when I started out, I knew nobody that worked or had knowledge of Data Science which made me try all sorts of different things that were not actually necessary.
You are looking to get into Machine Learning? You most certainly can
Because I believe that if an above-average student like me was able to do it, you all certainly can as well
Here's how I went from knowing nothing about programming to someone working in Data Science👇
when I started out, I knew nobody that worked or had knowledge of Data Science which made me try all sorts of different things that were not actually necessary.
I learned it out of curiosity and I had no idea about Machine Learning at this point.
The approach I took was just to make the same kind of programs I made in C but just replacing the syntax with that of python and practised those.
Already knowing a language made it easier.
I didn't have to have any idea about Machine Learning for the course. I completed that in almost a month and it gave me a good intuition of things and the flow of ML.
But after a lot of tries, I wasn't really able to do it. Because I was constantly encountering a lot of stuff things in code that I wasn't really aware of.
Even loading the CSV data seemed like a hard task.
The absolute necessary ones were
🔸Numpy
🔸Pandas
🔸Matplotlib
🔸Seaborn
🔸SciKit Learn
🔸Os (an important built-in package).
The practice of the taught concepts multiple times was necessary, I did that as much as I could and also read blogs on them
Different people solve the same problem differently and you read a lot of other people's code. From there on that's what kept me growing.
🔹Exploration and visualization of data
🔹How to approach a new problem
🔹Better code structure for implementing a machine learning solution
You don't have to be an absolute grandmaster of kaggle but plenty practice and patience is needed.
▪ Titanic Survival
▪ Spam Classification
