When it comes to Web development, HTML is the first choice. Web development generally comprises 3 fundamentals: basically HTML, CSS, and JAVASCRIPT.
Being developers, we work with many different languages.
Which makes it humanly impossible to remember all its aspects.
This is when a "Cheat Sheet" comes super-handy.
Here's the ultimate list of Cheatsheets for Web Developers👇🏻↓
When it comes to Web development, HTML is the first choice. Web development generally comprises 3 fundamentals: basically HTML, CSS, and JAVASCRIPT.
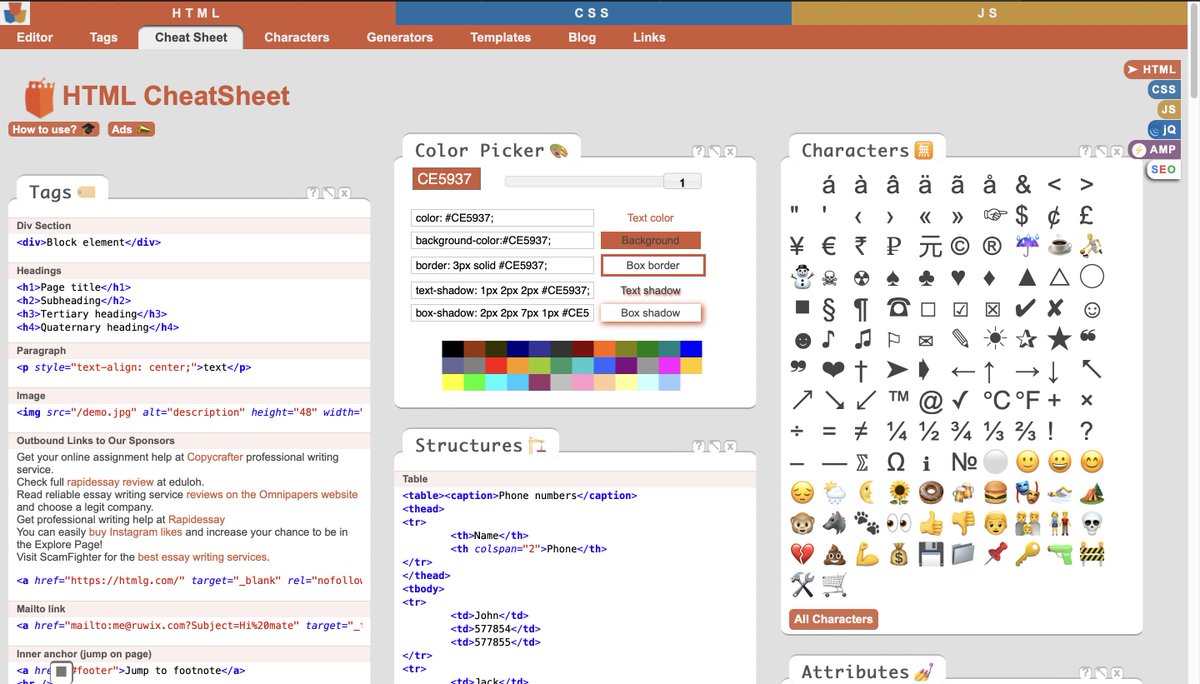
Looking for a cheat sheet that contains useful code examples and web developer tools, markup generators, and more? Well, you’re going to love this.
It covers all the basic syntax along with proper examples.
🔗 https://t.co/VwnLHVT8BV

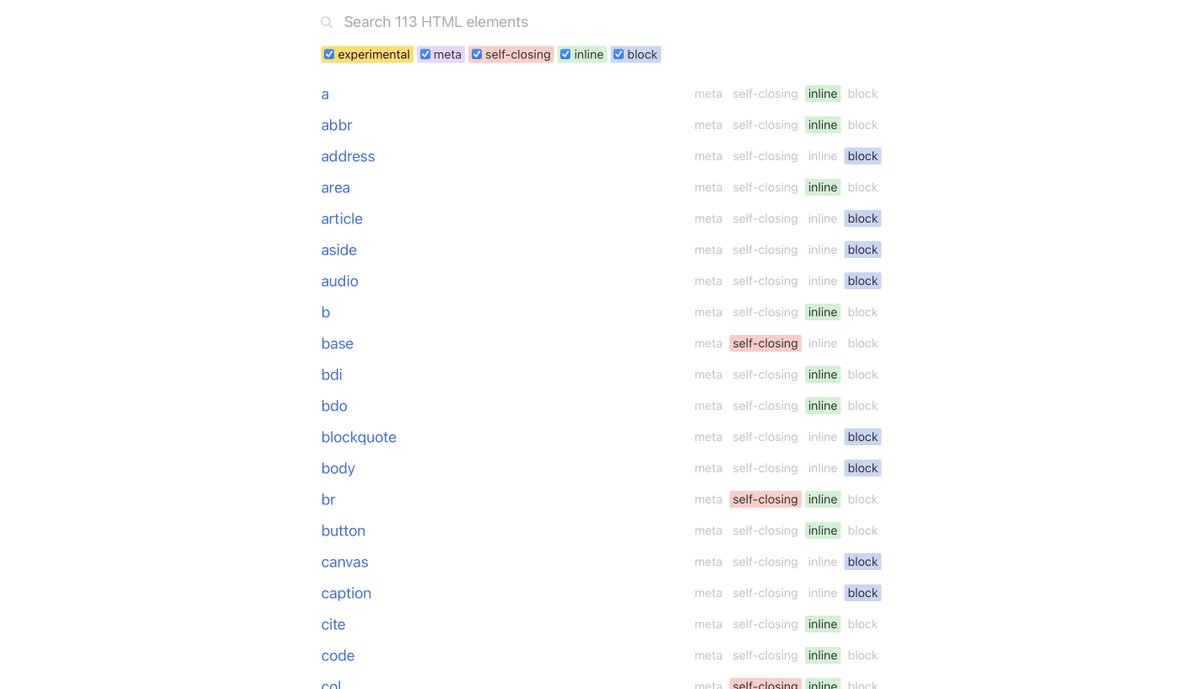
If you believe in learning by examples: Let me tell you about this one.
It is a free guide to HTML. You will find all the elements and attributes with proper examples for a better understanding.
🔗 https://t.co/I9ldkR5qT6

