The "Big" trick? Layered background images 😮
With CSS you can give many backgrounds to an element. Comma separate background images and you're golden ✨🏆
What would this give for a 60px square? 🤔
👉
https://t.co/3N2SzXNn61
It's common that you'll not repeat your background image layers.
Don't repeat yourself(DRY) and drop:
"background-repeat: no-repeat;"
Beneath your background declaration 👍😎
If you watched the timelapse above, it slows where the order of background images are swapped 🤔
Layered backgrounds are a little counter-intuitive because they work the opposite way to z-index stacking. The first is the highest, the last the lowest.
Save the last for backdrop!
What shapes can we make? Pretty much anything that we can > 1 element 😎
Examples? Create quadrilaterals using a linear-gradient from one color to the same color. Create circles with a radial-gradient from one color to transparent with a color stop.
https://t.co/x6ZfnaBrV7
How about a triangle?
1. Use a linear-gradient.
2. One side transparent, the other the color you want.
3. Define the angle.
4. Use a color stop to create a sharp line 💪
https://t.co/wlZ1RC6m7n
Get comfortable with the background-image property 😎
If a shape seems complex, break it down into smaller shapes and layer up 👍
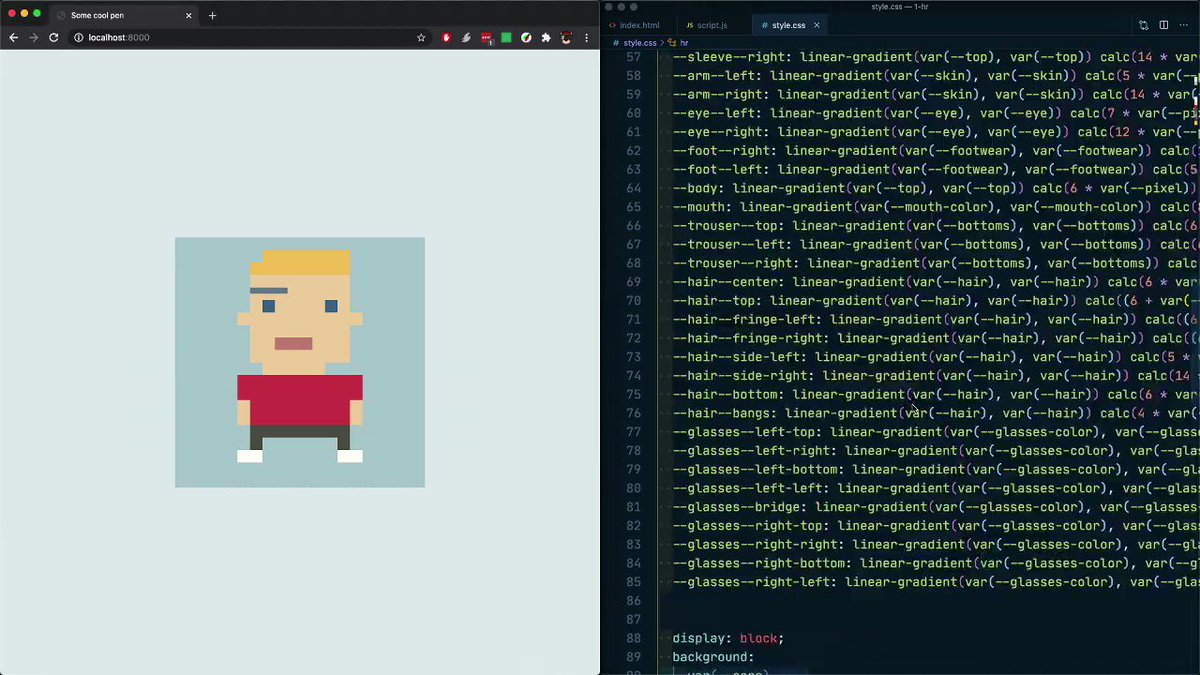
Consider the spectacles in the demo above. It's 11 background images positioned accordingly. 4 for each frame, 1 for the bridge, 1 for each lens 👍
Which leads to an important part!
