Krishna and the False Vasudeva
#story
Paundraka Vasudeva was a King mentioned in Bhagavatha Purana. He was friend of Jarasandha, the king of Magadha. He believed that he is Vasudeva Krishna.
Once Paundraka Vasudeva received a letter from Shishupala, stating that he wanted
protection from Krishna, because it was Rukmini's wedding and Shishupala thought Krishna would take away Rukmini.
Paundraka Vasudeva agreed and went to Vidarbha, the Kingdom of Shishupala, but failed to provide protection as Krishna took Rukmini away. Paundraka Vasudeva was
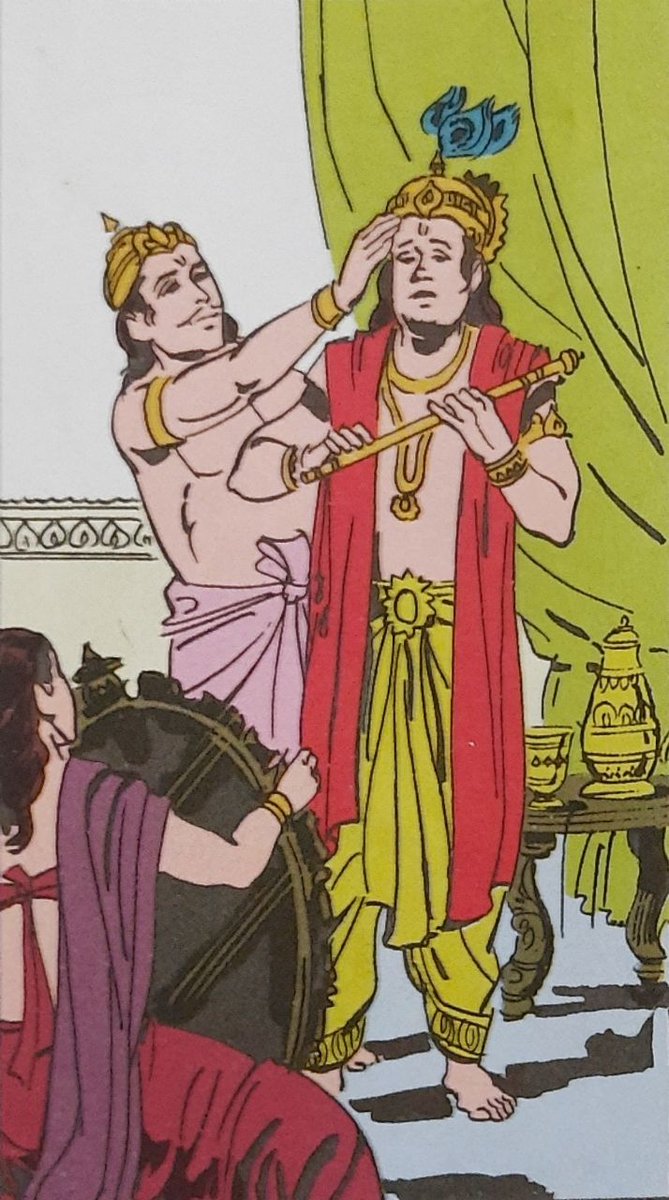
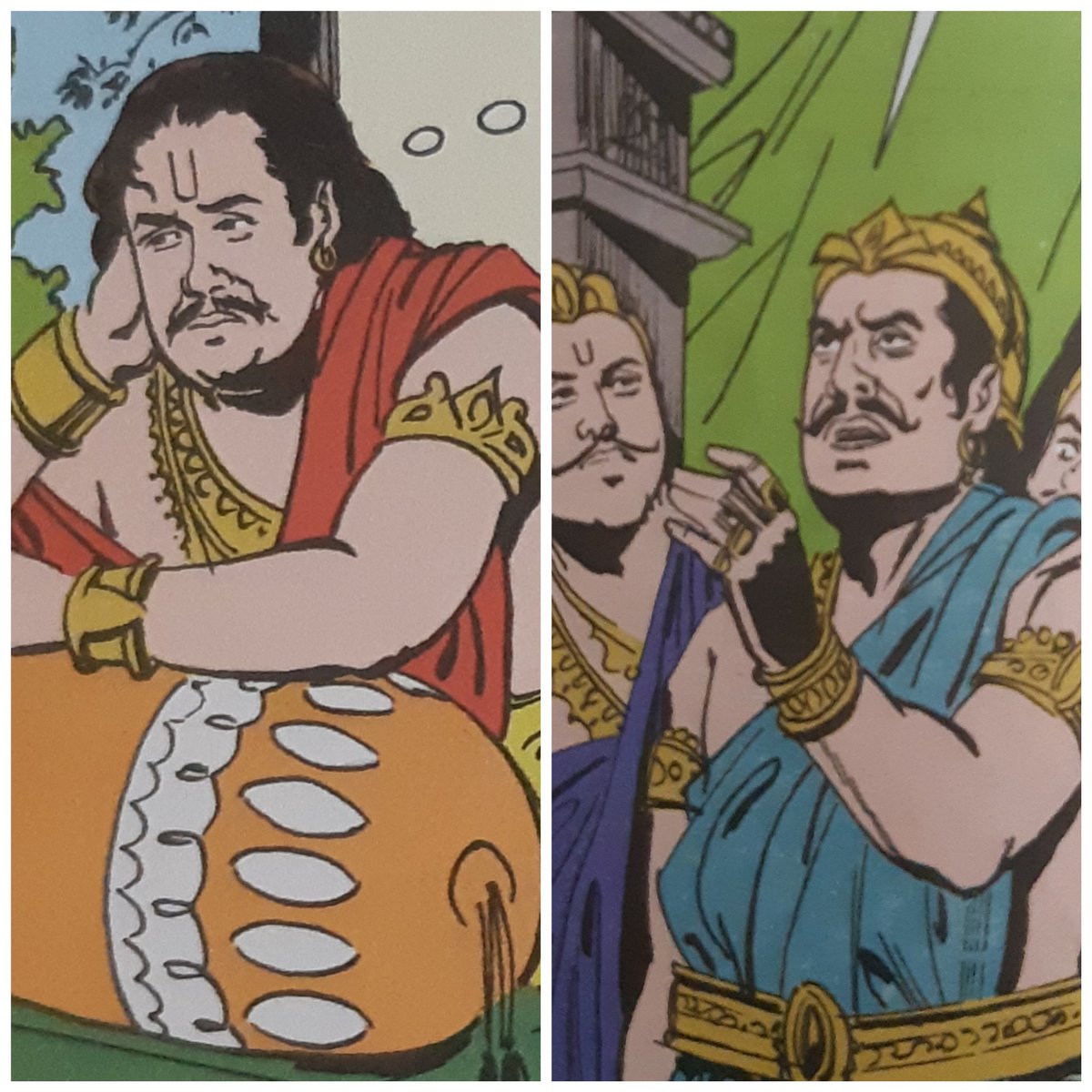
feeling sad. His Minister's cheered him.
They said that Paundraka Vasudeva was the real Vasudeva and Krishna is a cheater. Everyone started to believe this and soon Paundraka Vasudeva soon started to taunt Krishna by saying that Krishna was a cheater.
Paundraka Vasudeva then
challenged Krishna to a war and Krishna said that he would give Paundraka his Chakra and Gadha. Paundraka suspected some foul play and went to King of Kashi for his protection. In battlefield, Krishna came in front of Paundraka, and said that he would throw his Chakra and Gadha
to him. But, Krishna's throw was perfect that the Gadha hurled him to the Ground and the Chakra killed him.
Krishna soon killed king of Kashi with an arrow and his head went flying to Kashi.
Thus Victorious Krishna was recieved by people of Dwaraka.
Hare Krishna 🙏🕉🙏