Top websites that will help you learn Web Dev online:
1. Traversy Media - @traversymedia 🆓
2. Udemy - 🆓+💵
3. FreeCodeCamp - 🆓
4. Coursera - 🆓
5. Treehouse - 💵
6. W3 Schools - 🆓
7. Pluralsight - 💵
8. Lynda .com - 💵
9. The Odin Project - 🆓
10. Codewars - 🆓
#CodeNewbie
More from Csaba Kissi ⚡
Thread 🧵👇
1️⃣ CSS buttons, checkboxes, and more!
Choose from numerous UI components and get the CSS & HTML. Everything is open-source and free to use.
https://t.co/cUXCZqOVdN

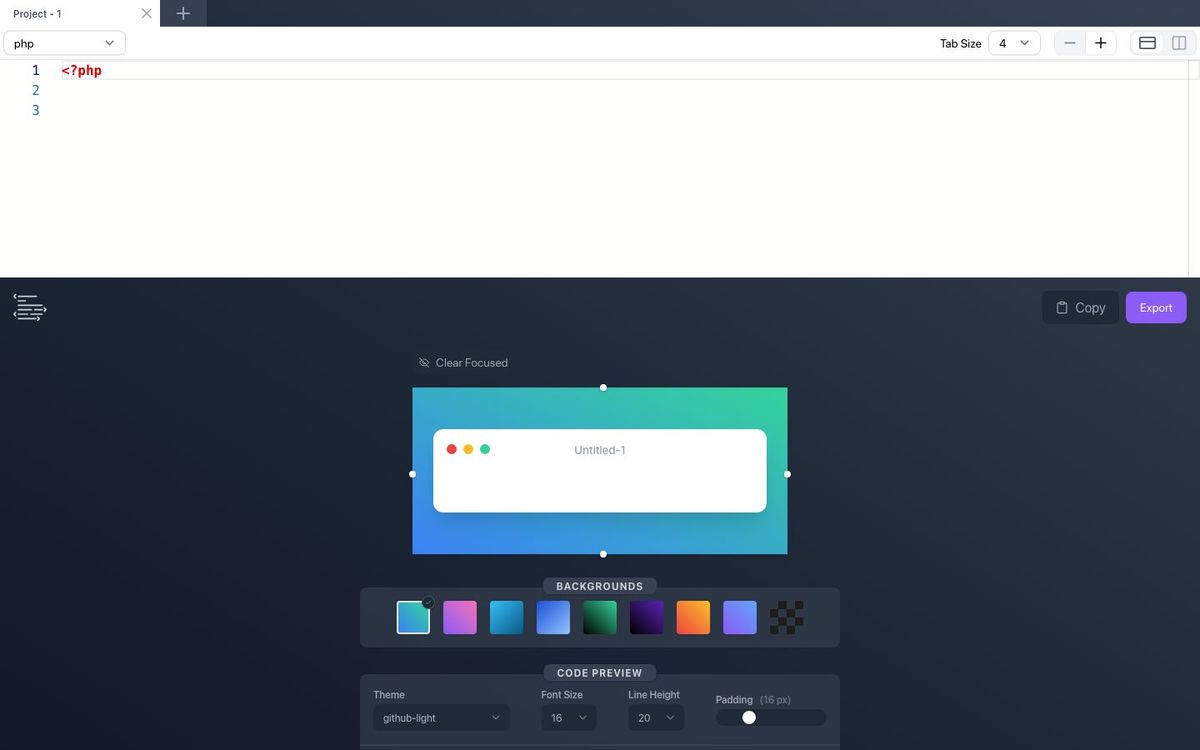
2️⃣ Showcode
Generate beautiful images of code.
https://t.co/8Di2YqBMNM

3️⃣ Free Forms Library
Copy & Paste Code Examples | HeroTofu
Tailwind CSS, Bootstrap, Bulma, and other forms for your project. Free to customize and use.
4️⃣ Spectrum- Web Generator
Generate colors palettes for your next app with just a few clicks
https://t.co/6TtOay3REM