▪ Movies Recommendation
▪ Boston House Pricing
▪ Churn Prediction
You'll kind of know your way from there, moving to harder problems slowly.
Learning the maths behind will keep things interesting if you won't enjoy that you will get bored pretty quickly.
And you are NOT too old or too young for this stuff
Look at these two guys @svpino @PrasoonPratham !
I am listing the resources below. These are what I used, they don't have to be the same, see what works for you better. Bend things your way.
More from Coding
5 amazing websites that will blow the mind of a developer. Definitely check them out
🧵👇🏻
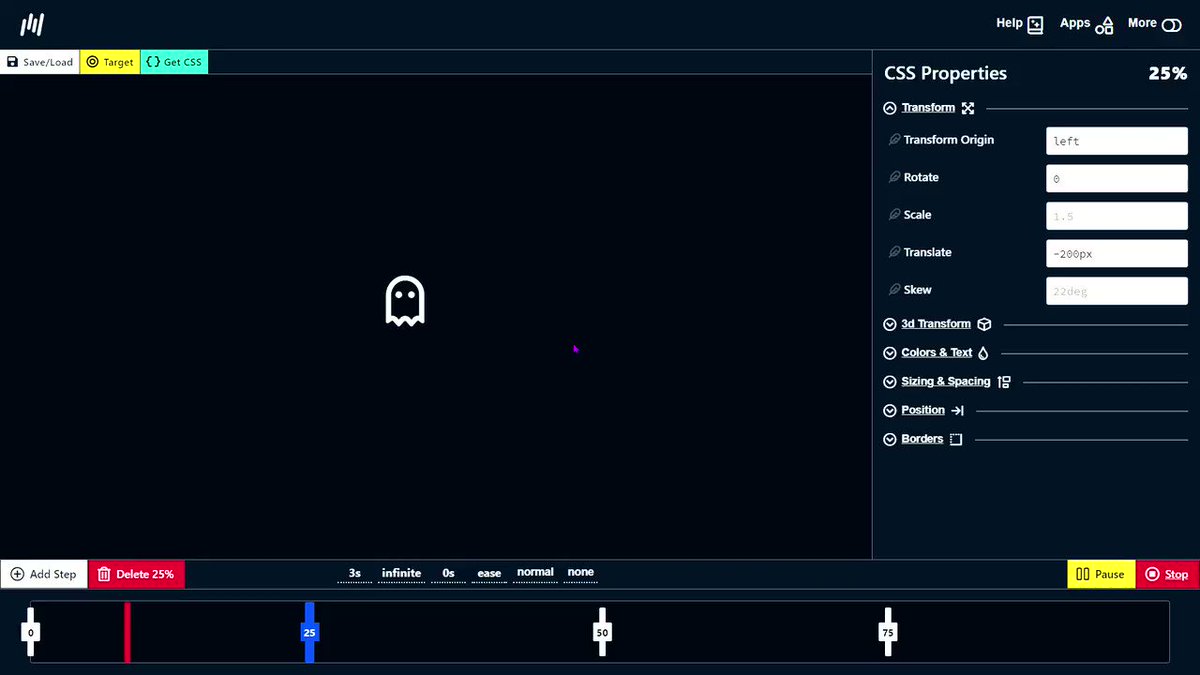
