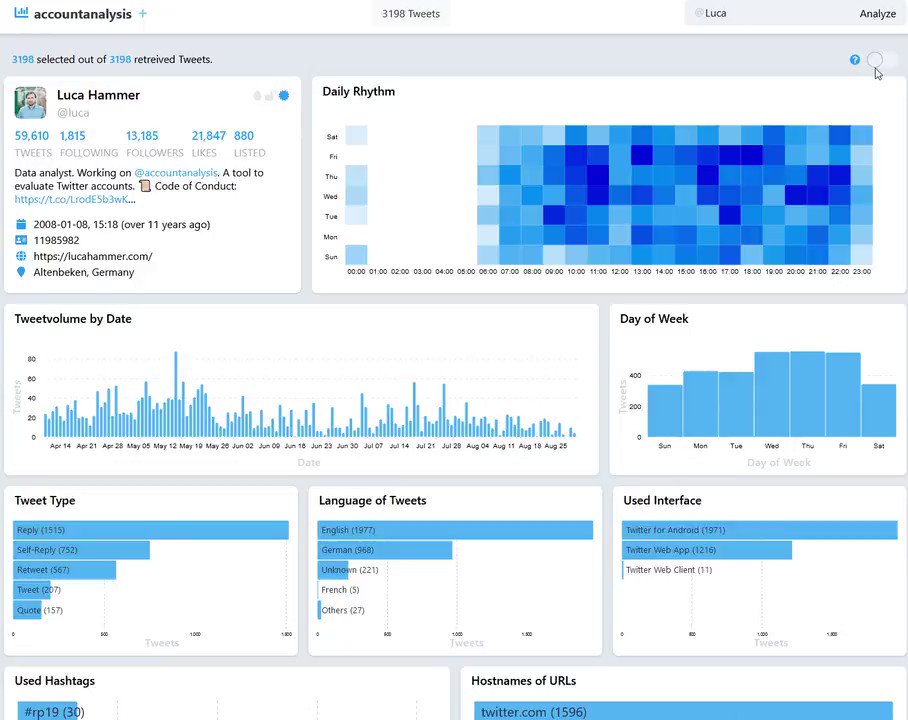
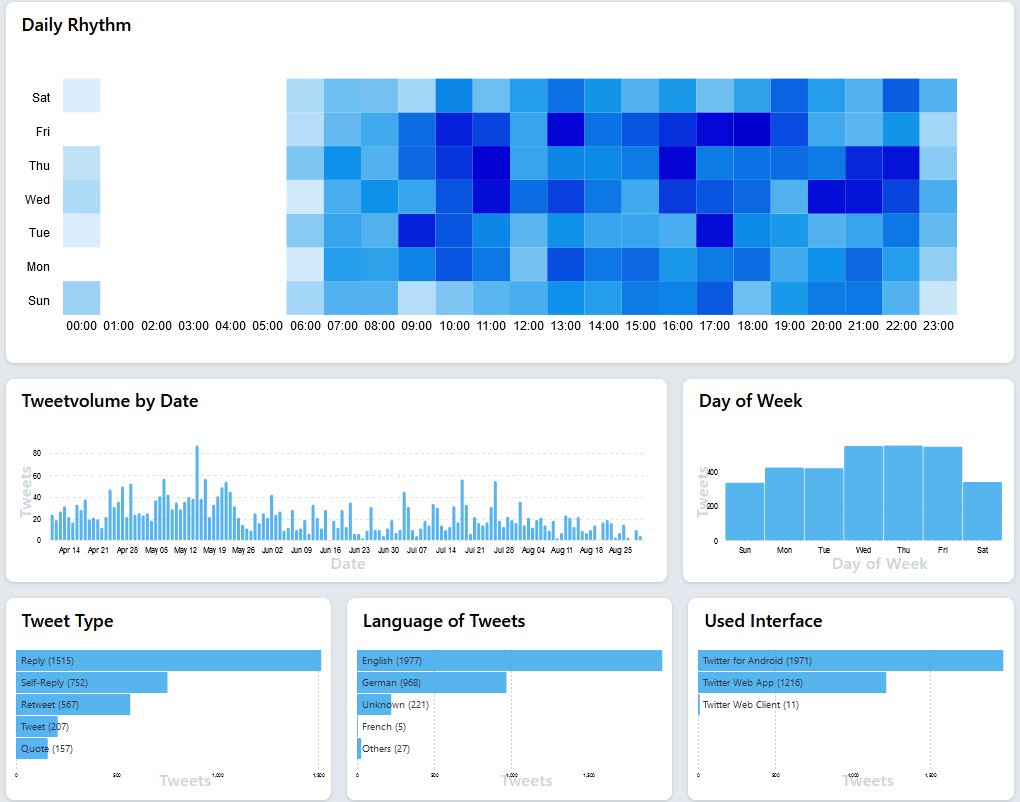
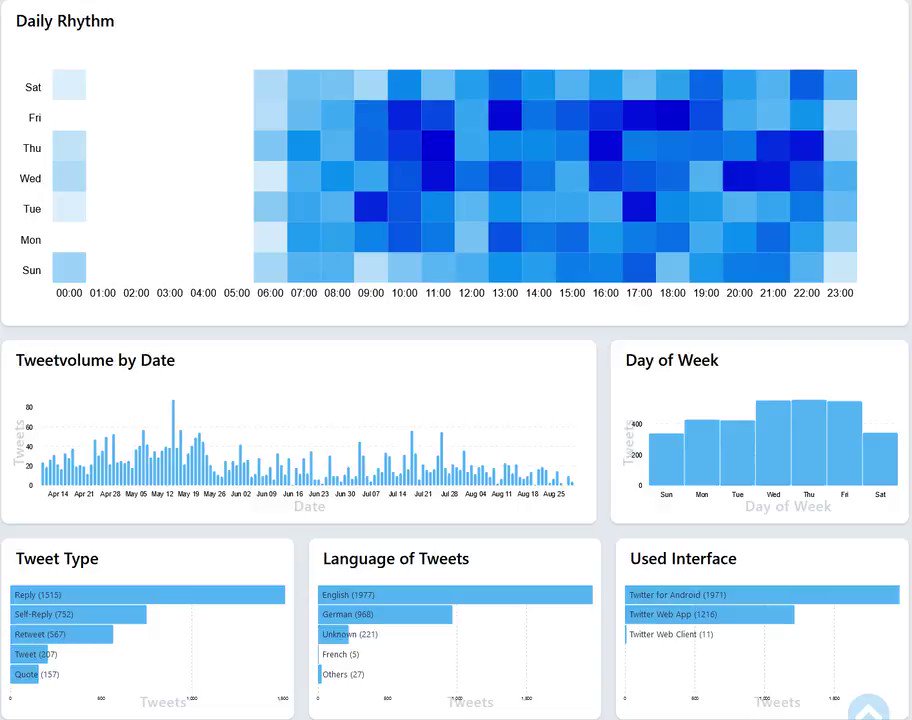
It visualizes the different features (date, time, type, app, etc.) of Tweets to make them interpretable. /1
Two years ago on a weekend, I built a tool to make it easier to evaluate Twitter accounts. Since then 36590 people used it to analyze 55390 different Twitter accounts.