background-size && background-position are what allow you to create and move the building blocks around your element 💪
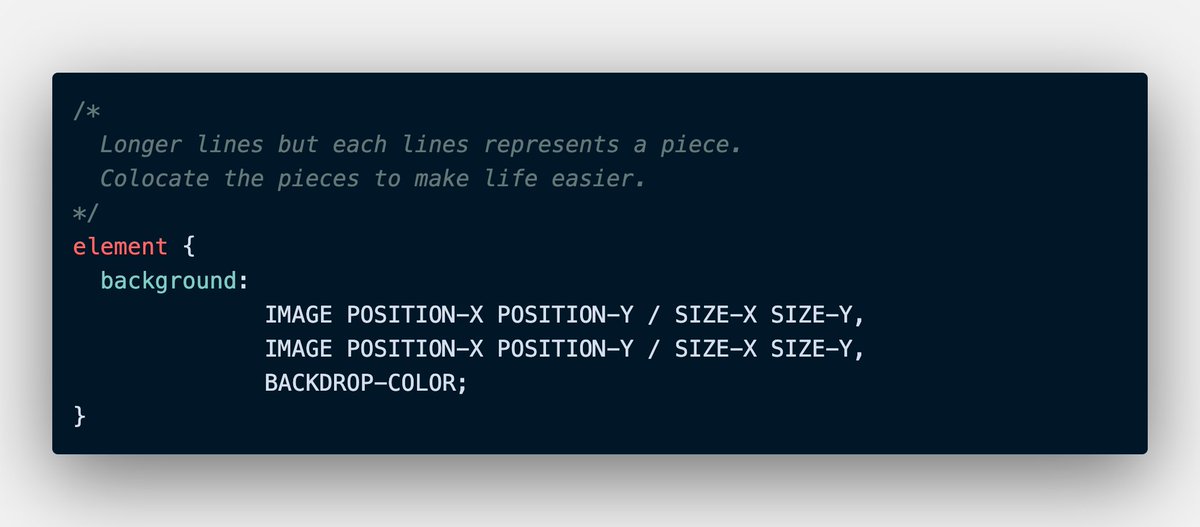
We are using the shorthand style structure for the backgrounds.
We could break it up but that gets confusing!
Check out this demo where you can change the background-position and background-size for a background-image 👍😎
Try changing the coefficients or the bounds and see how it reacts 🤓
👉
https://t.co/sls8iMlsdR
That's the bulk of the "magic" behind single element CSS art 🙌
But, it's worth discussing some tips to make life a little easier 😎
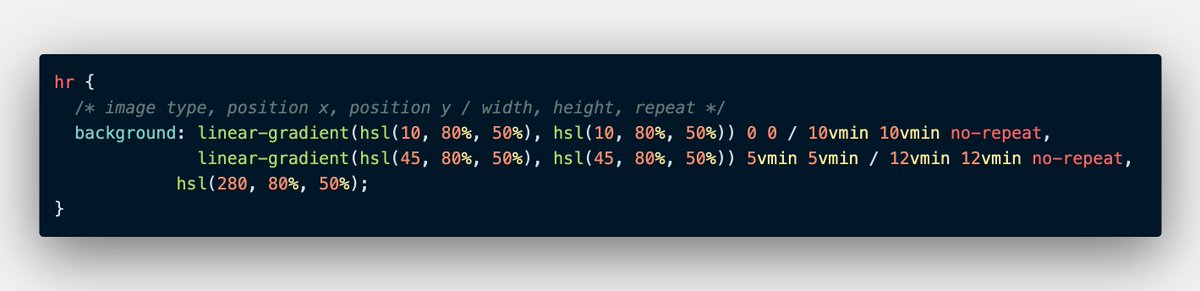
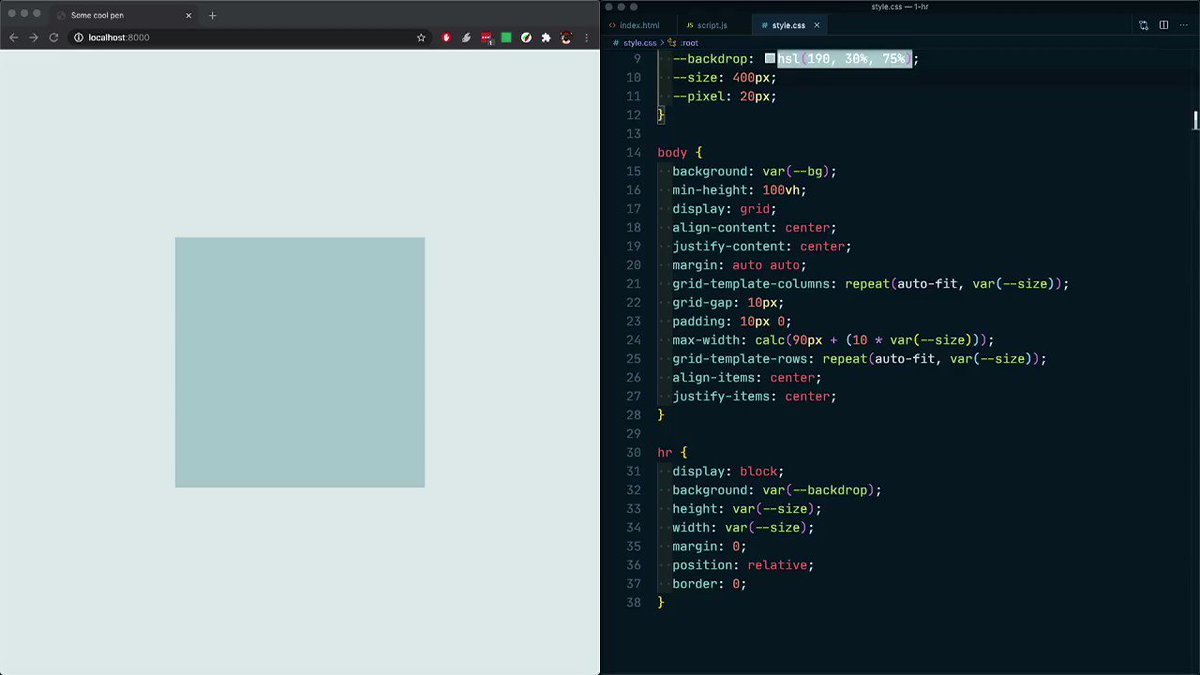
