I’m clearly feeling slightly better as I’ve just spent a good ten minutes being furious about all the wrong trifles on the internet.




More from Food
**********
6TH ANNUAL
BULL CITY FOODRAISER
FINAL METRICS THREAD
**********

Going to fill this thread with the updated final numbers
Prior threads are here –
➡️ Foodraiser history thread: https://t.co/Hz0jxFrswF
➡️ Initial 6th Annual data thread: https://t.co/XkK4oWE9iT
➡️ 6th Annual results photos + video thread:
You'll recall that we had to buy a sh*tload of grocery bags that were not included in our initial data thread
And then had to buy another sh*tload the next day 🤦♂️
Those paper bag runs added $386.94 to the expenditures ($193.47 x 2)
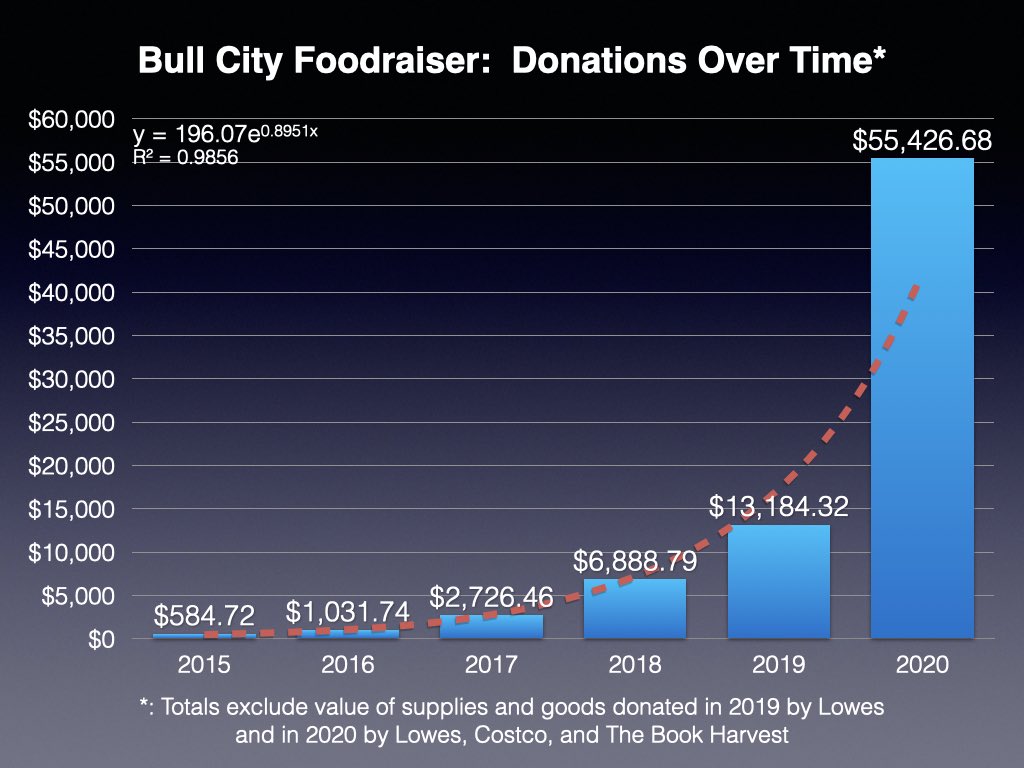
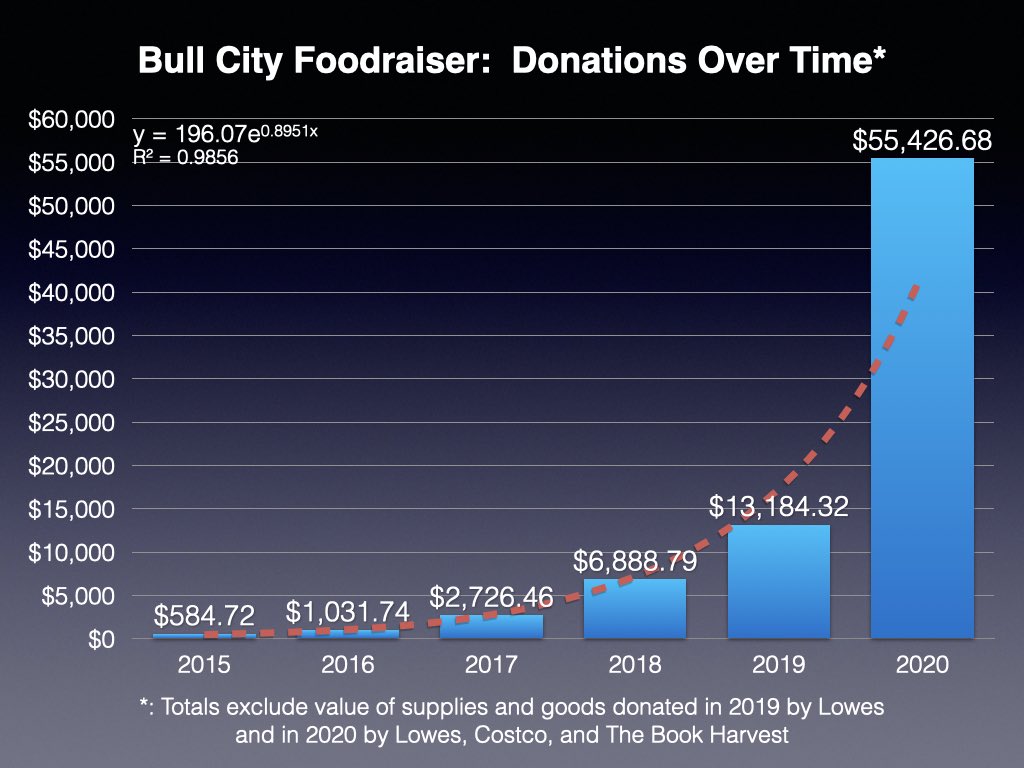
That put the grand total spent at $55,426.68:
➡️ $10 for cashier's check
➡️ $55,029.74 for food
➡️ $386.94 for bags
The Bag Fund donations exceeded what we needed though, so we capped 2020's #'s at actual expenditures and will hold the rest for 2021 (more on that down-thread)