Over the last months @mmkaradeniz and I made a new version. We launched it last night:
It visualizes the different features (date, time, type, app, etc.) of Tweets to make them interpretable. /1
Side-by-side screenshots of the old and new version. /2



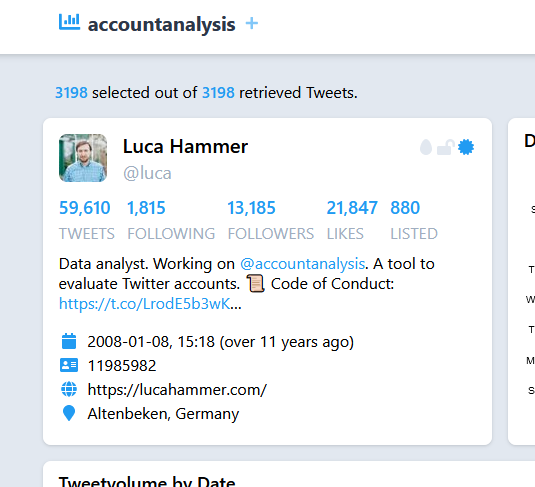
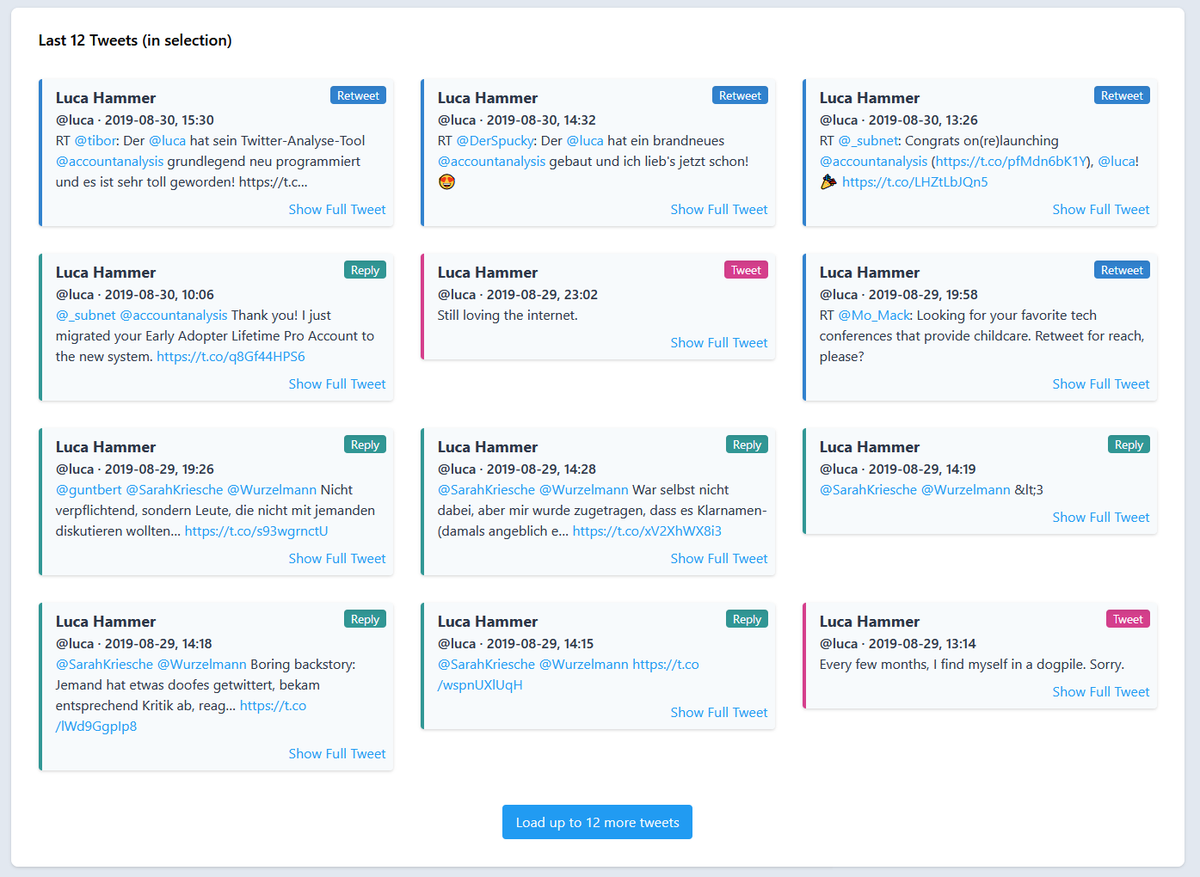