Mega Thread 🧵👇
1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
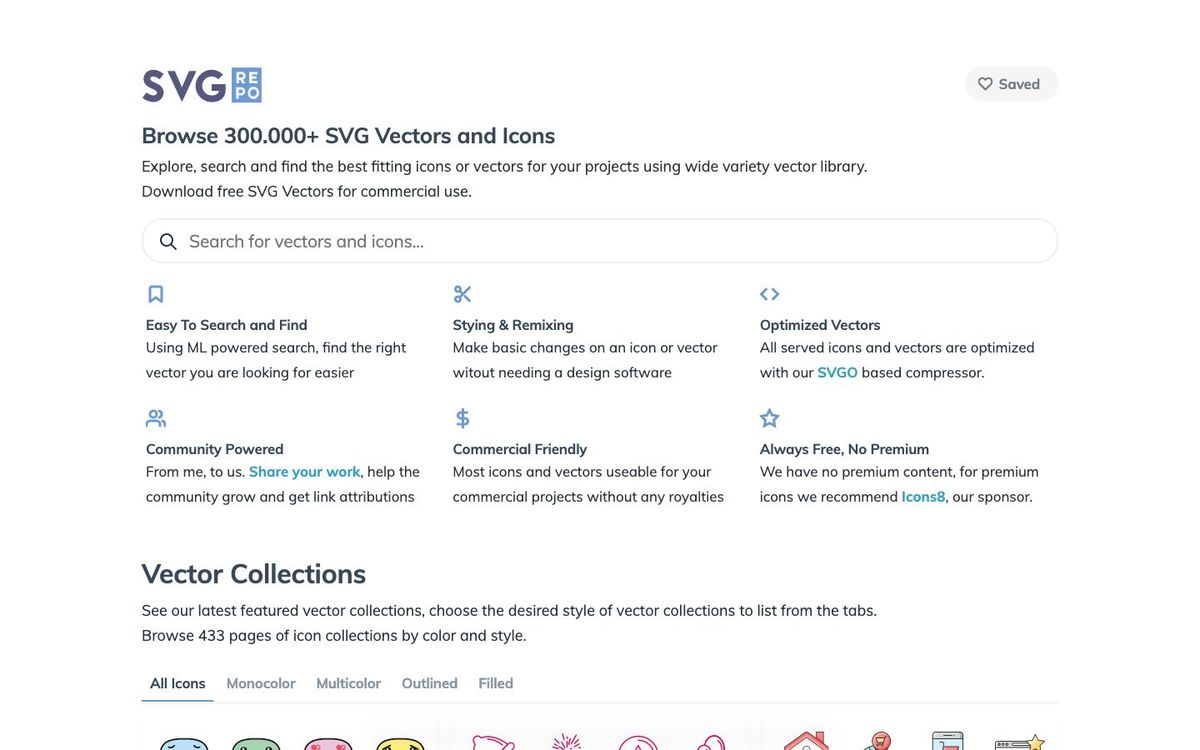
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE

4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
Thread 🧵👇
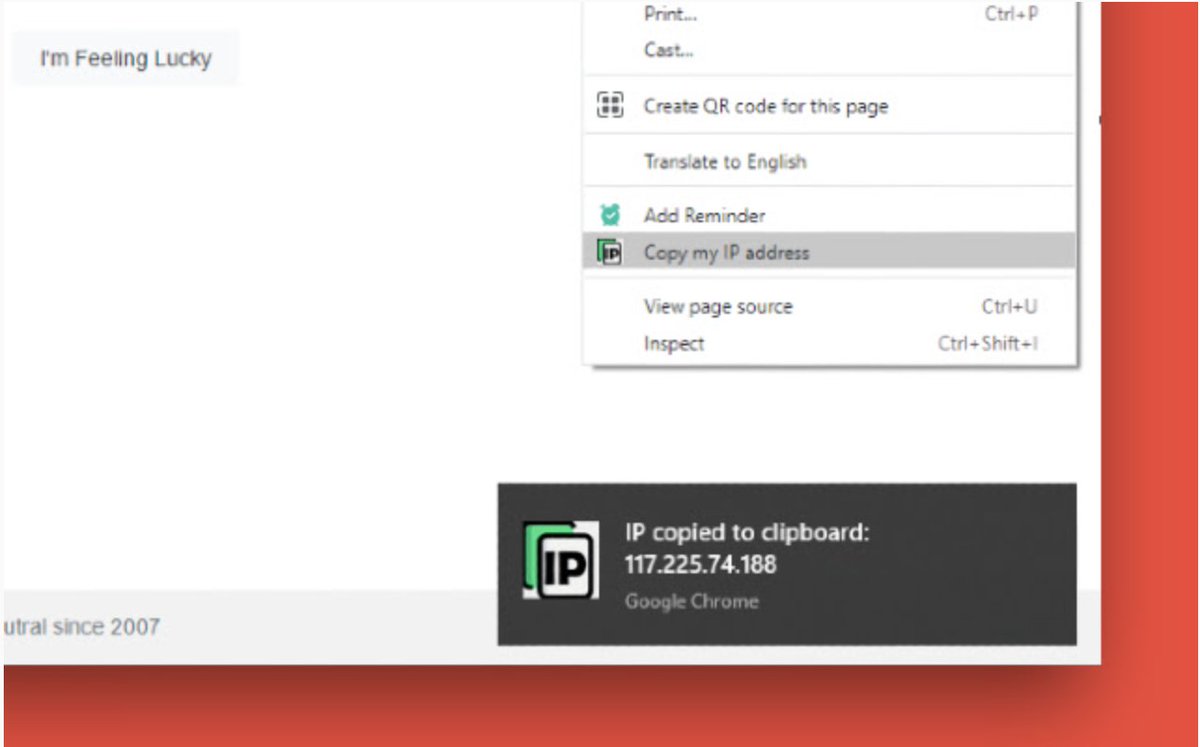
1️⃣ Copy My IP
Copy your IP with a single click
Simple tool to copy your current public IP address into your clipboard with just one click.
https://t.co/oqVZbJRlvc