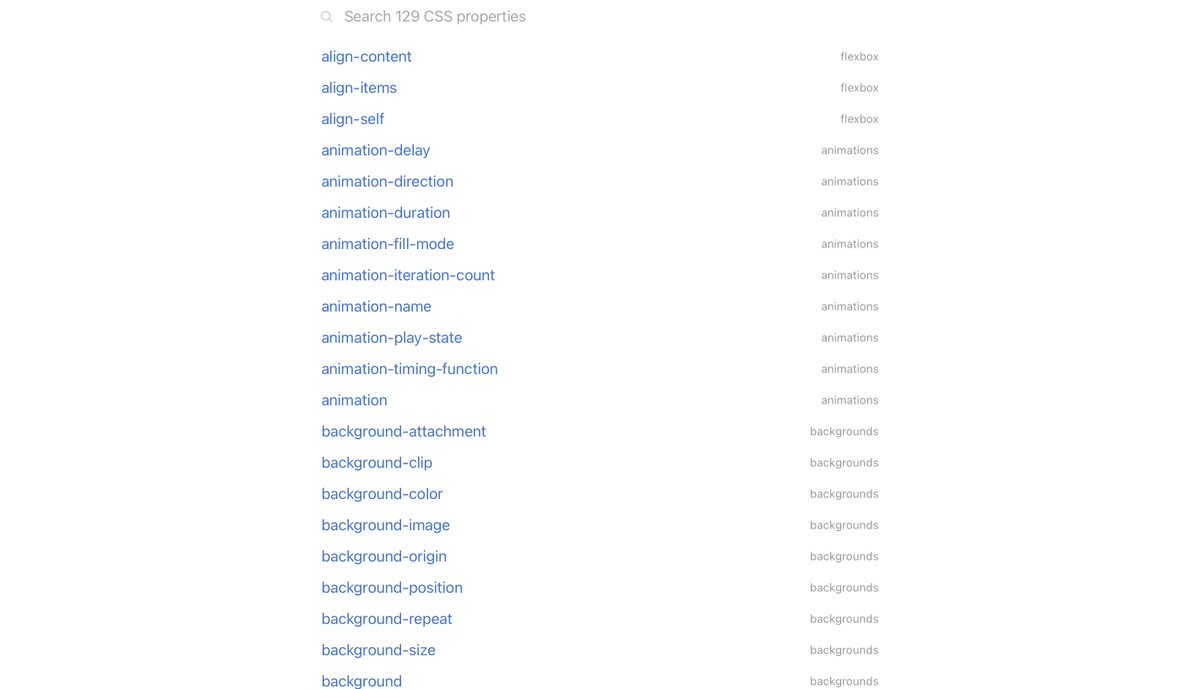
As we know CSS has a number of properties.
Do you remember them all? I guess nobody does. So what’s the hack? These cheat sheets are a hack.
🔗 https://t.co/3ohDkiC1ir

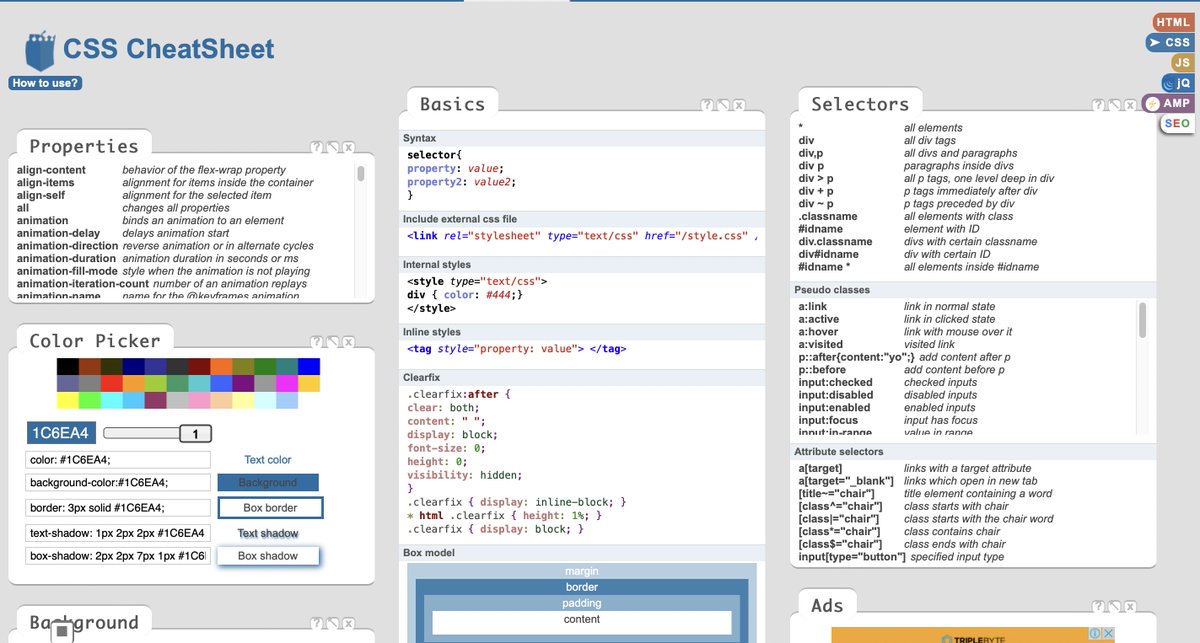
CSS Cheat Sheet contains the most common style snippets: CSS gradient, background, button, font family, border, radius, box, text-shadow generators, color picker, and more.
🔗 https://t.co/sUE9Za1bHA