Additionally it shows the account ID. Useful when making screenshots and accounts change their screen name. /5

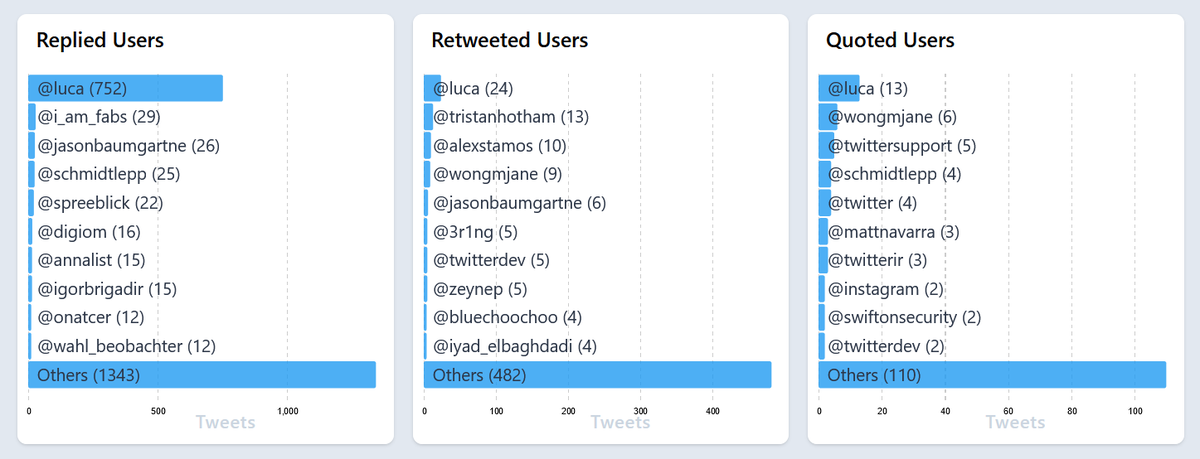
It gives a quick overview when an account is active and at the same time allows to drill deeper into the data. /6



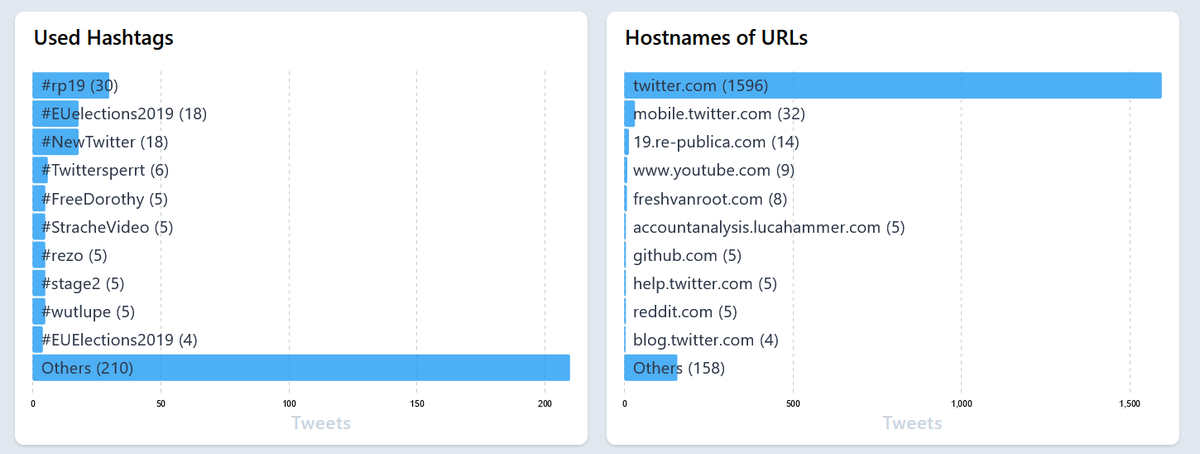
It seems like I don't link out of Twitter often any more. /9