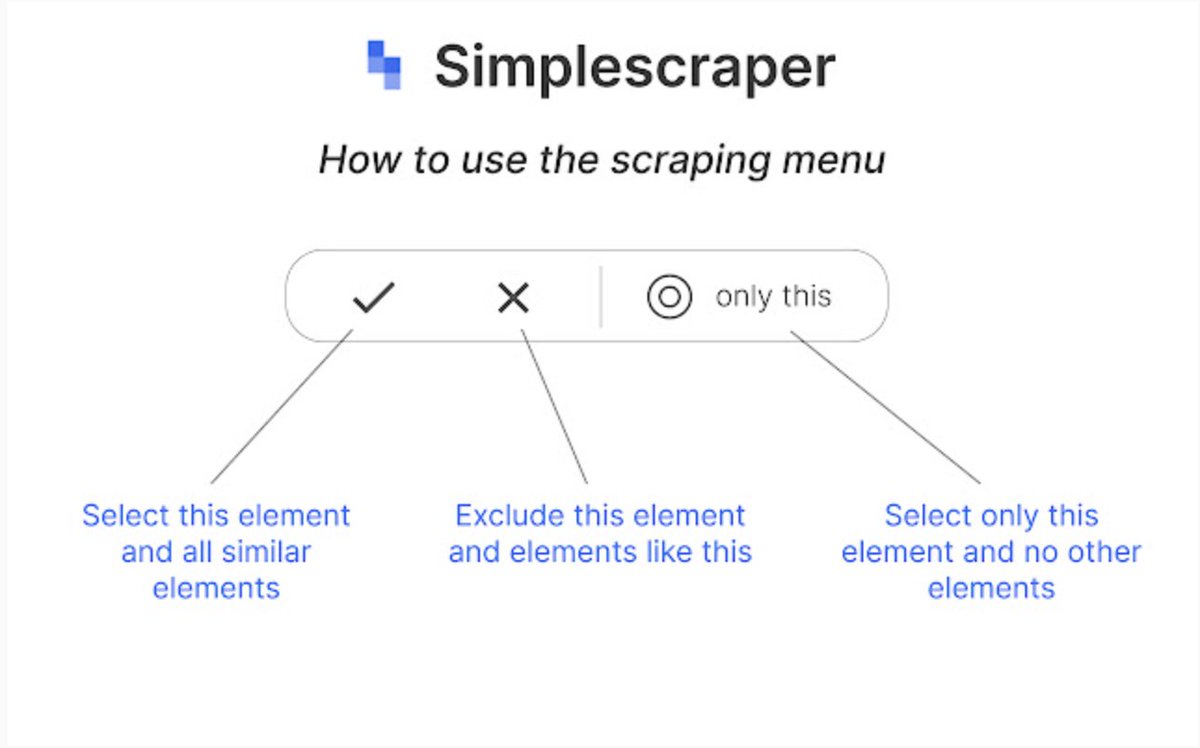
2️⃣ Simplescraper
A web scraper that's fast, free, and simple to use. Scrape website data and table data in seconds
https://t.co/JuNqnNfWCe