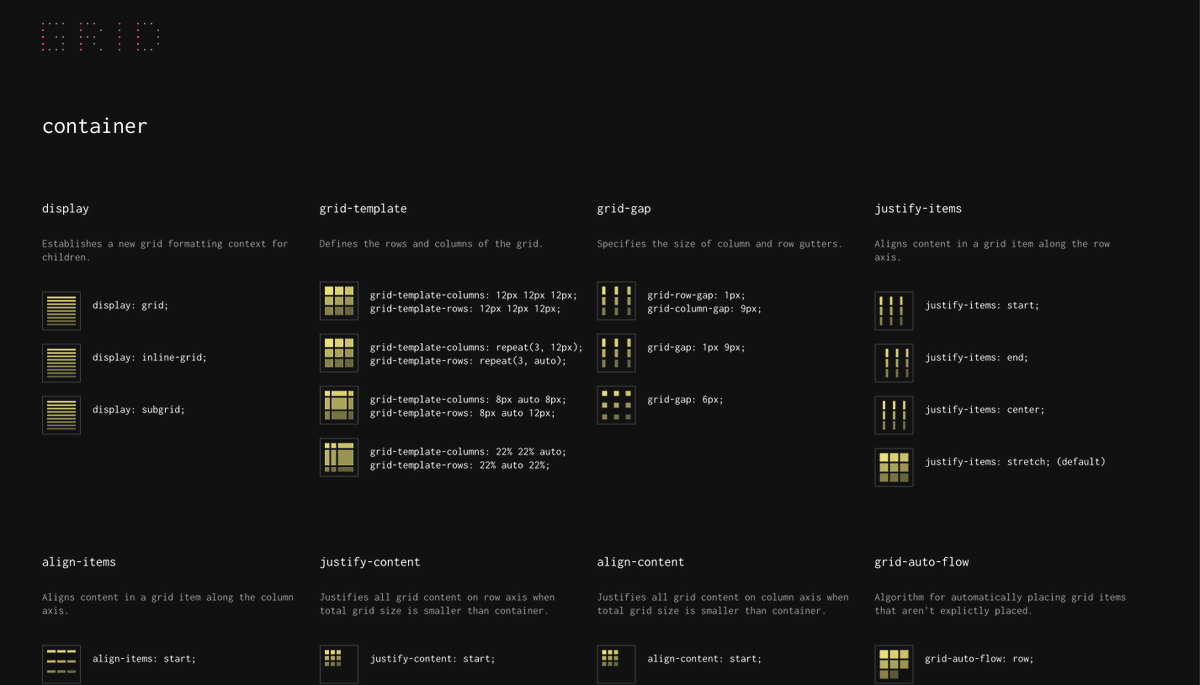
Learn all about the properties available in the Grid Layout through simple visual examples. I as a developer use this handy cheat sheet all the time.
🔗 https://t.co/1ws4qycjVo

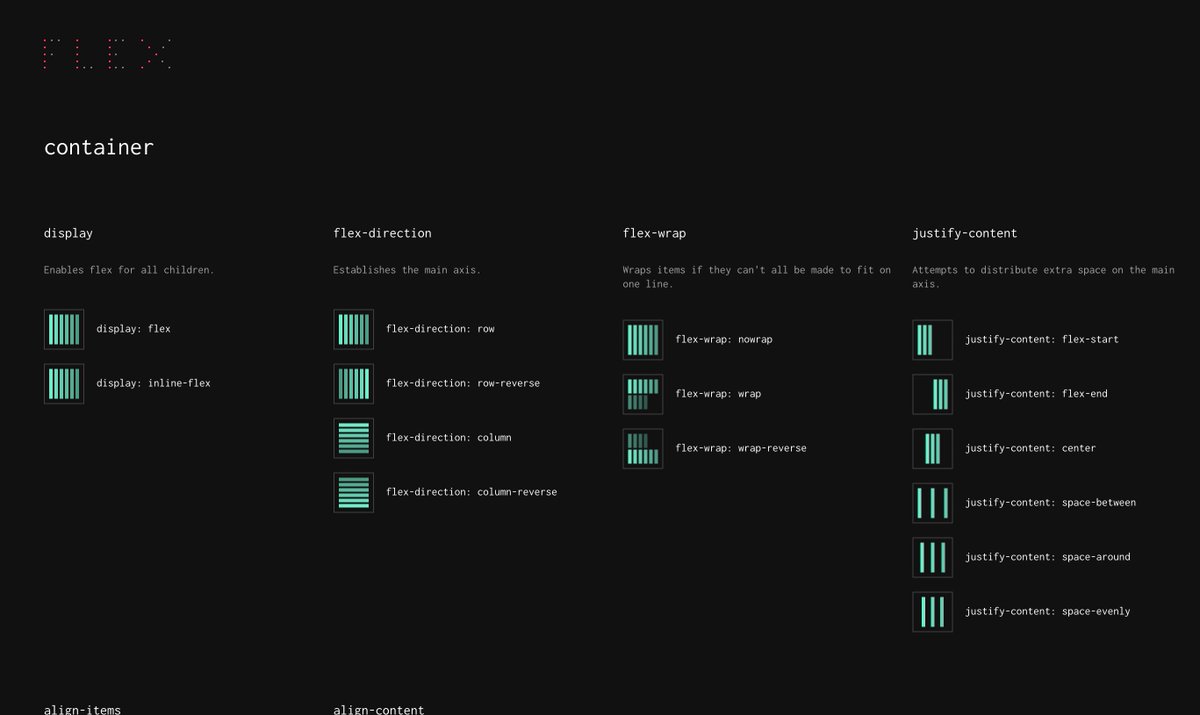
Learn all about the properties available in flexbox through simple visual examples.
You need to fix the alignment of your webpage but you don’t know which property would work? Take a look at these cheat sheets.
🔗 https://t.co/VlP2lCisRP