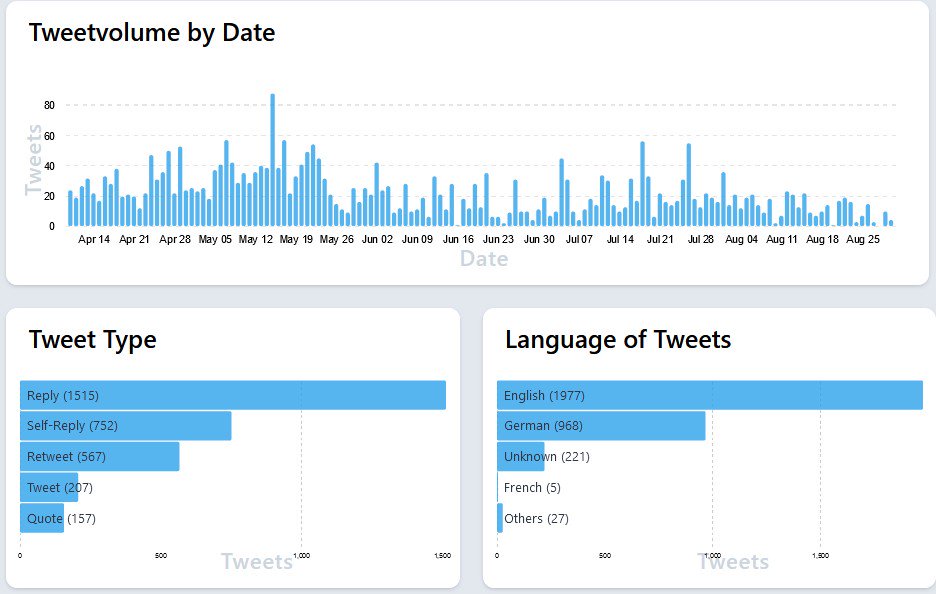
I love to reply to myself (threads!). But I also retweet myself often (Look at this awesome Tweet I made!). Finally, I mostly quote myself (Well.). /10

Much easier to understand things. /11

https://t.co/9CycLTc85m

More from Tech
One of the best decisions I made during a very turbulent 