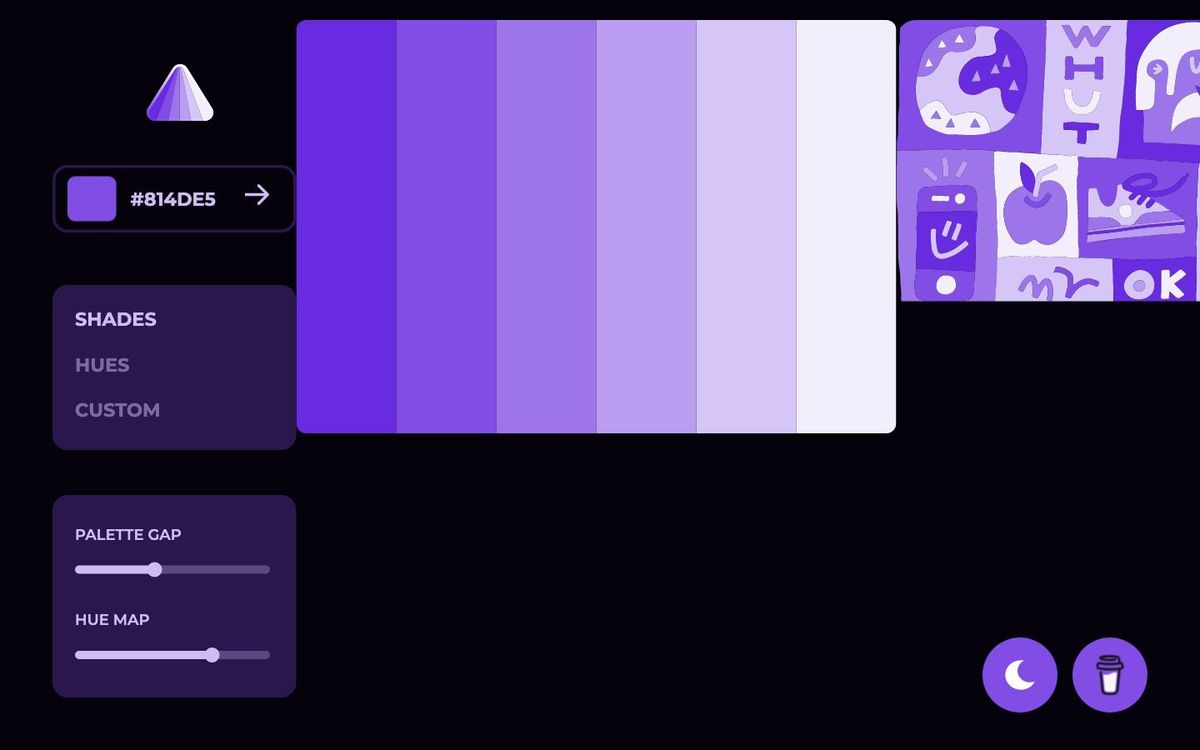
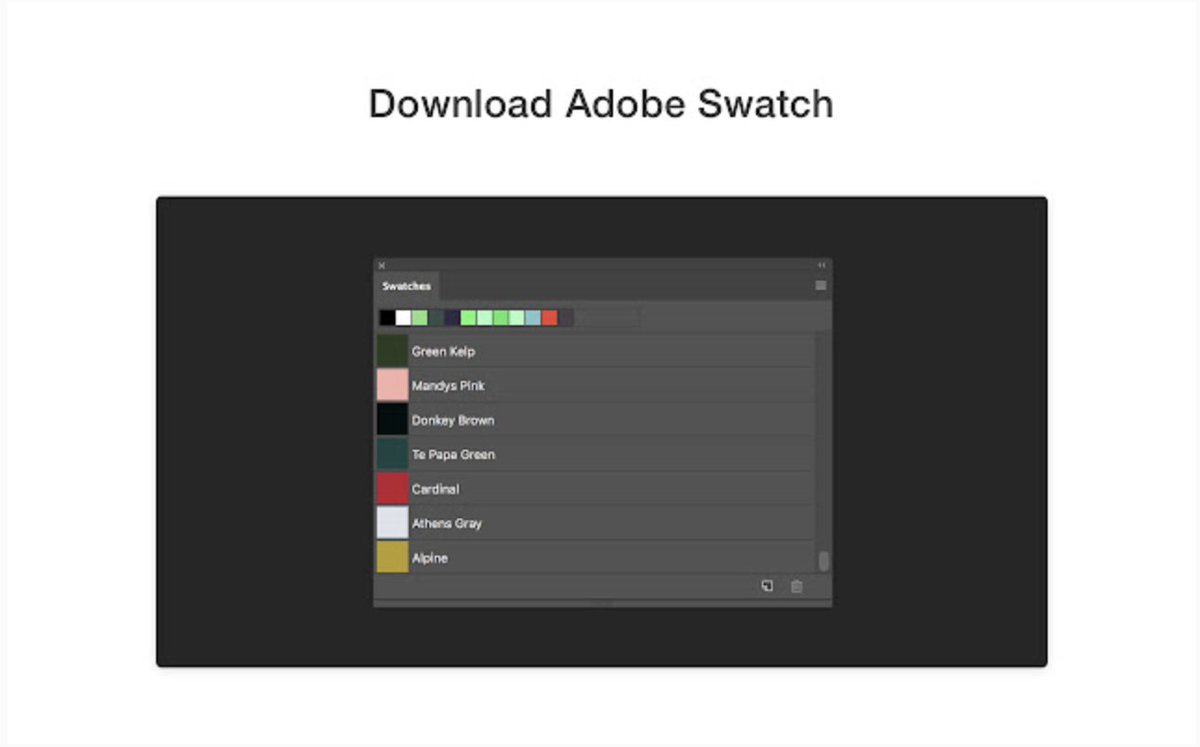
3️⃣ Site Palette
Extract colors from any website
Free browser extension that generates color palettes.
https://t.co/ZM5XOT1Sco

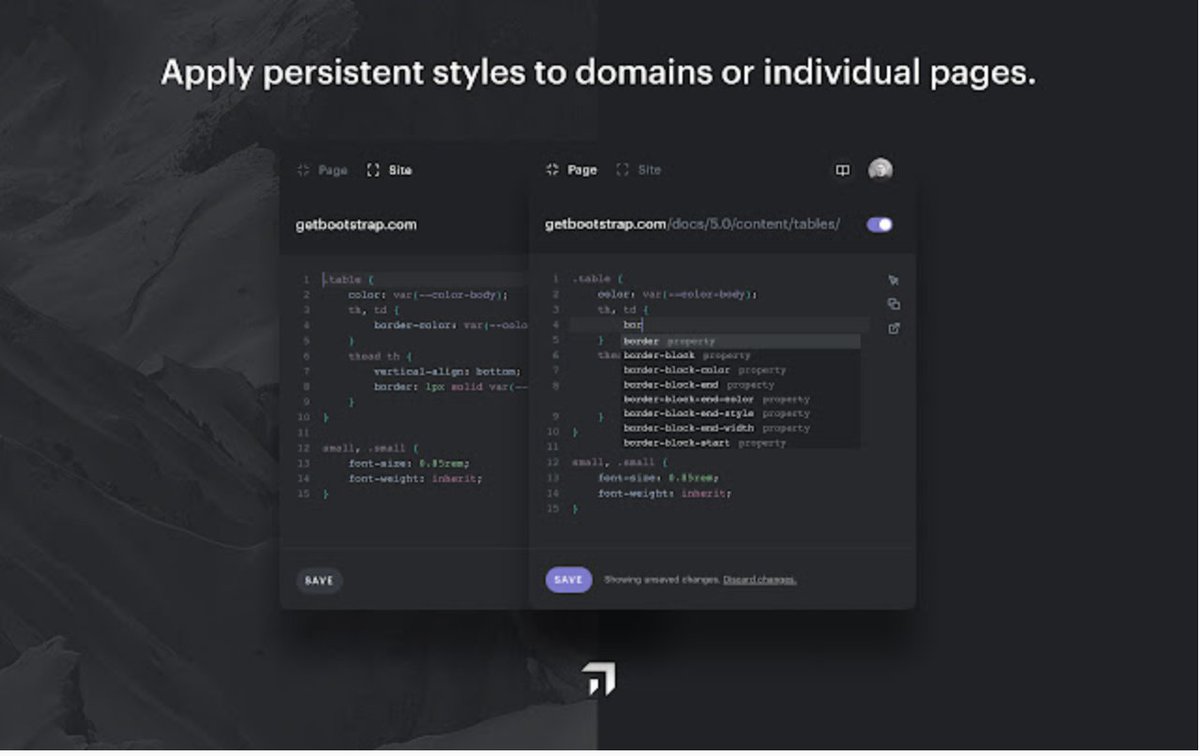
4️⃣ Amino: Live CSS Editor
Live CSS Editor. Write custom CSS for any website and see your changes in real-time.
https://t.co/HSy2VRo6Ah