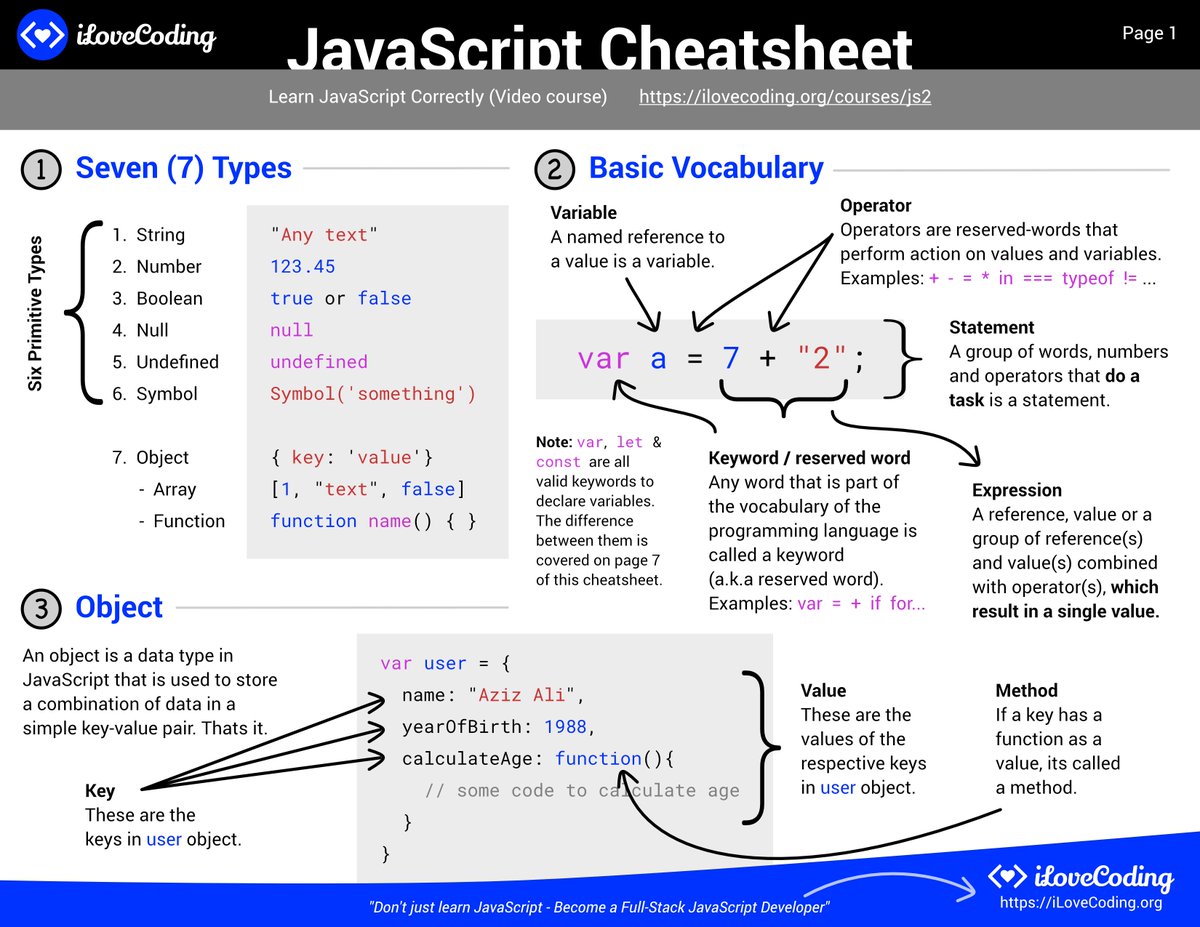
This 13-page cheat sheet will take you from a beginner to advanced on the fundamentals of JavaScript.
Giving you proper terminologies, and syntax of common constructs.
🔗 https://t.co/Y6BZqRGRBO