2020 was to leave conventional coding behind and embrace the #nocode movement. @bubble made this a reality. Although my own journey thus far is premature, I’ve learned a lot so here’s a power thread on....

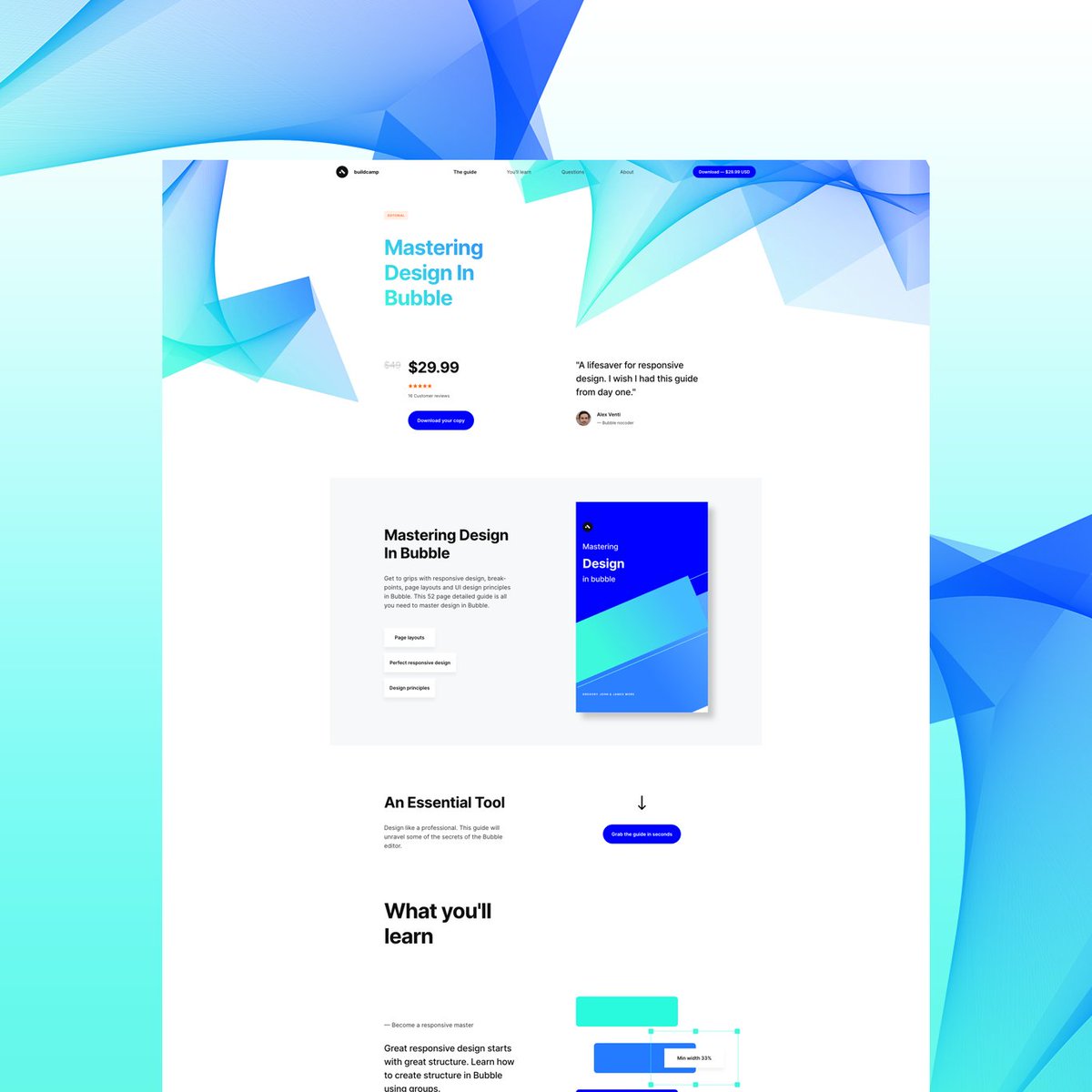
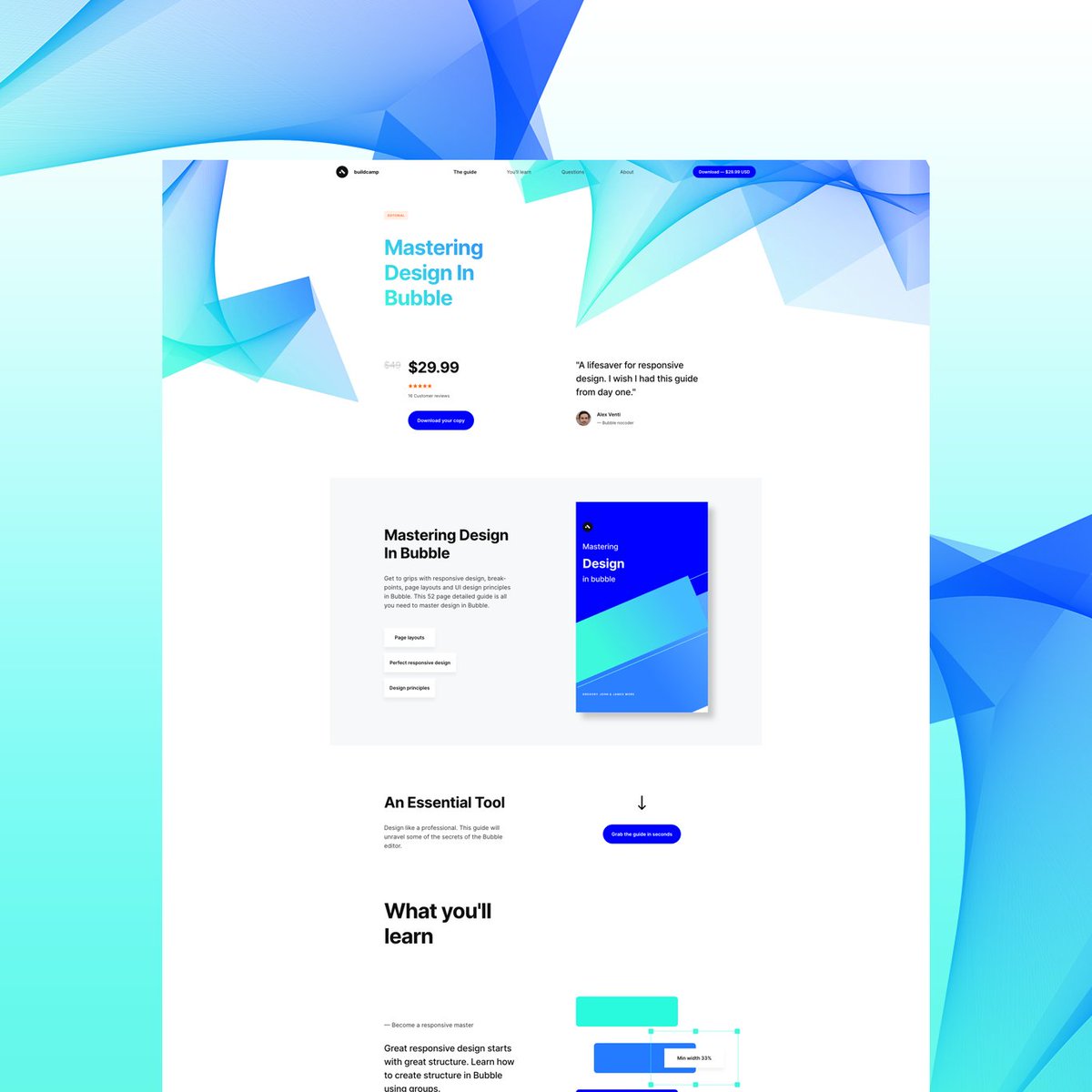
‘How I created @buildcamp sales funnel landing page in under 2hours’.