Thread 🧵👇
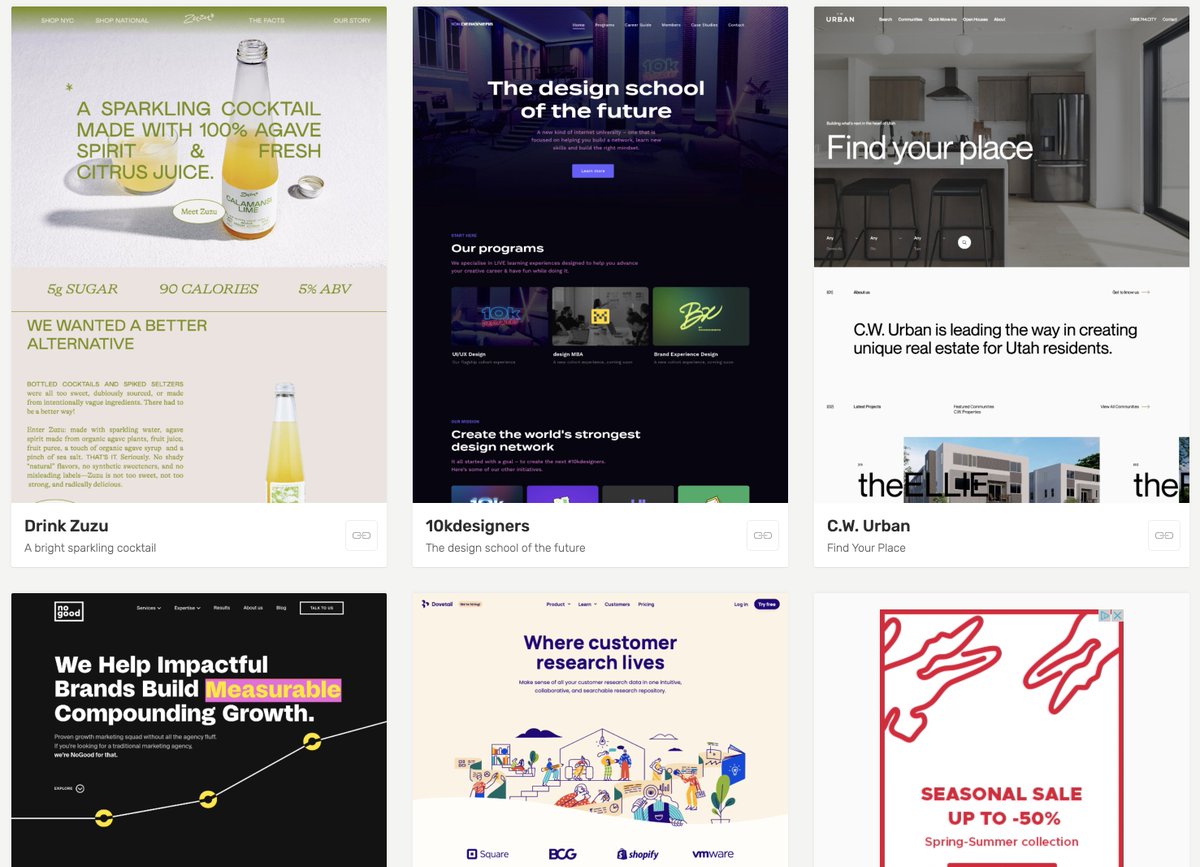
1️⃣ Lapa Ninja
The best landing page design inspiration from around the web. Lapa Ninja is created to help designers find inspiration, learn and improve design skills. The contents are selected from the best designs, and daily updated.
https://t.co/PDsqFU39on