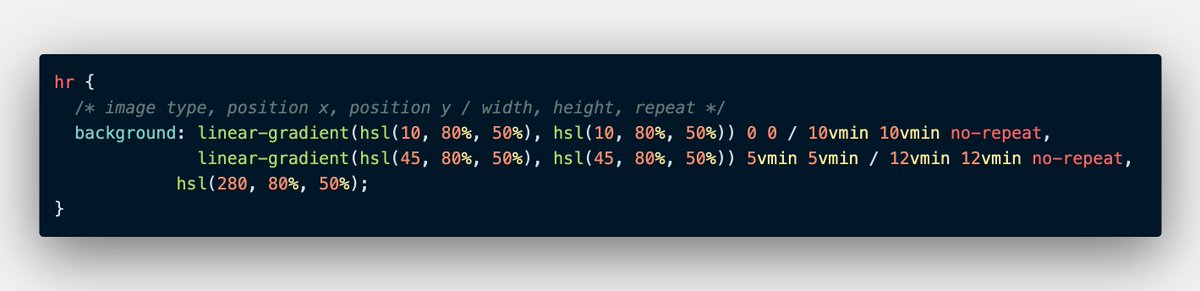
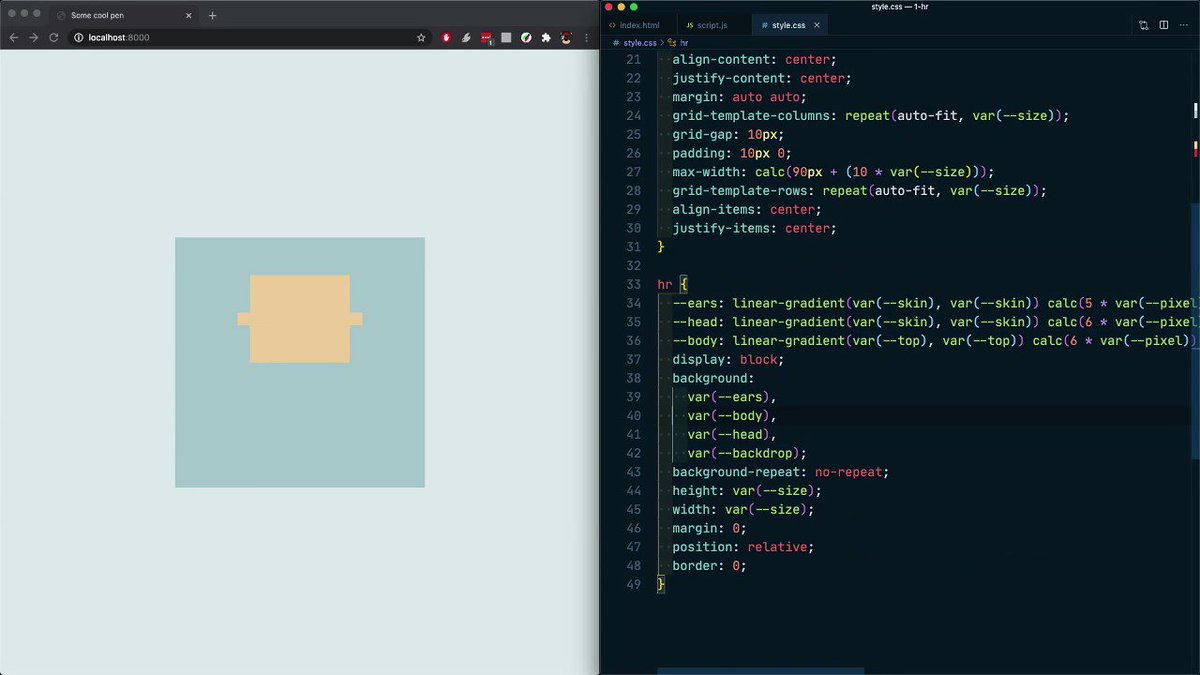
Split your background images up into variables 👍😎
Then you can easily identify what's what. Consider this demo. Each component is identifiable. It also makes switching the order around much easier to see 😎
Try changing some property values 😉
https://t.co/3MtGGIihjs
Using CSS variables to power things is huge 💪
In that demo, you can control sizing, colors, features, etc. ✨
Because of scope, you can generate many unique combinations by using JavaScript. Consider the 100
demo 😎
https://t.co/fxPFWVE83b
In the 100
demo, JavaScript generates inline variables for every element. That means so many unique combinations get generated.
Find the "for" loop on line 170 and you can change the number of people generated 😉
Or check out this demo 😎
https://t.co/506EoRFrbl
Last but not least 😅
You've got more than you think 👀 Need a transform or a rotate? Running out of room?
For most elements, you also get two elements for free! 😎
The pseudo-elements :after and :before 👍
https://t.co/NtXjz1XHvw
That's it!
A spontaneous mini-thread about drawing things in CSS with a single element 😅
Had a few questions about the "100 Members of HR" demo and figured I'd throw something together.
The gist: Layer up background images! Layer! Layer! Layer! 😂
Got any other tips or tricks you use?
Still not sure about how to do something?
Let me know! 😄