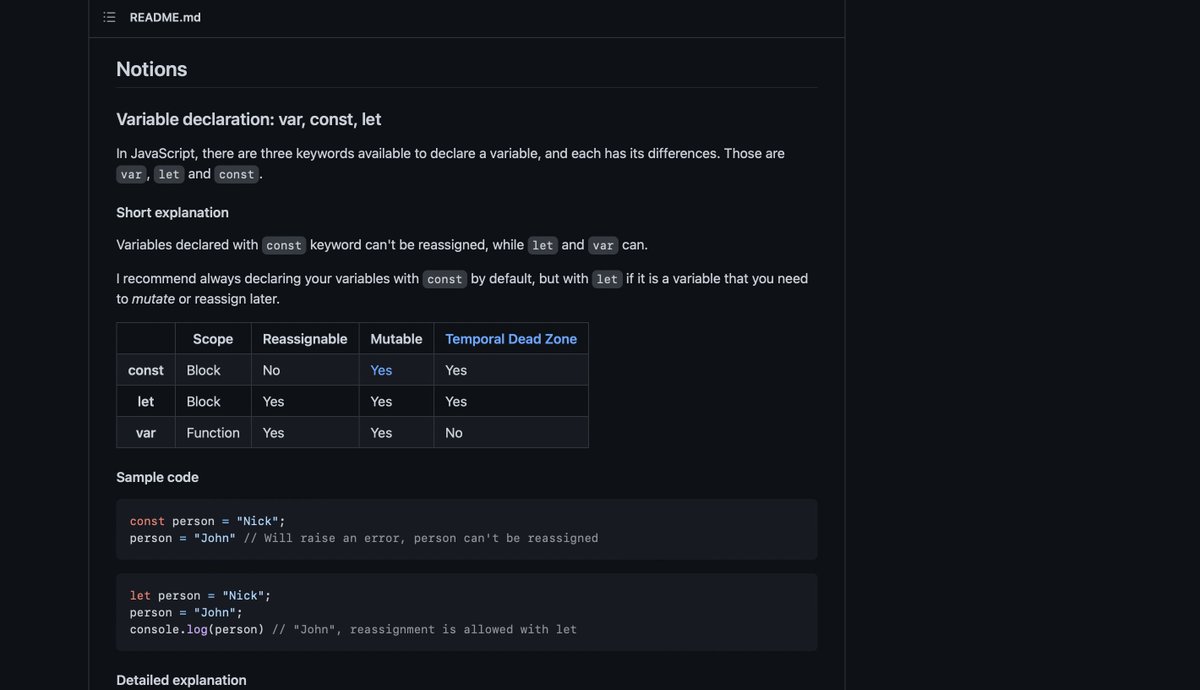
This JavaScript cheat sheet comes with the most important concepts, functions, methods, and more.
A complete quick reference for beginners.
🔗 https://t.co/EmTVYHaKdN

This document is a cheat sheet for JavaScript containing tips, tricks, and best practices you will frequently encounter in modern projects and most contemporary sample code.
🔗 https://t.co/kNAXJtJB0S

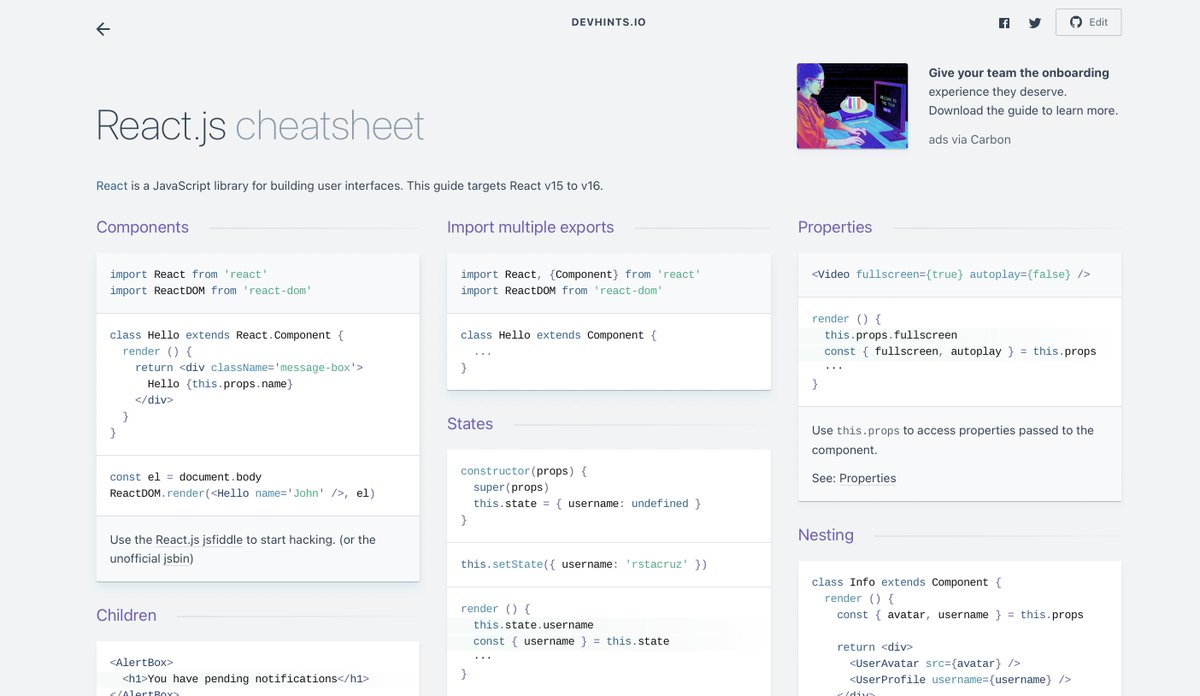
Looking for a quick reference to React.js? Have a look at this cheat sheet.
This guide targets React v15 to v16.
🔗 https://t.co/UVdqyV8r2l