Preview here 👇
https://t.co/s9P5JodSHe
Power thread here 👇
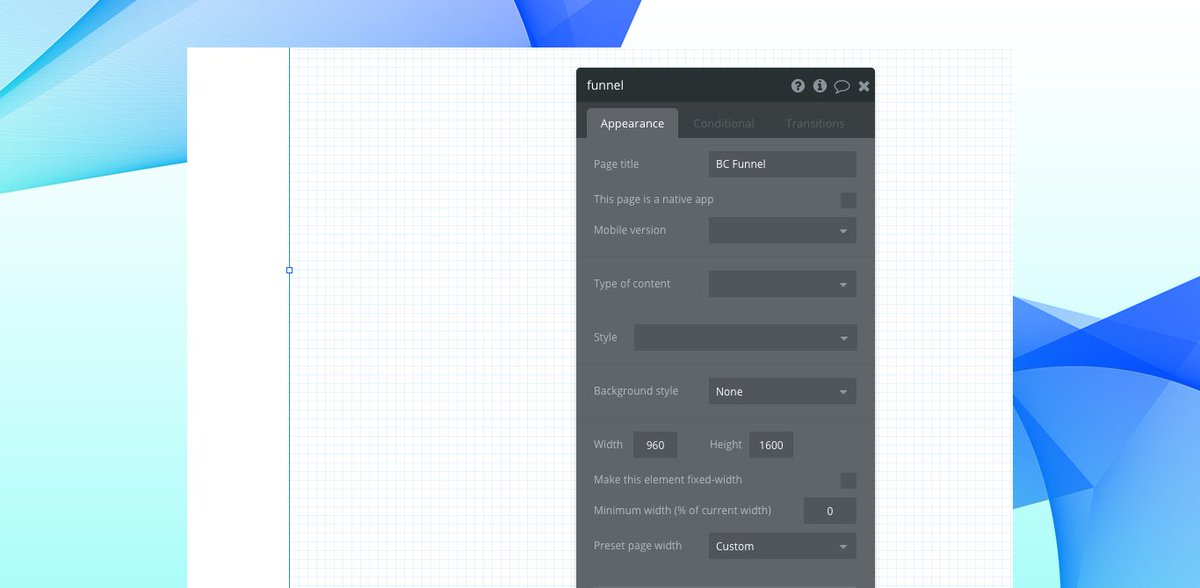
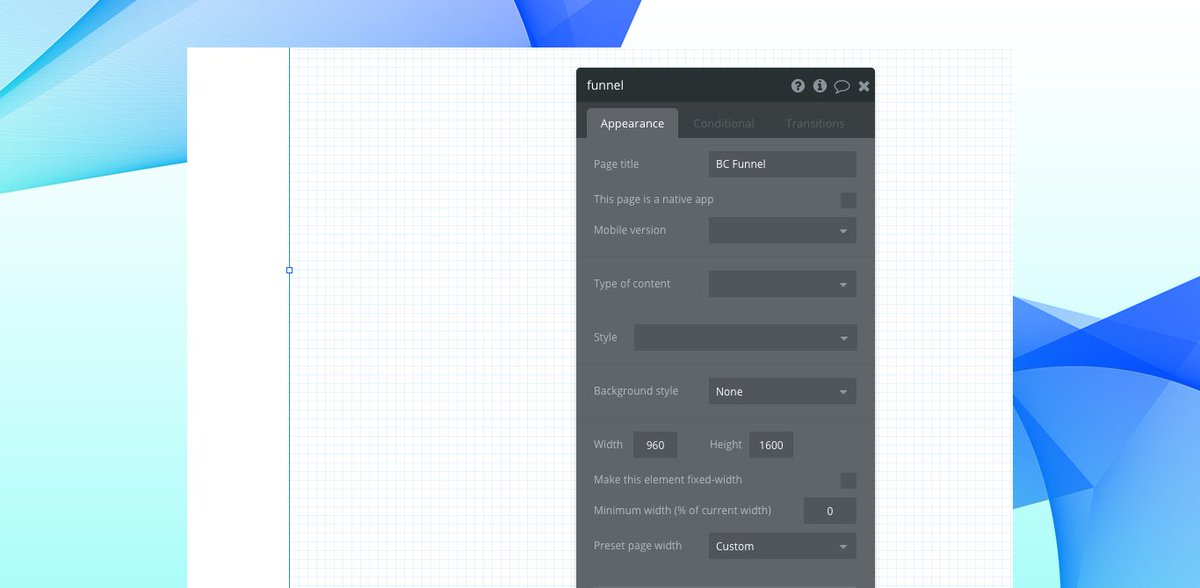
1. Started with a vanilla bubble app ensuring that all styles and UI elements were removed. Created a new page called funnel and set the page size to 960px as this allows the page to render proportionately on both web and mobile when hitting responsive breakpoints.