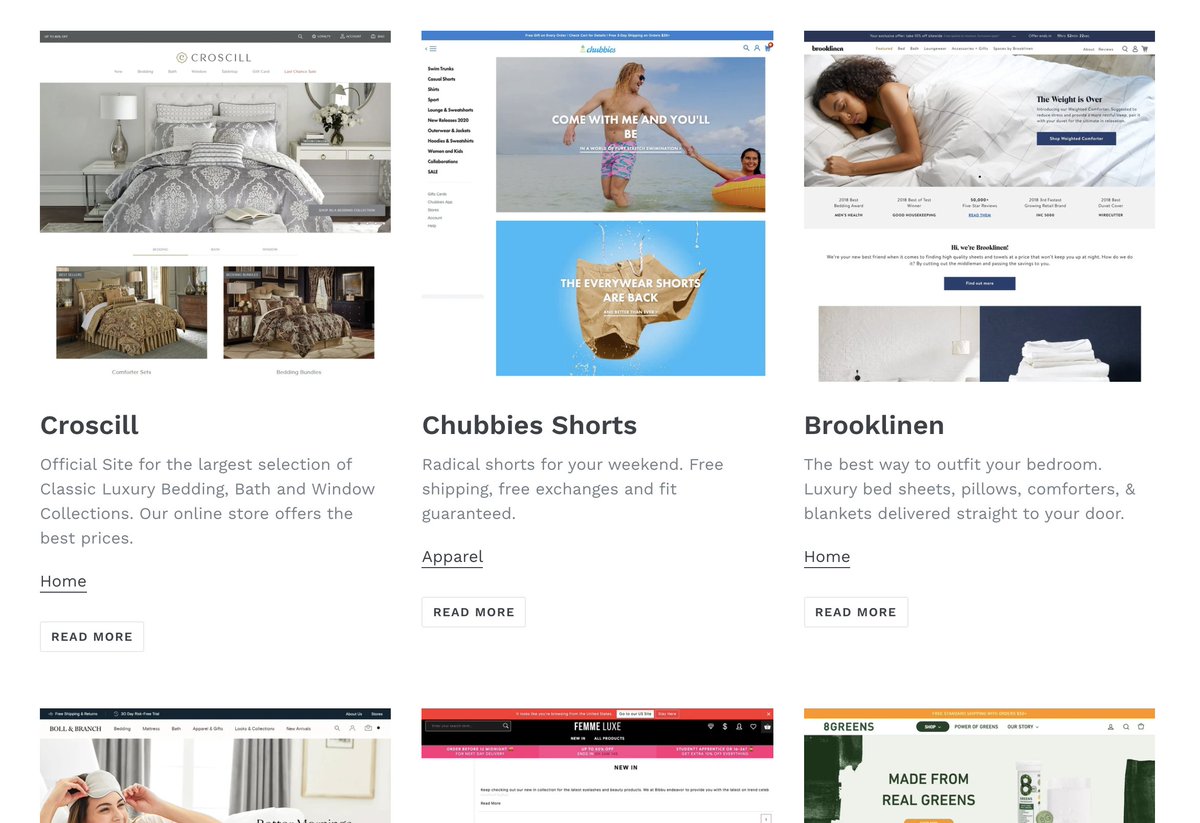
2️⃣ Top Shopify Plus Stores
Browse 200+ Home Page Designs from Top Shopify Plus Stores
https://t.co/hW3adG5js3

3️⃣ Good Landing Page
Get inspired by these brilliant landing page design examples. Including screens from behind signup/paywalls.
https://t.co/FMnxJz4T46

4️⃣ SaaS Landing Page
SaaS Landing Page showcases the best landing page examples created by top-class SaaS companies. Get ideas and inspirations for your next design
More from Coding
🧵👇🏻
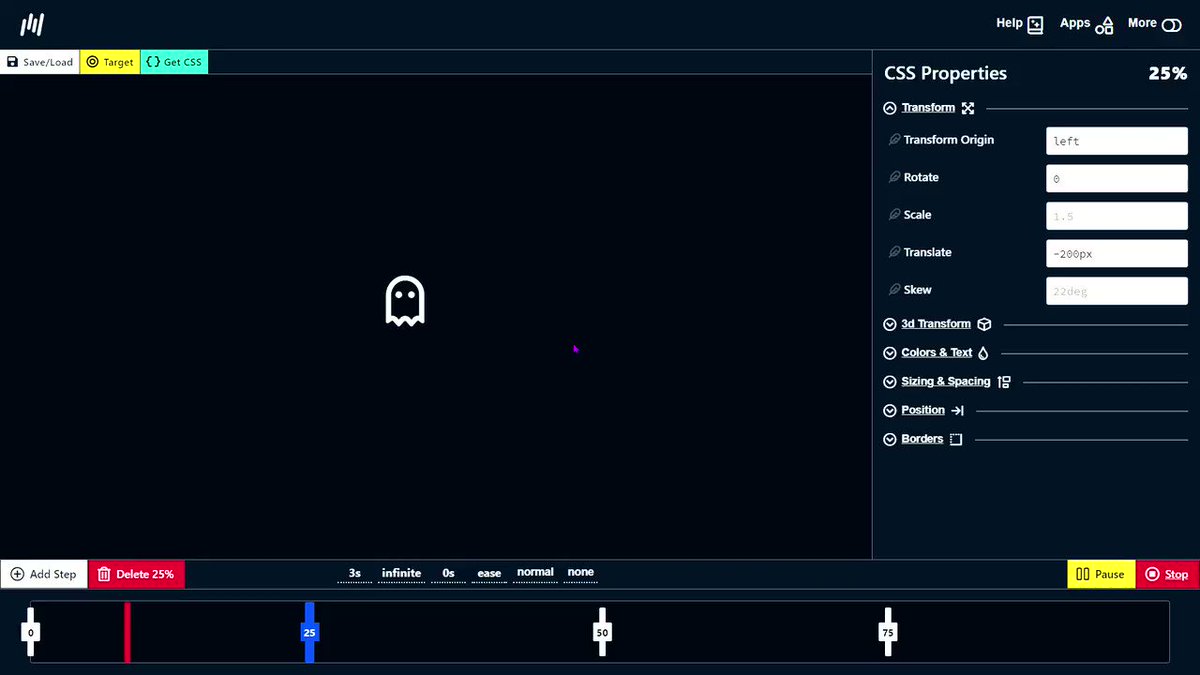
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