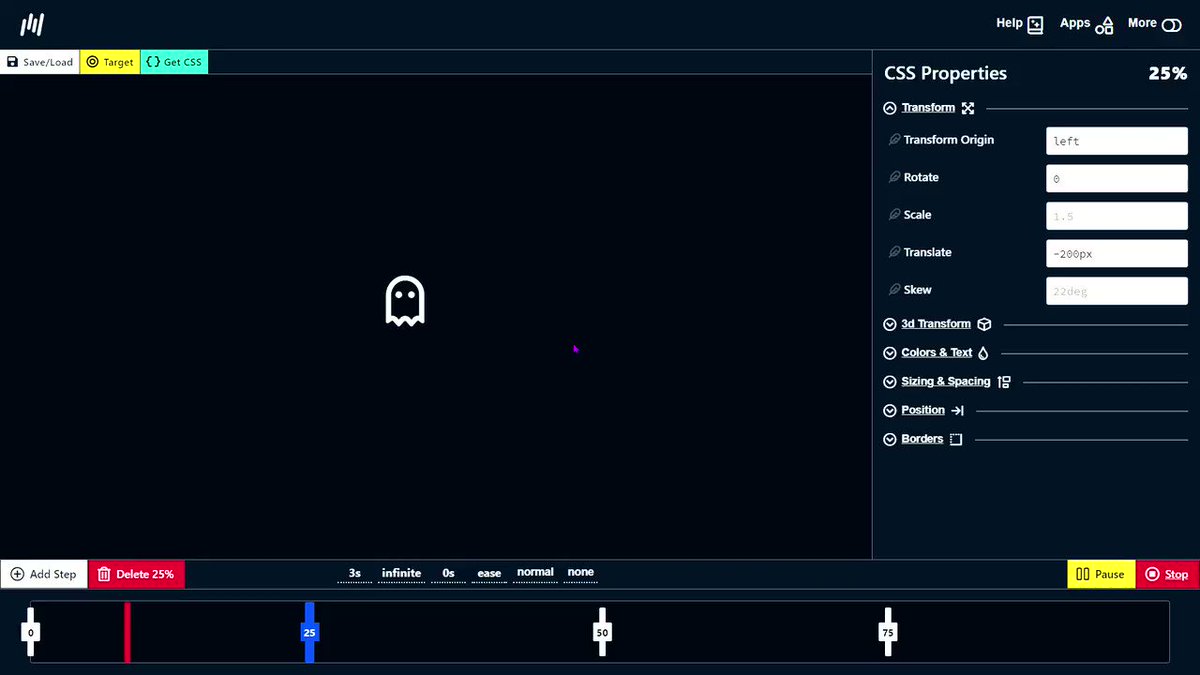
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

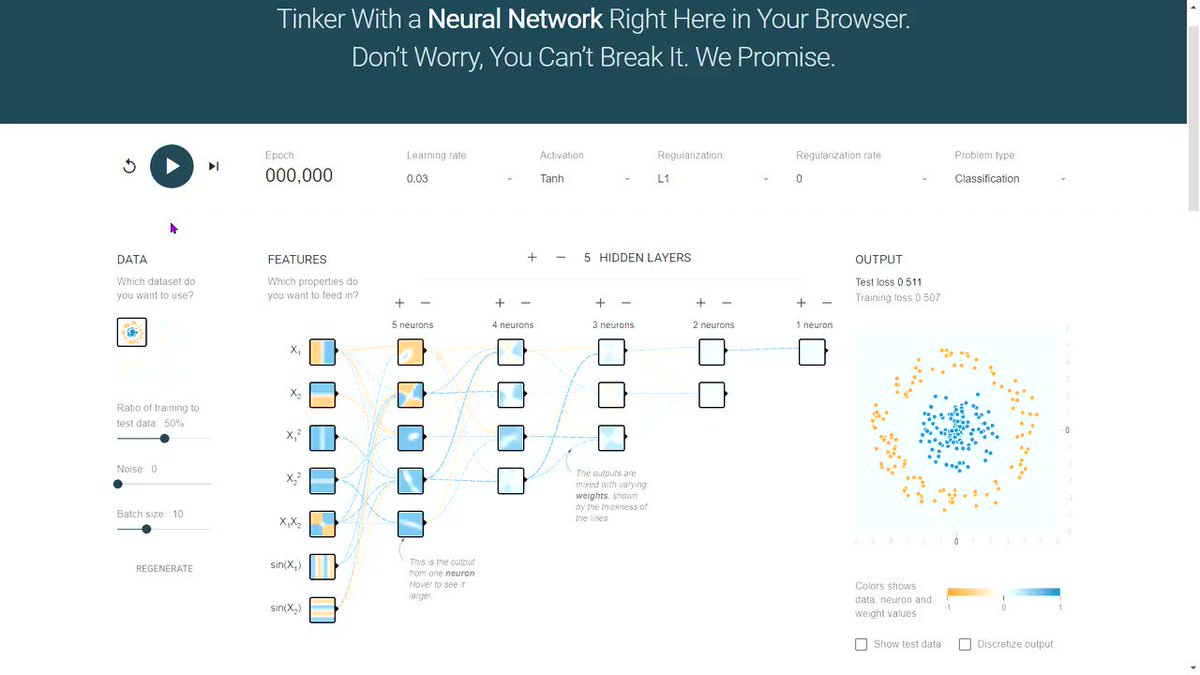
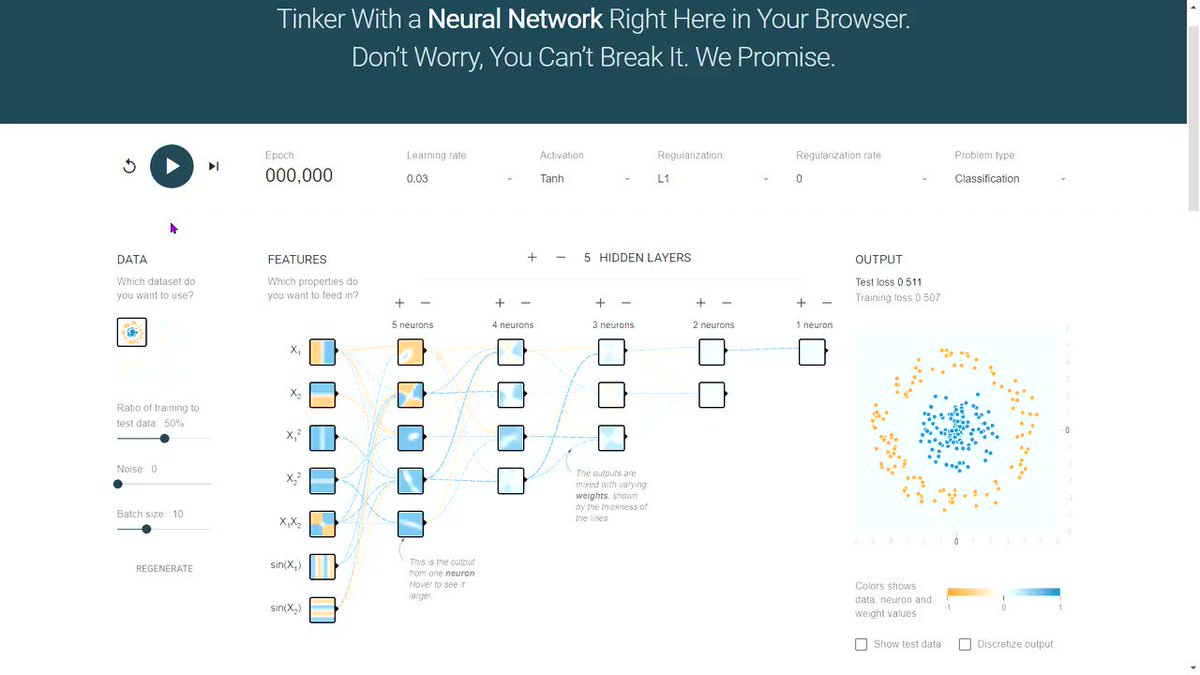
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

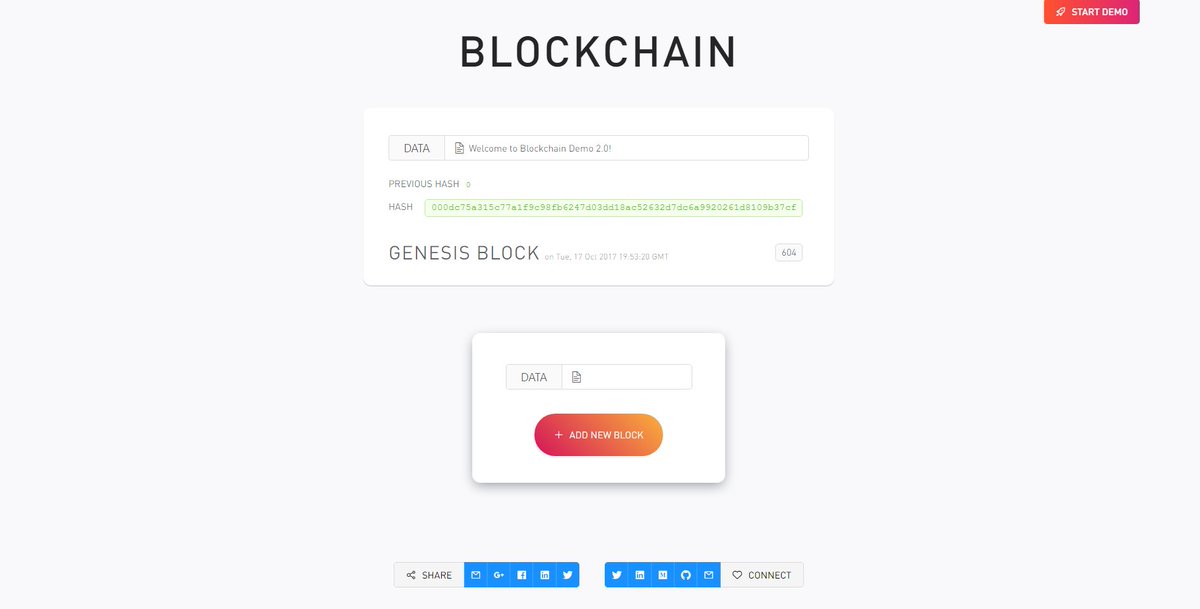
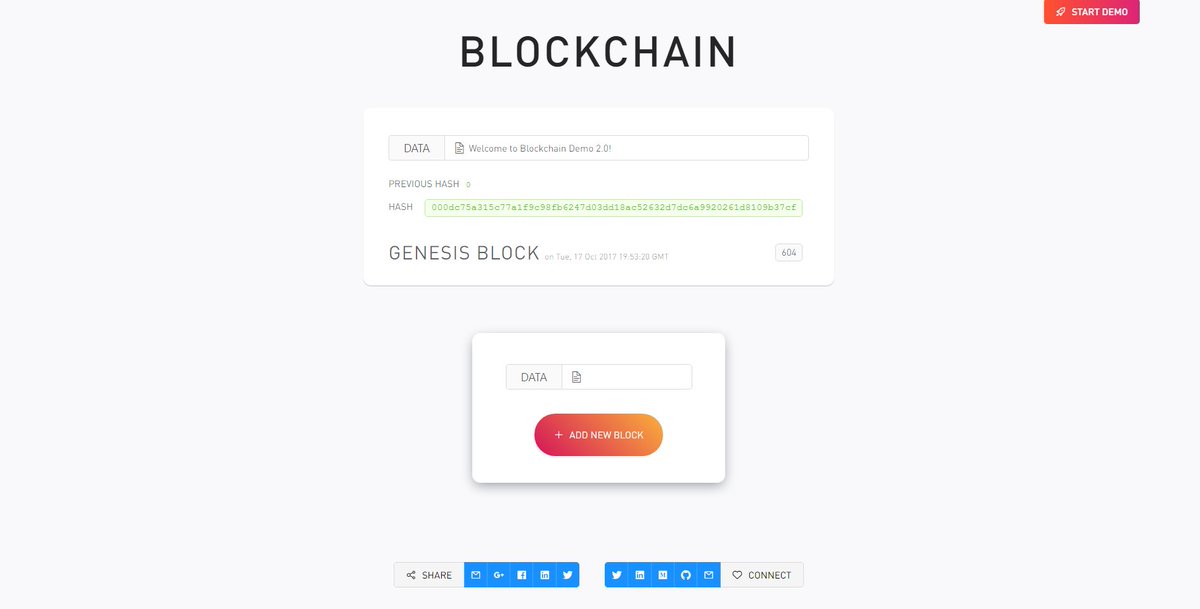
3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

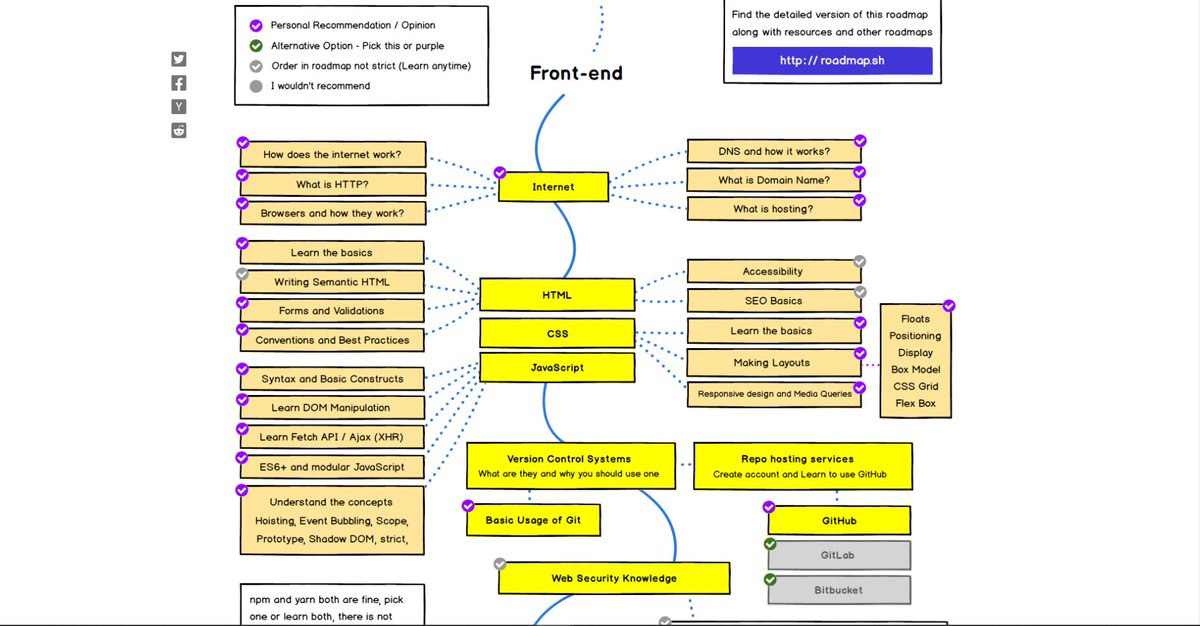
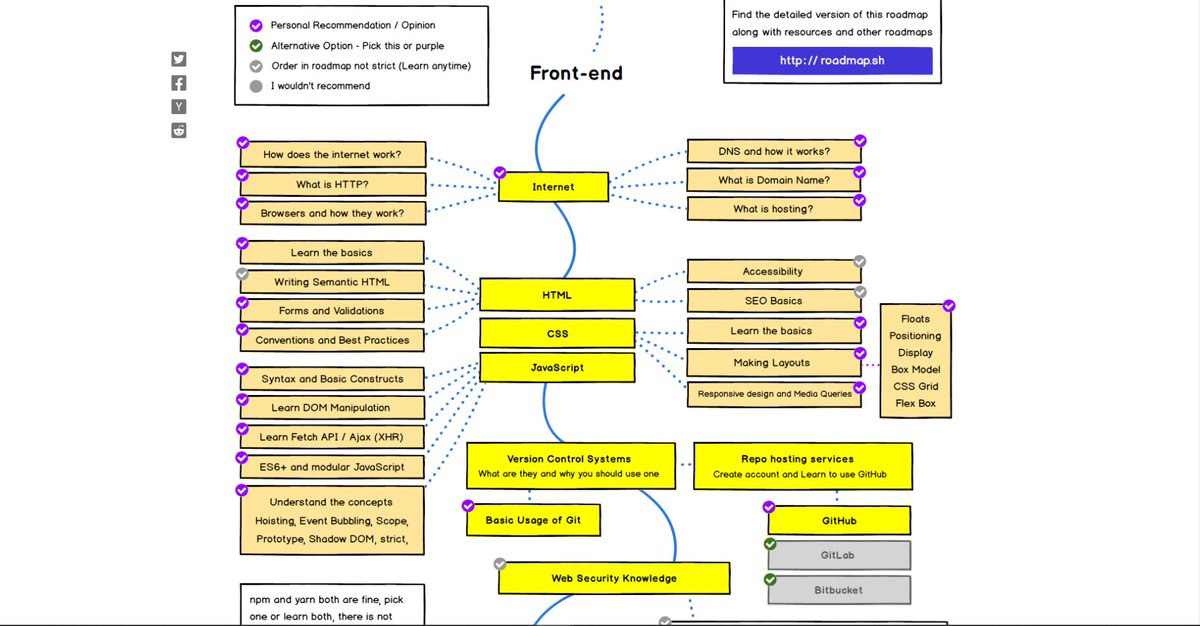
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

🧵👇🏻
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

Are you a front-end developer or a designer?