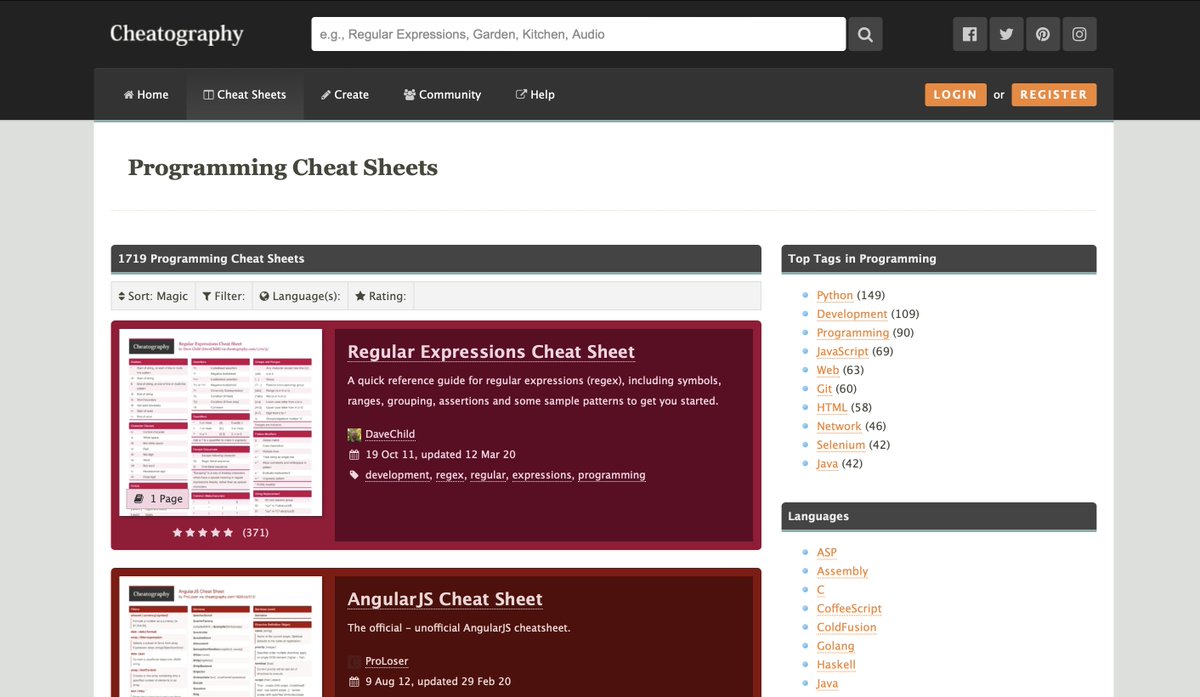
Cheatography has thousands of incredible, original programming cheat sheets. You will find everything related to a particular programming language and can easily download them.
🔗 https://t.co/uw2tQ4CIdR

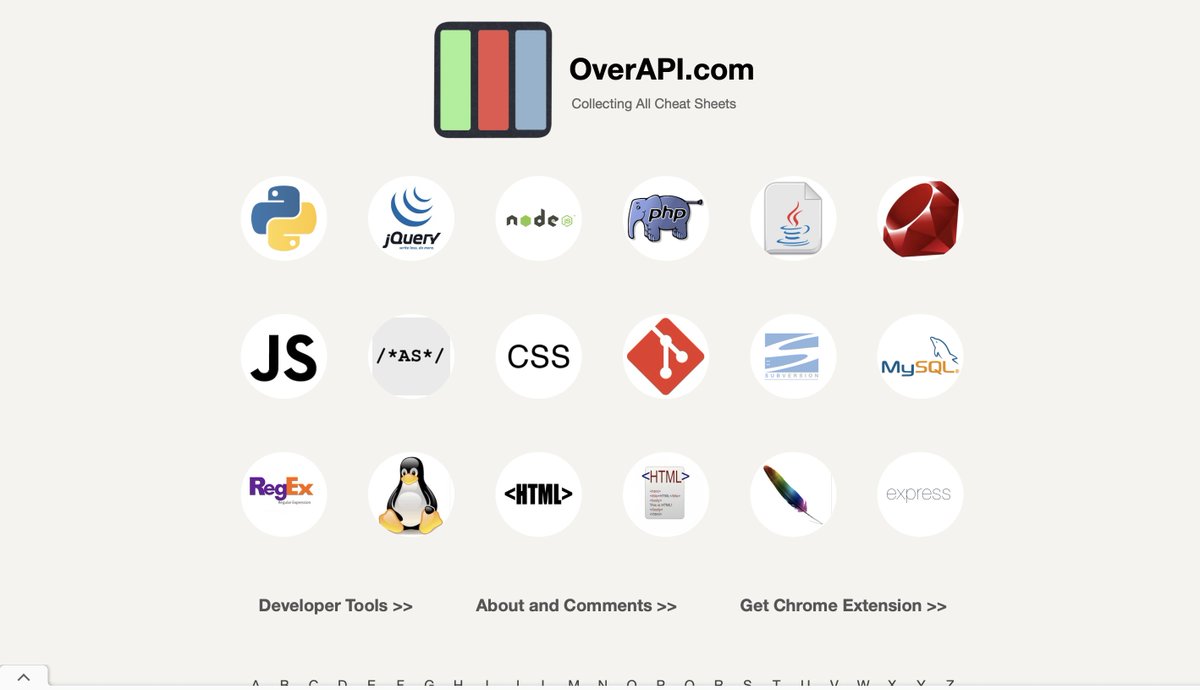
This website aggregates cheat sheets for many popular programming languages such as JavaScript, NodeJS, PHP, Python, and CSS.
🔗 https://t.co/sPrPoS3YMU