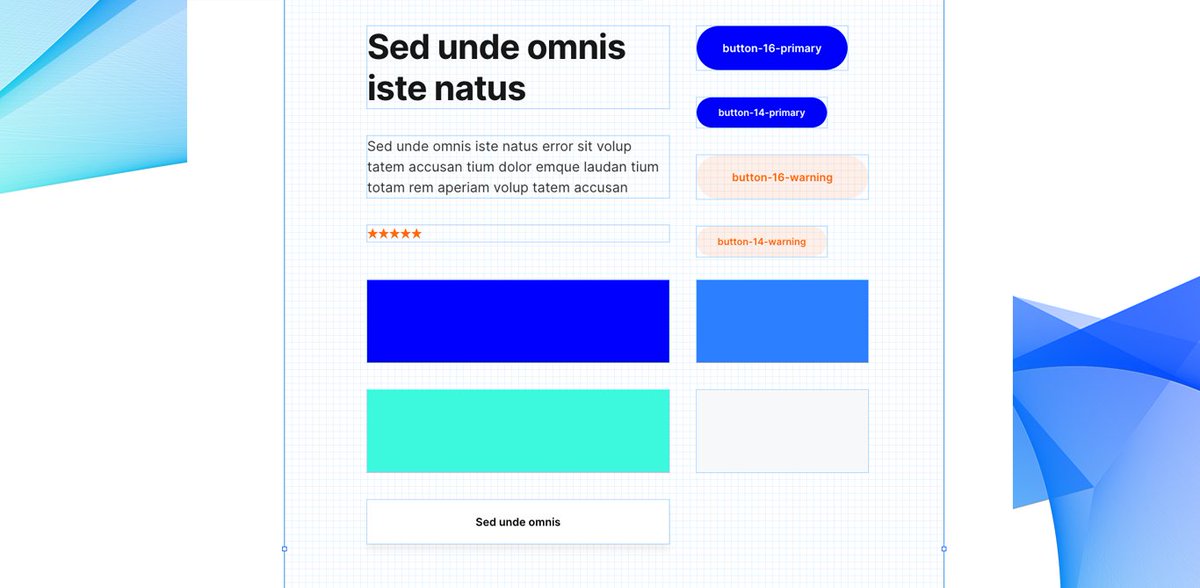
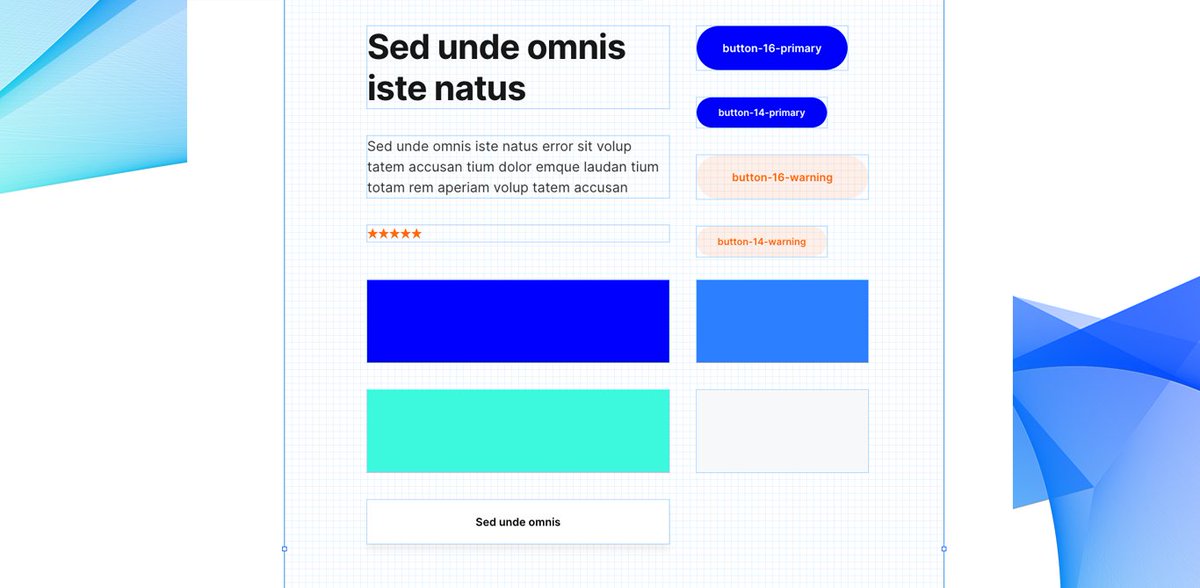
2. Began dropping elements onto the page to ‘find the style’. These had to be closely aligned to our @buildcamp branding so included text, buttons and groups - nothing too heavy. Played around with a few fonts, colors and gradients and thus pinned down the following style guide.