Here's a list of websites to get inspiration for design and building UI:
🧵👇🏻
1. Behance
https://t.co/eNm9PHPwiv
2. Dribbble
https://t.co/79Zq4AISuB
3. Httpster
https://t.co/U7xXszEdRU
4.
5. Design Notes
https://t.co/io8DVOLWSv
6. Land Book
https://t.co/KsNQxWxmqh
7. Frontend Mentor
https://t.co/NfvVVgEsOE
8.
9. Codrops
https://t.co/hfmwzhG0bk
10. SaaS Landing Page
https://t.co/NYXxCvFDTj
11. Pages .xyz
https://t.co/ilxtaHQ7j5
12. UI
13. lapa ninja
https://t.co/nmhJ6wgSfl
14. Freefrontend
https://t.co/FrDYMKfnPO
15. Webframe
https://t.co/GhVhkWFg5f
16. Collect
Here's a list of websites to get inspiration for design and building UI:
🧵👇🏻
1. Behance
https://t.co/eNm9PHPwiv
2. Dribbble
https://t.co/79Zq4AISuB
3. Httpster
https://t.co/U7xXszEdRU
4.
5. Design Notes
https://t.co/io8DVOLWSv
6. Land Book
https://t.co/KsNQxWxmqh
7. Frontend Mentor
https://t.co/NfvVVgEsOE
8.
9. Codrops
https://t.co/hfmwzhG0bk
10. SaaS Landing Page
https://t.co/NYXxCvFDTj
11. Pages .xyz
https://t.co/ilxtaHQ7j5
12. UI
13. lapa ninja
https://t.co/nmhJ6wgSfl
14. Freefrontend
https://t.co/FrDYMKfnPO
15. Webframe
https://t.co/GhVhkWFg5f
16. Collect
You May Also Like
Joshua Hawley, Missouri's Junior Senator, is an autocrat in waiting.
His arrogance and ambition prohibit any allegiance to morality or character.
Thus far, his plan to seize the presidency has fallen into place.
An explanation in photographs.
🧵
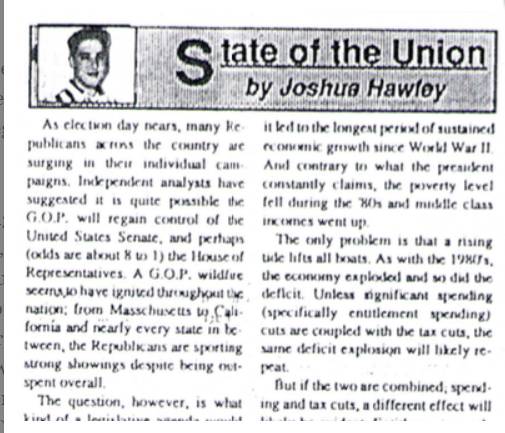
Joshua grew up in the next town over from mine, in Lexington, Missouri. A a teenager he wrote a column for the local paper, where he perfected his political condescension.