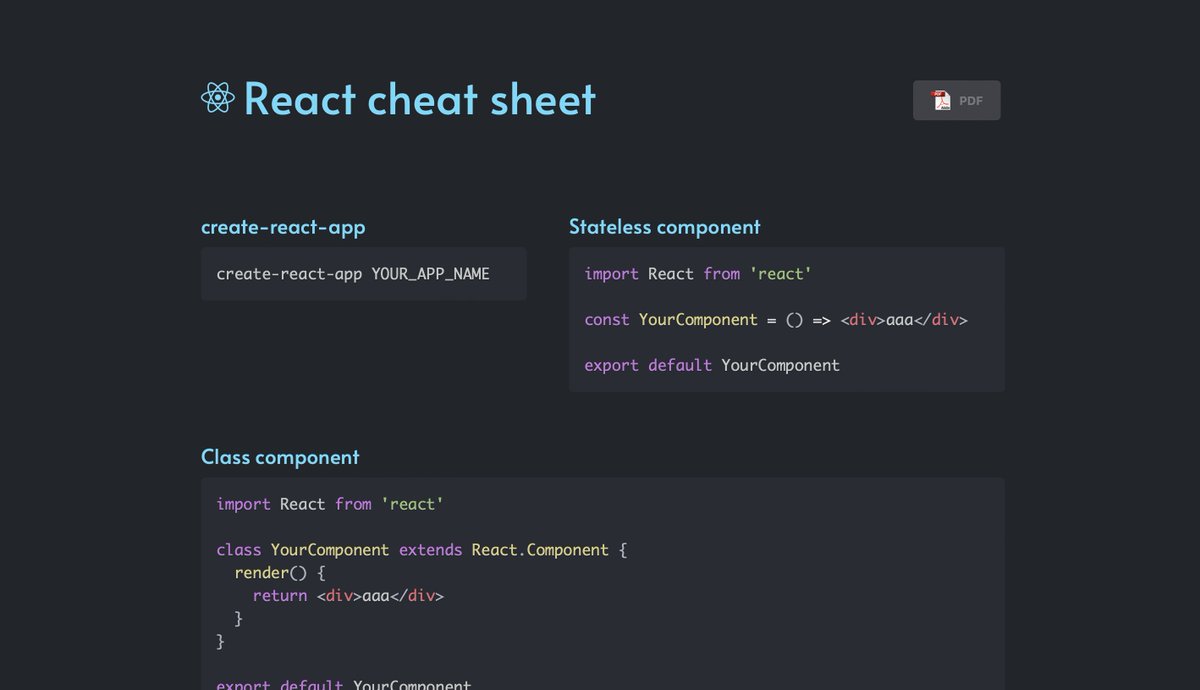
This cheat sheet is a compilation of some of the most popular languages: The history of web development, React cheat sheet, React Router cheat sheet, Redux cheat sheet, ES6 cheat sheet, and Request cheat sheet.
🔗 https://t.co/tALjaVBCey

Happy coding! 🙌🏻
If you enjoyed this thread:
1. Follow me @Insharamin for more of these
2. RT the tweet below to share this thread with your audience https://t.co/Ef7sL76oMk
Being developers, we work with many different languages.
— Insha (@Insharamin) May 11, 2022
Which makes it humanly impossible to remember all its aspects.
This is when a "Cheat Sheet" comes super-handy.
Here's the ultimate list of Cheatsheets for Web Developers\U0001f447\U0001f3fb\u2193
You May Also Like
And here they are...
THE WINNERS OF THE 24 HOUR STARTUP CHALLENGE
Remember, this money is just fun. If you launched a product (or even attempted a launch) - you did something worth MUCH more than $1,000.
#24hrstartup
The winners 👇
#10
Lattes For Change - Skip a latte and save a life.
https://t.co/M75RAirZzs
@frantzfries built a platform where you can see how skipping your morning latte could do for the world.
A great product for a great cause.
Congrats Chris on winning $250!

#9
Instaland - Create amazing landing pages for your followers.
https://t.co/5KkveJTAsy
A team project! @bpmct and @BaileyPumfleet built a tool for social media influencers to create simple "swipe up" landing pages for followers.
Really impressive for 24 hours. Congrats!

#8
SayHenlo - Chat without distractions
https://t.co/og0B7gmkW6
Built by @DaltonEdwards, it's a platform for combatting conversation overload. This product was also coded exclusively from an iPad 😲
Dalton is a beast. I'm so excited he placed in the top 10.

#7
CoderStory - Learn to code from developers across the globe!
https://t.co/86Ay6nF4AY
Built by @jesswallaceuk, the project is focused on highlighting the experience of developers and people learning to code.
I wish this existed when I learned to code! Congrats on $250!!