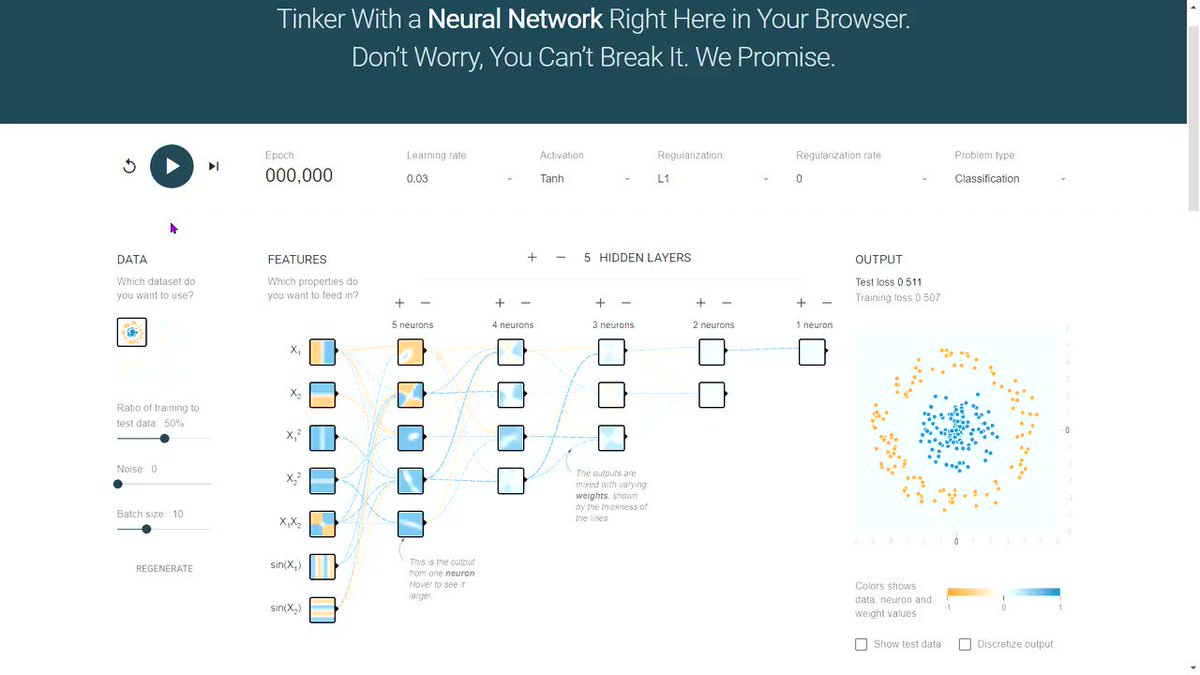
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

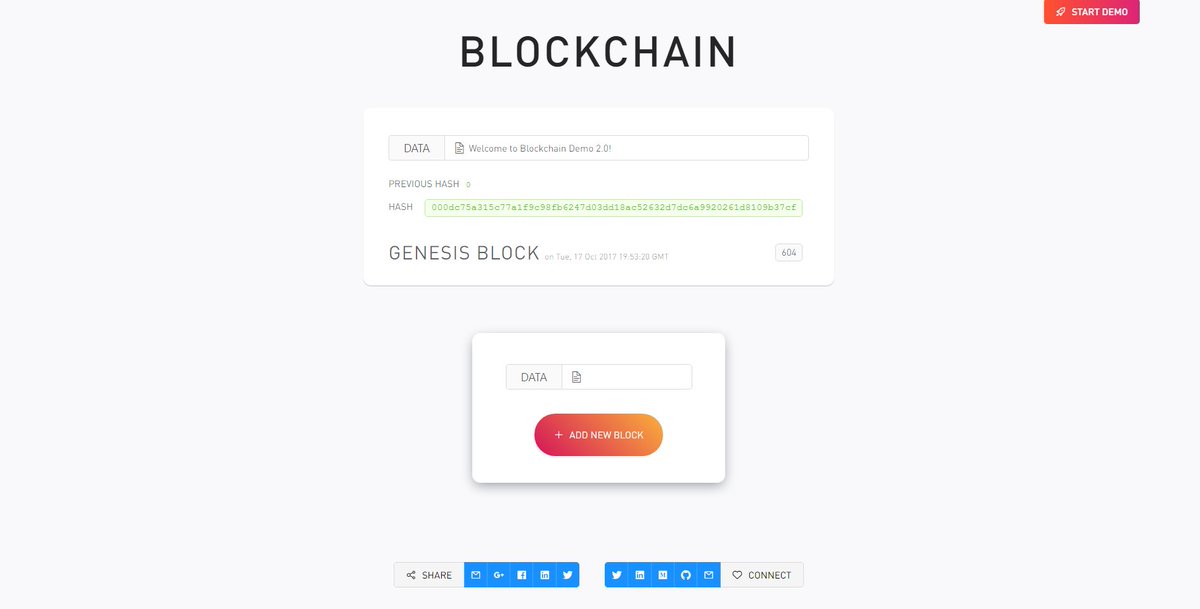
3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

