#iex look how it reached the yellow line #hporb
closing above 428 would be swell https://t.co/uZj5paFe6Q

from the analysis done few sessions ago for #iex Indian energy Exchange till now #hporb https://t.co/LnqCcCjxqq pic.twitter.com/tMcubrT6JP
— RB\U0001f4ab The Trend Trader (@usb_3Dot0) August 15, 2021
More from Iex
Objective is to move higher towards
3.618% - 4.236% and 4.618%
#Probability
#IEX
— MaRkET WaVES (DINESH PATEL ) Stock Market FARMER (@idineshptl) April 20, 2021
On sustain rise above 347 upside shown in chart up to 4.618%(521)
And 6.857%(718).
View valid till 233 not violated. @UdayJad39389920 pic.twitter.com/I2MoPlwXRW
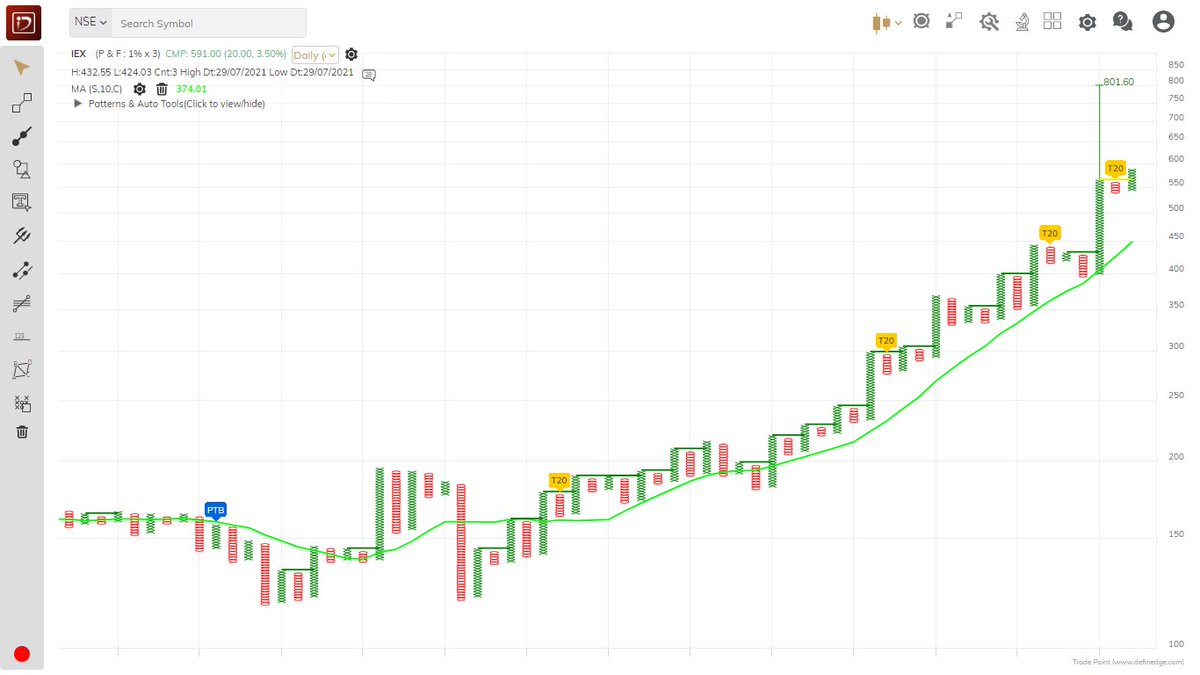
Double Top Buy & T20 Pattern - Bullish triggered above 571.53 daily close on 1% Box Size chart. https://t.co/BQxUdNo5fG

IEX
— Saket Reddy (@saketreddy) May 4, 2021
The trio meet once again on the chart!
Double Top Buy, T20 Pattern - Bullish & Super Pattern - Bullish above 380.44 daily close on 3% Box size chart. https://t.co/IPPpzuX2st pic.twitter.com/zpFxDiEx5j

IEX Indian Energy Exchange - \u2b55\ufe0f\u2b55\ufe0f
— The_Chartist \U0001f4c8 (@nison_steve) July 20, 2021
although a must-have portfolio stock. Faced resistance right at the upper channel boundary. Volumes high. Any retracement back to the lower boundary will be an opportunity to accumulate. https://t.co/5uDsUXsbPP pic.twitter.com/Y6ZIXiwWUq
You May Also Like
A thread 🧵
1) Learn Anything - Search tools for knowledge discovery that helps you understand any topic through the most efficient
2) Grad Speeches - Discover the best commencement speeches.
This website is made by me
3) What does the Internet Think - Find out what the internet thinks about anything
4) https://t.co/vuhT6jVItx - Send notes that will self-destruct after being read.