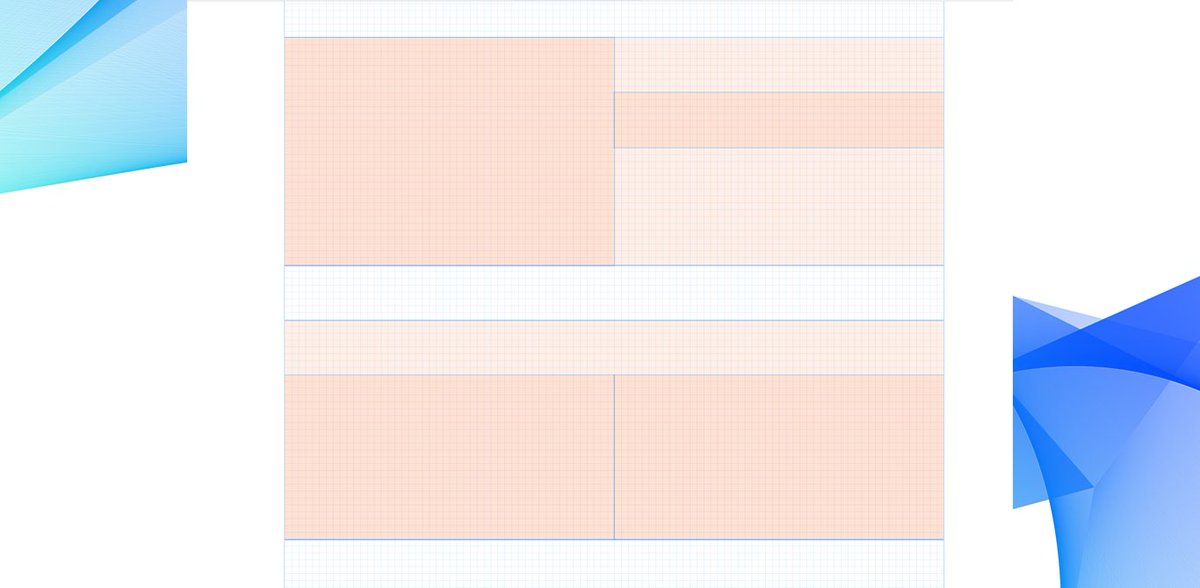
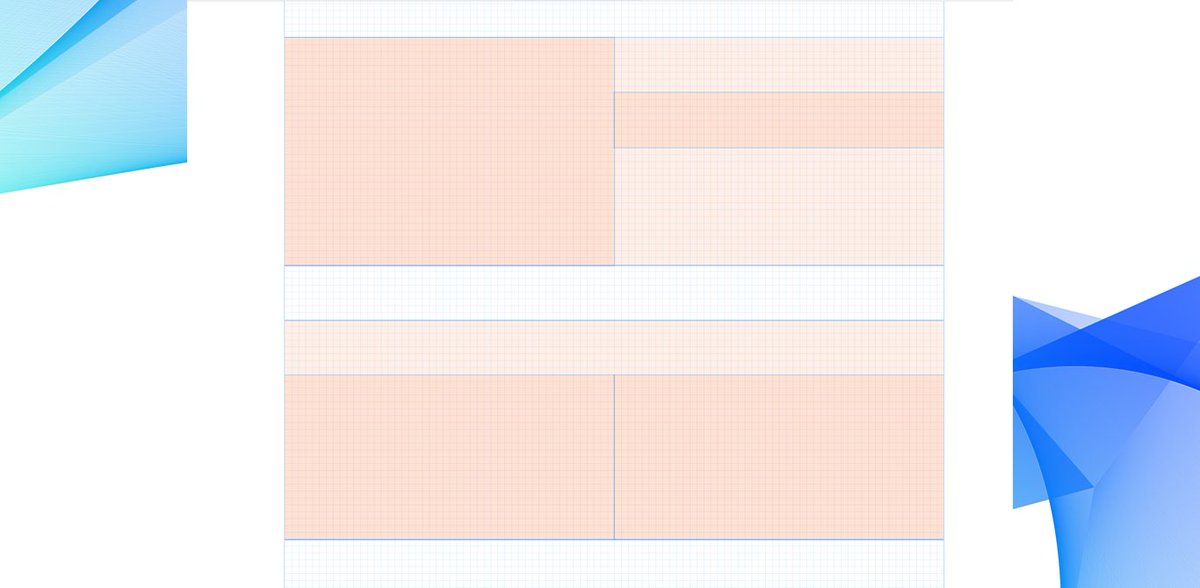
3. Started to map out sections using groups as my ‘containers’ to hold the relevant information and imagery needed to pad out the sales pitch. At this point, they were merely blocks of color #ff6600 with reduced opacity set to 5% to ease page flair.


‘How I created @buildcamp sales funnel landing page in under 2hours’.
Preview here 👇
https://t.co/s9P5JodSHe
Power thread here 👇
1. Started with a vanilla bubble app ensuring that all styles and UI elements were removed. Created a new page called funnel and set the page size to 960px as this allows the page to render proportionately on both web and mobile when hitting responsive breakpoints.

2. Began dropping elements onto the page to ‘find the style’. These had to be closely aligned to our @buildcamp branding so included text, buttons and groups - nothing too heavy. Played around with a few fonts, colors and gradients and thus pinned down the following style guide.

3. Started to map out sections using groups as my ‘containers’ to hold the relevant information and imagery needed to pad out the sales pitch. At this point, they were merely blocks of color #ff6600 with reduced opacity set to 5% to ease page flair.