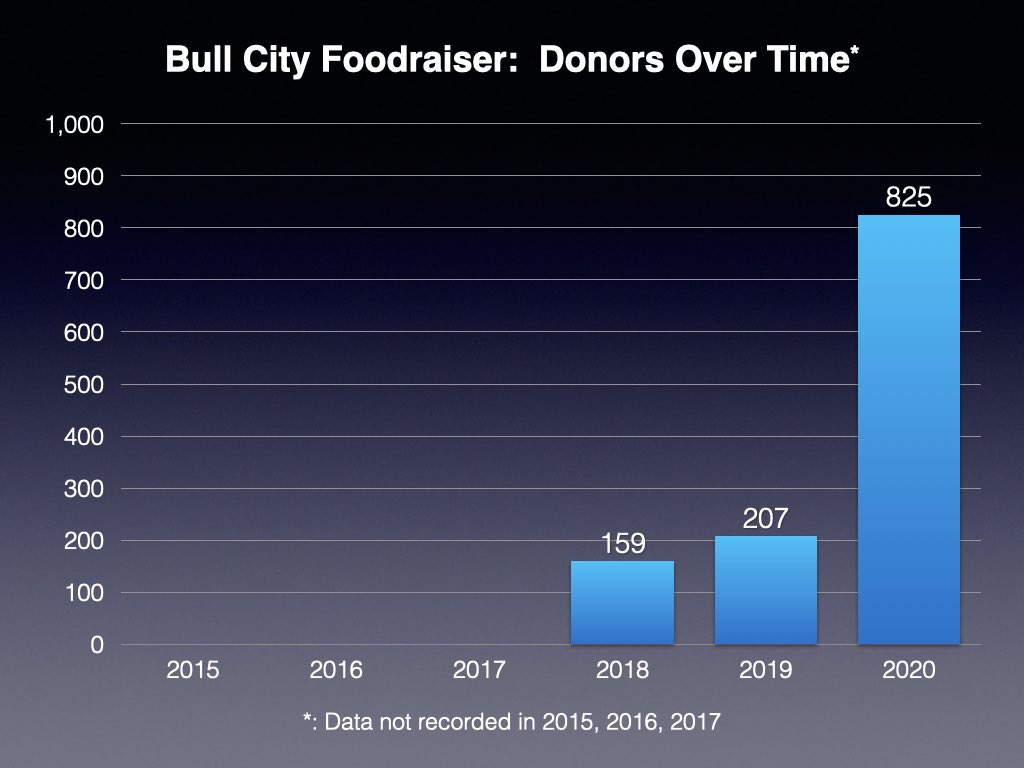
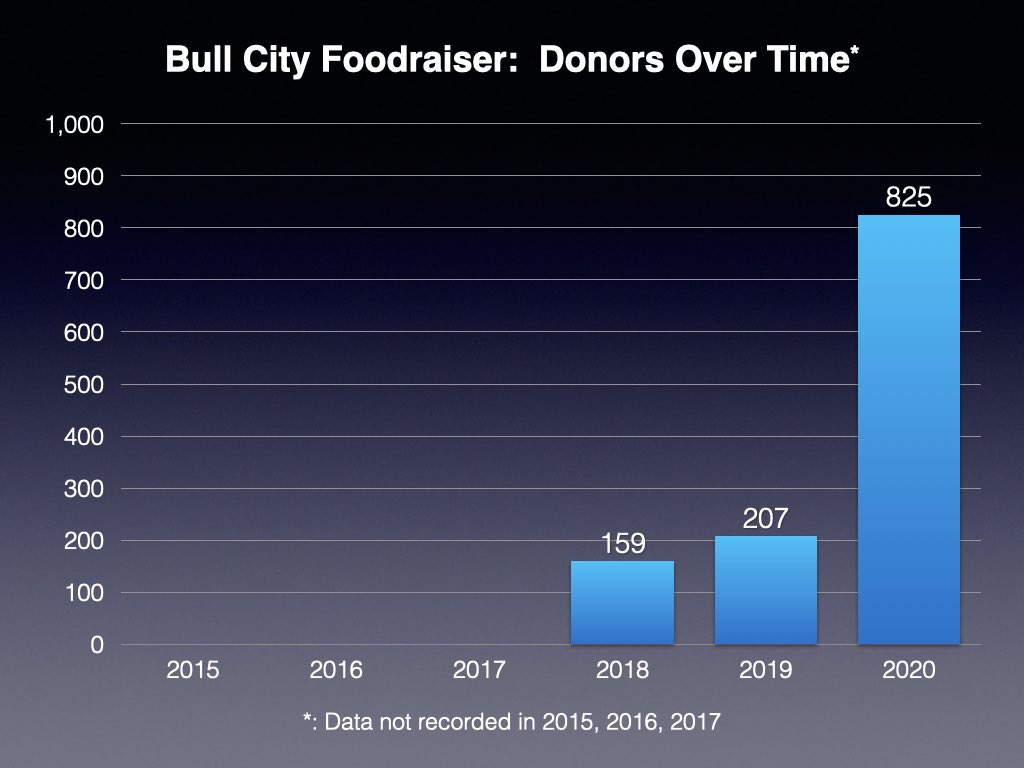
Counting the new donors who contributed to The Bag Fund, and de-duplicating the folks who'd already donated to the main fundraiser, we ended up with 825 total donors

