know, that’s about it.”
2/ Promise 1 of Trump’s ethics plan: “No new foreign deals will be made whatsoever during the duration of President Trump’s presidency,” his attorney said. Trump did at least one new foreign deal anyway.
(See the promise at 31:57 of the video
3/ We know that the president did new a new foreign deal in office because he himself admitted it—on a financial disclosure report filed with federal ethics officials. You can see here that he sold $3.2M of land in the Dominican Republic on Jan. 29, 2018. https://t.co/U7r3VCiJPM

4/ Promise 2 of Trump’s ethics plan: He said he wasn’t going to talk about the business with his sons, Eric and Don Jr., who he put in charge of day-to-day operations. Doesn’t look like he kept that promise either.
(See promise 25:00 into the
5/ Contradicting his father, Eric Trump later told me that he did in fact plan to update his dad on the business. “Yeah, on the bottom line, profitability reports and stuff like that. But you know, that’s about it.”
President Trump promised good jobs and a return to greatness on the world stage during his inaugural address in 2017.
Four years on, none of these visions have been realized. Here are some key quotes from his address, and why they haven't aged well.
👉 Trump said Americans 'want great schools for their children, safe neighborhoods for their families, and good jobs for themselves.'
But he has done little to make sure people got this, instead installing controversial education secretary Betsy Devos. https://t.co/qW1Wqv5H1X

As for safe neighborhoods, crime has already been declining since the 1990s. But since Trump took office, cities have seen worrying spikes in homicides, especially since the pandemic.
@CouncilonCJ found a 42% increase last summer from 2019 in 29 cities.
The quality of American jobs don't appear to be getting any better either. @BrookingsInst in 2019 estimated that 44% of people were working low-wage jobs with median annual earnings of around $18K. This was before the pandemic forced millions out of work. https://t.co/4DKQhEqLvk

👉 'We will bring back our jobs. We will bring back our borders. We will bring back our wealth.'
While the economy grew steadily during most of Trump's time in office, the COVID-19 pandemic wiped away pretty much all of those gains.
Four years on, none of these visions have been realized. Here are some key quotes from his address, and why they haven't aged well.
👉 Trump said Americans 'want great schools for their children, safe neighborhoods for their families, and good jobs for themselves.'
But he has done little to make sure people got this, instead installing controversial education secretary Betsy Devos. https://t.co/qW1Wqv5H1X

As for safe neighborhoods, crime has already been declining since the 1990s. But since Trump took office, cities have seen worrying spikes in homicides, especially since the pandemic.
@CouncilonCJ found a 42% increase last summer from 2019 in 29 cities.
The quality of American jobs don't appear to be getting any better either. @BrookingsInst in 2019 estimated that 44% of people were working low-wage jobs with median annual earnings of around $18K. This was before the pandemic forced millions out of work. https://t.co/4DKQhEqLvk

👉 'We will bring back our jobs. We will bring back our borders. We will bring back our wealth.'
While the economy grew steadily during most of Trump's time in office, the COVID-19 pandemic wiped away pretty much all of those gains.