THE WINNERS OF THE 24 HOUR STARTUP CHALLENGE
Remember, this money is just fun. If you launched a product (or even attempted a launch) - you did something worth MUCH more than $1,000.
#24hrstartup
The winners 👇
#10
Lattes For Change - Skip a latte and save a life.
https://t.co/M75RAirZzs
@frantzfries built a platform where you can see how skipping your morning latte could do for the world.
A great product for a great cause.
Congrats Chris on winning $250!

#9
Instaland - Create amazing landing pages for your followers.
https://t.co/5KkveJTAsy
A team project! @bpmct and @BaileyPumfleet built a tool for social media influencers to create simple "swipe up" landing pages for followers.
Really impressive for 24 hours. Congrats!

#8
SayHenlo - Chat without distractions
https://t.co/og0B7gmkW6
Built by @DaltonEdwards, it's a platform for combatting conversation overload. This product was also coded exclusively from an iPad 😲
Dalton is a beast. I'm so excited he placed in the top 10.

#7
CoderStory - Learn to code from developers across the globe!
https://t.co/86Ay6nF4AY
Built by @jesswallaceuk, the project is focused on highlighting the experience of developers and people learning to code.
I wish this existed when I learned to code! Congrats on $250!!

Funny, before the election I recall lefties muttering the caravan must have been a Trump setup because it made the open borders crowd look so bad. Why would the pro-migrant crowd engineer a crisis that played into Trump's hands? THIS is why. THESE are the "optics" they wanted.
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.
Funny there are those who think these migrant caravans were a FANTASTIC idea that's going to take the immigration issue away from you.
— Brian Cates (@drawandstrike) November 26, 2018
Like several weeks watching a rampaging horde storm the fences & throw rocks at our border patrol agents & getting gassed = great optics!
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.
THREAD PART 1.
On Sunday 21st June, 14 year old Noah Donohoe left his home to meet his friends at Cave Hill Belfast to study for school. #RememberMyNoah💙

He was on his black Apollo mountain bike, fully dressed, wearing a helmet and carrying a backpack containing his laptop and 2 books with his name on them. He also had his mobile phone with him.
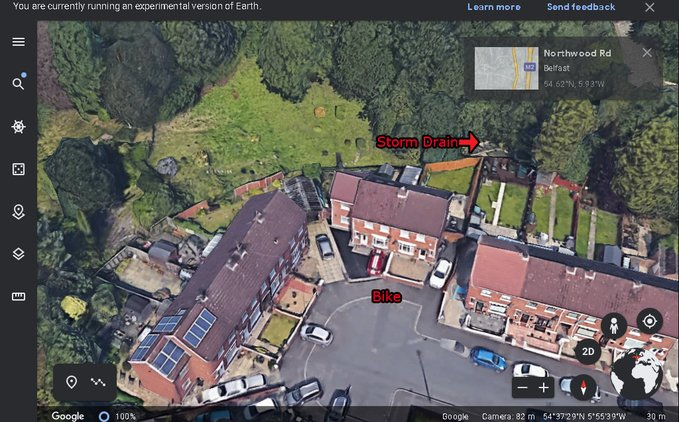
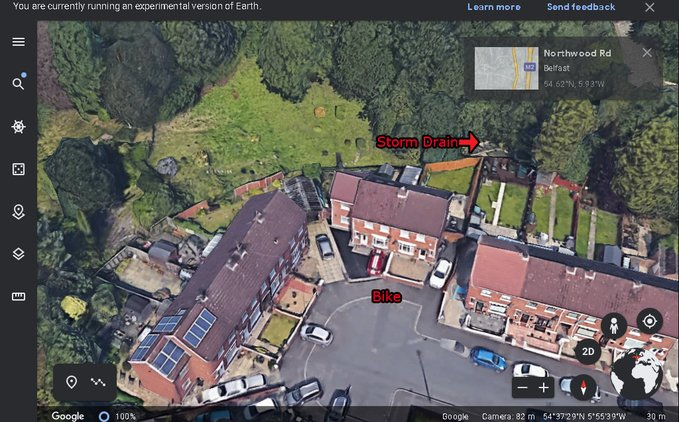
On the 27th of June. Noah's naked body was sadly discovered 950m inside a storm drain, between access points. This storm drain was accessible through an area completely unfamiliar to him, behind houses at Northwood Road. https://t.co/bpz3Rmc0wq

"Noah's body was found by specially trained police officers between two drain access points within a section of the tunnel running under the Translink access road," said Mr McCrisken."
Noah's bike was also found near a house, behind a car, in the same area. It had been there for more than 24 hours before a member of public who lived in the street said she read reports of a missing child and checked the bike and phoned the police.
On Sunday 21st June, 14 year old Noah Donohoe left his home to meet his friends at Cave Hill Belfast to study for school. #RememberMyNoah💙

He was on his black Apollo mountain bike, fully dressed, wearing a helmet and carrying a backpack containing his laptop and 2 books with his name on them. He also had his mobile phone with him.
On the 27th of June. Noah's naked body was sadly discovered 950m inside a storm drain, between access points. This storm drain was accessible through an area completely unfamiliar to him, behind houses at Northwood Road. https://t.co/bpz3Rmc0wq

"Noah's body was found by specially trained police officers between two drain access points within a section of the tunnel running under the Translink access road," said Mr McCrisken."
Noah's bike was also found near a house, behind a car, in the same area. It had been there for more than 24 hours before a member of public who lived in the street said she read reports of a missing child and checked the bike and phoned the police.