6TH ANNUAL
BULL CITY FOODRAISER
FINAL METRICS THREAD
**********

Going to fill this thread with the updated final numbers
Prior threads are here –
➡️ Foodraiser history thread: https://t.co/Hz0jxFrswF
➡️ Initial 6th Annual data thread: https://t.co/XkK4oWE9iT
➡️ 6th Annual results photos + video thread:
We have a few new people here since our December 2019 event, so let's start things off with some background \U0001f62c
— T. Greg "'Constitutional Lawyer'" Doucette (@greg_doucette) December 4, 2020
You'll recall that we had to buy a sh*tload of grocery bags that were not included in our initial data thread
And then had to buy another sh*tload the next day 🤦♂️
Those paper bag runs added $386.94 to the expenditures ($193.47 x 2)
That put the grand total spent at $55,426.68:
➡️ $10 for cashier's check
➡️ $55,029.74 for food
➡️ $386.94 for bags
The Bag Fund donations exceeded what we needed though, so we capped 2020's #'s at actual expenditures and will hold the rest for 2021 (more on that down-thread)

Counting the new donors who contributed to The Bag Fund, and de-duplicating the folks who'd already donated to the main fundraiser, we ended up with 825 total donors

Friends. I would like to share my favorite food and drink discoveries from last year, many of which only came about because of the pandemic. Restaurants demonstrated their resilience and creativity month after month. Crappy photos courtesy of my phone. Long thread alert:
.@TheGreenZoneDC still serves some of the most interesting cocktails in D.C. To get them delivered, you have to purchase one food item. That's how I continued to fall in love with their muhammara (red pepper, walnut, and breadcrumb dip with pomegranate). https://t.co/22lf4iRjib

.@SUSHITARO_DC shelled out for great to-go packaging worthy of what's inside. Like this tuna-only chirashi (tekka chirashi). https://t.co/U51mtcFWIn

.@BombayClubDC is becoming one of D.C.'s longest tenured restaurants. When you're really hungry and craving Indian, try their dinner tiffin with tandoori salmon, lasooni palak, dal makhani, lemon cashew rice, and naan. The lentils are so rich and smoky. https://t.co/r6GxIW64sJ

Whenever we celebrated a special occasion with a pair of friends in the backyard, we ordered a paella feast for four from @jaleo. Comes w/ a paella of choice, gazpacho, salad, bread, tortilla Española, and flan. You can keep the paella pan! https://t.co/LTnSBUi4nN

.@TheGreenZoneDC still serves some of the most interesting cocktails in D.C. To get them delivered, you have to purchase one food item. That's how I continued to fall in love with their muhammara (red pepper, walnut, and breadcrumb dip with pomegranate). https://t.co/22lf4iRjib

.@SUSHITARO_DC shelled out for great to-go packaging worthy of what's inside. Like this tuna-only chirashi (tekka chirashi). https://t.co/U51mtcFWIn

.@BombayClubDC is becoming one of D.C.'s longest tenured restaurants. When you're really hungry and craving Indian, try their dinner tiffin with tandoori salmon, lasooni palak, dal makhani, lemon cashew rice, and naan. The lentils are so rich and smoky. https://t.co/r6GxIW64sJ

Whenever we celebrated a special occasion with a pair of friends in the backyard, we ordered a paella feast for four from @jaleo. Comes w/ a paella of choice, gazpacho, salad, bread, tortilla Española, and flan. You can keep the paella pan! https://t.co/LTnSBUi4nN