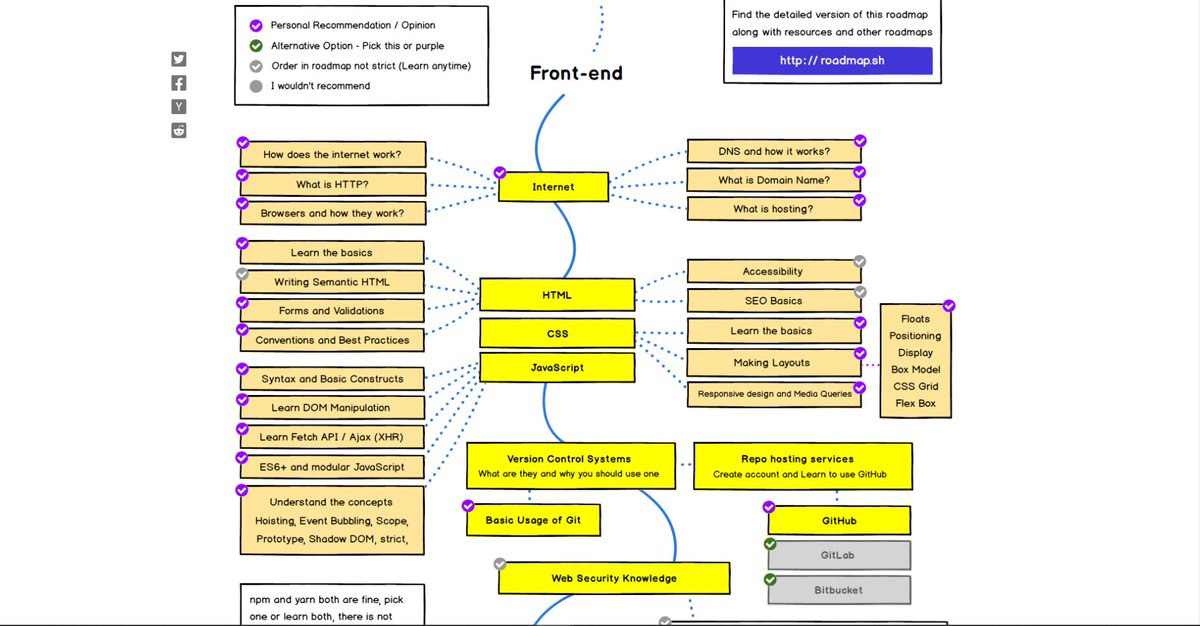
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

You May Also Like
RT-PCR corona (test) scam
Symptomatic people are tested for one and only one respiratory virus. This means that other acute respiratory infections are reclassified as
4/10
— Dr. Thomas Binder, MD (@Thomas_Binder) October 22, 2020
...indication, first of all that testing for a (single) respiratory virus is done outside of surveillance systems or need for specific therapy, but even so the lack of consideration of Ct, symptoms and clinical findings when interpreting its result. https://t.co/gHH6kwRdZG
2/12
It is tested exquisitely with a hypersensitive non-specific RT-PCR test / Ct >35 (>30 is nonsense, >35 is madness), without considering Ct and clinical context. This means that more acute respiratory infections are reclassified as
6/10
— Dr. Thomas Binder, MD (@Thomas_Binder) October 22, 2020
The neither validated nor standardised hypersensitive RT-PCR test / Ct 35-45 for SARS-CoV-2 is abused to mislabel (also) other diseases, especially influenza, as COVID-19.https://t.co/AkFIfTCTkS
3/12
The Drosten RT-PCR test is fabricated in a way that each country and laboratory perform it differently at too high Ct and that the high rate of false positives increases massively due to cross-reaction with other (corona) viruses in the "flu
External peer review of the RTPCR test to detect SARS-CoV-2 reveals 10 major scientific flaws at the molecular and methodological level: consequences for false positive results.https://t.co/mbNY8bdw1p pic.twitter.com/OQBD4grMth
— Dr. Thomas Binder, MD (@Thomas_Binder) November 29, 2020
4/12
Even asymptomatic, previously called healthy, people are tested (en masse) in this way, although there is no epidemiologically relevant asymptomatic transmission. This means that even healthy people are declared as COVID
Thread web\u2b06\ufe0f\u2b07\ufe0f
— Dr. Thomas Binder, MD (@Thomas_Binder) December 16, 2020
The fabrication of the "asymptomatic (super) spreader" is the coronation of the total nons(ci)ense in the belief system of #CoronasWitnesses.
Asymptomatic transmission 0.7%; 95% CI 0%-4.9% - could well be 0%!https://t.co/VeZTzxXfvT
5/12
Deaths within 28 days after a positive RT-PCR test from whatever cause are designated as deaths WITH COVID. This means that other causes of death are reclassified as
8/8
— Dr. Thomas Binder, MD (@Thomas_Binder) March 24, 2020
By the way, who the f*** created this obviously (almost) worldwide definition of #CoronaDeath?
This is not only medical malpractice, this is utterly insane!https://t.co/FFsTx4L2mw