https://t.co/2iA9s5fhKA
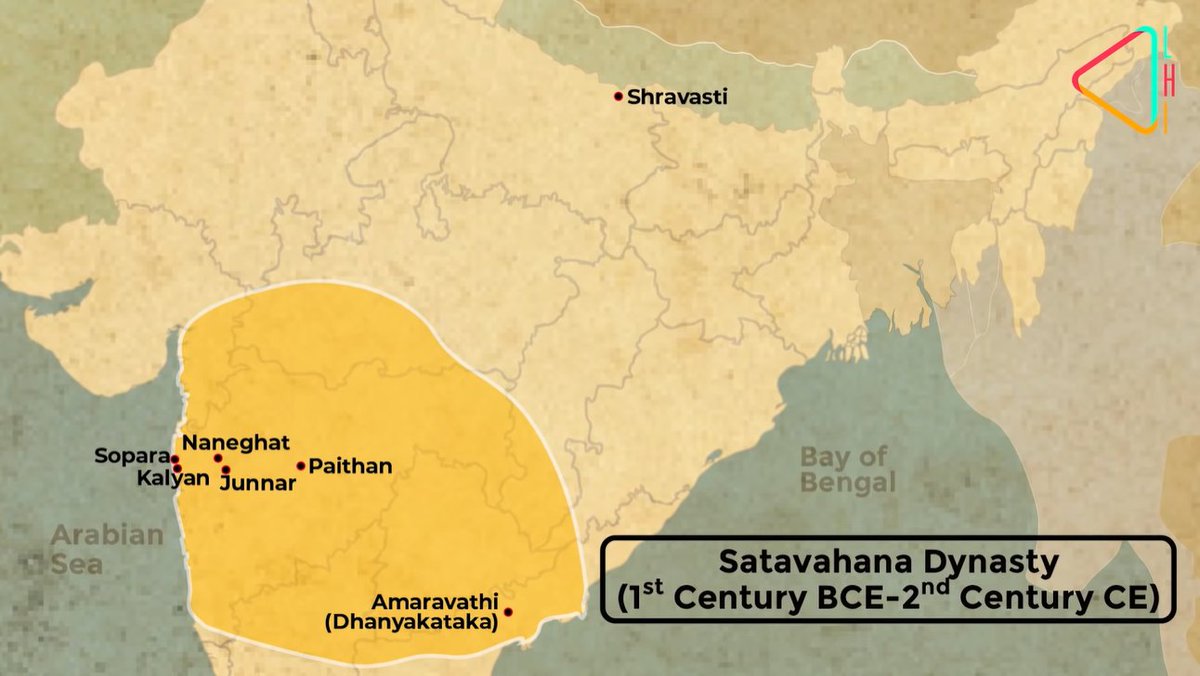
Interesting... 'Satavahanas, Yavanas And The ‘Cotton Road’ (Western Deccan)'
"It was the Satavahana Empire that controlled vast swathes of the Deccan between 1st century BCE to 3rd century CE, which was the main trading partner of Rome."
https://t.co/2iA9s4XGT2 via @LiveHIndia

https://t.co/2iA9s5fhKA
https://t.co/2iA9s5fhKA

You May Also Like
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
There are many strategies in market 📉and it's possible to get monthly 4% return consistently if you master 💪in one strategy .
One of those strategies which I like is Iron Fly✈️
Few important points on Iron fly stategy
This is fixed loss🔴 defined stategy ,so you are aware of your losses . You know your risk ⚠️and breakeven points to exit the positions.
Risk is defined , so at psychological🧠 level you are at peace🙋♀️
How to implement
1. Should be done on Tuesday or Wednesday for next week expiry after 1-2 pm
2. Take view of the market ,looking at daily chart
3. Then do weekly iron fly.
4. No need to hold this till expiry day .
5.Exit it one day before expiry or when you see more than 2% within the week.
5. High vix is preferred for iron fly
6. Can be executed with less capital of 3-5 lakhs .
https://t.co/MYDgWkjYo8 have R:2R so over all it should be good.
8. If you are able to get 6% return monthly ,it means close to 100% return on your capital per annum.
One of those strategies which I like is Iron Fly✈️
Few important points on Iron fly stategy
This is fixed loss🔴 defined stategy ,so you are aware of your losses . You know your risk ⚠️and breakeven points to exit the positions.
Risk is defined , so at psychological🧠 level you are at peace🙋♀️
How to implement
1. Should be done on Tuesday or Wednesday for next week expiry after 1-2 pm
2. Take view of the market ,looking at daily chart
3. Then do weekly iron fly.
4. No need to hold this till expiry day .
5.Exit it one day before expiry or when you see more than 2% within the week.
5. High vix is preferred for iron fly
6. Can be executed with less capital of 3-5 lakhs .
https://t.co/MYDgWkjYo8 have R:2R so over all it should be good.
8. If you are able to get 6% return monthly ,it means close to 100% return on your capital per annum.