2/

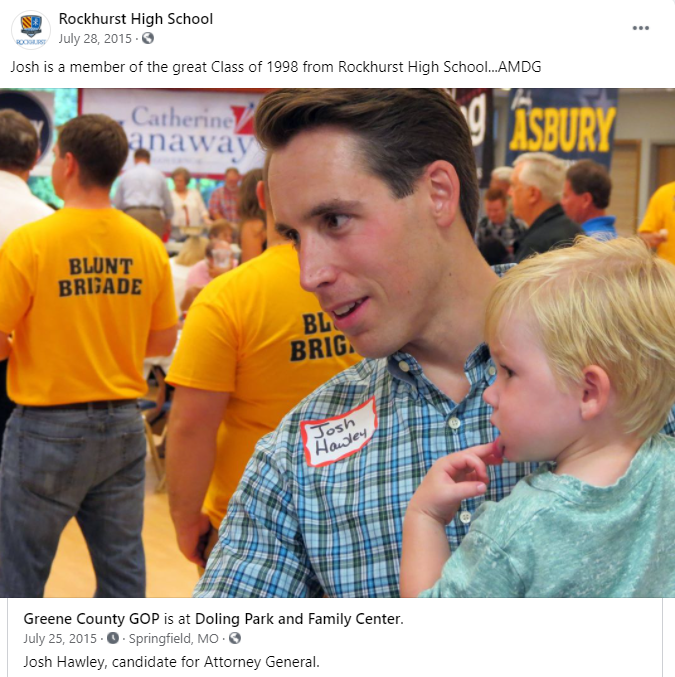
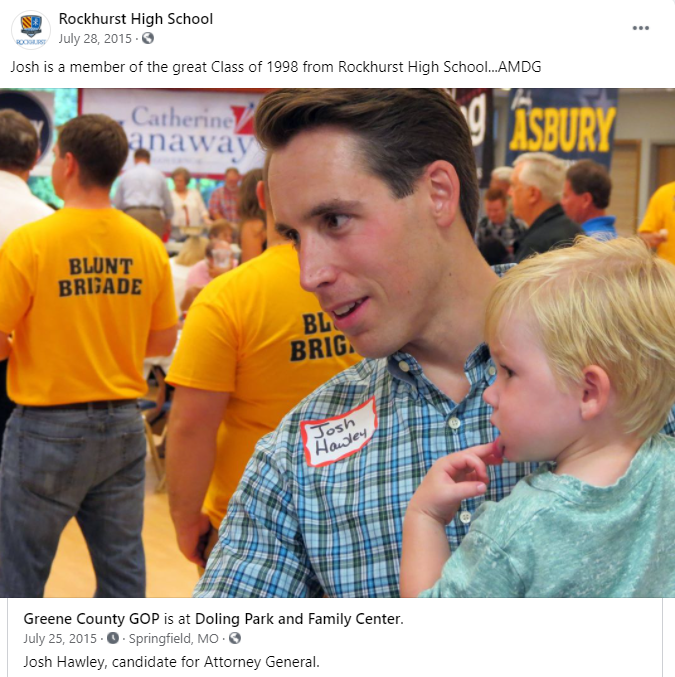
By the time he reached high-school, however, he attended an elite private high-school 60 miles away in Kansas City.
This is a piece of his history he works to erase as he builds up his counterfeit image as a rural farm boy from a small town who grew up farming.
3/

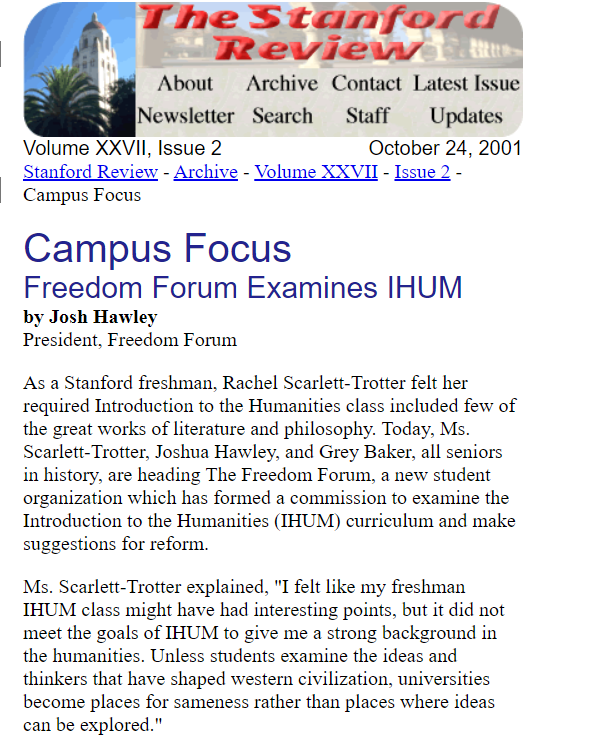
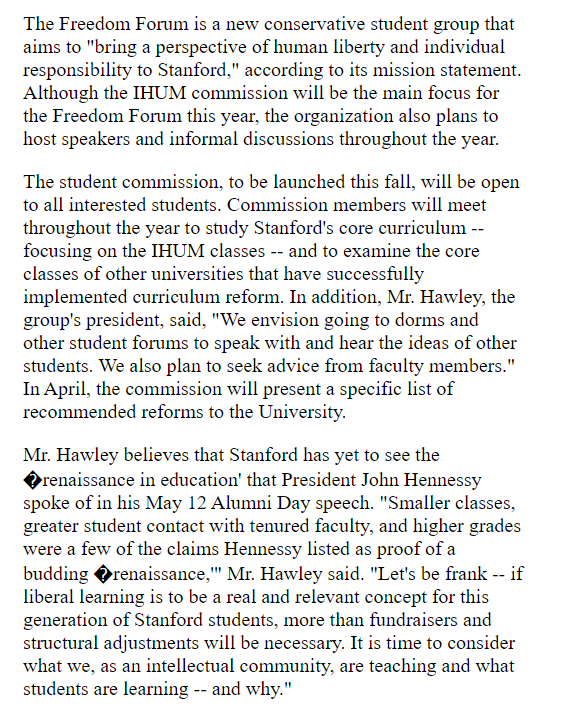
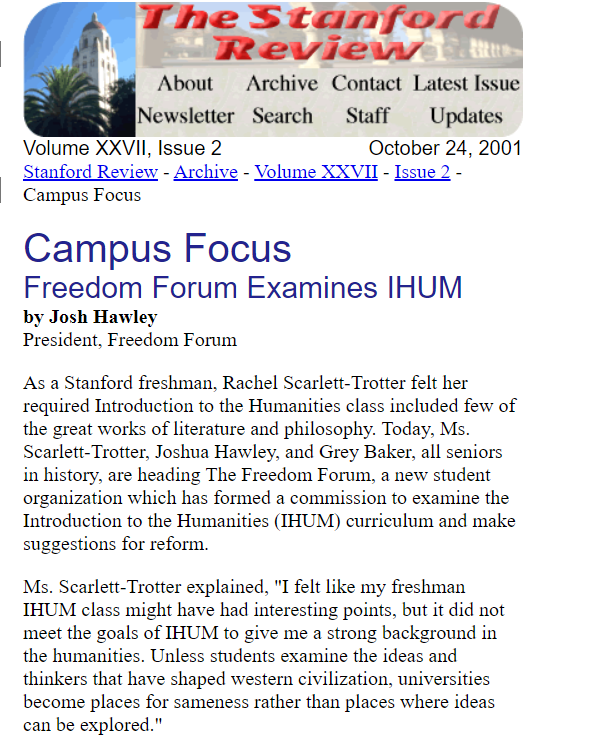
After graduating from Rockhurst High School, he attended Stanford University where he wrote for the Stanford Review--a libertarian publication founded by Peter Thiel..
4/
(Full Link: https://t.co/zixs1HazLk)

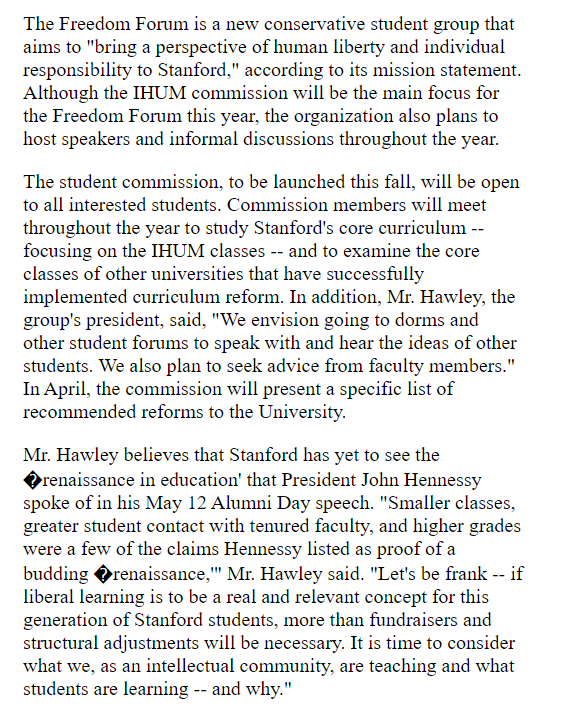
Hawley's writing during his early 20s reveals that he wished for the curriculum at Stanford and other "liberal institutions" to change and to incorporate more conservative moral values.
This led him to create the "Freedom Forum."
5/

His arrogance and ambition prohibit any allegiance to morality or character.
Thus far, his plan to seize the presidency has fallen into place.
An explanation in photographs.
🧵
Joshua grew up in the next town over from mine, in Lexington, Missouri. A a teenager he wrote a column for the local paper, where he perfected his political condescension.
2/

By the time he reached high-school, however, he attended an elite private high-school 60 miles away in Kansas City.
This is a piece of his history he works to erase as he builds up his counterfeit image as a rural farm boy from a small town who grew up farming.
3/

After graduating from Rockhurst High School, he attended Stanford University where he wrote for the Stanford Review--a libertarian publication founded by Peter Thiel..
4/
(Full Link: https://t.co/zixs1HazLk)

Hawley's writing during his early 20s reveals that he wished for the curriculum at Stanford and other "liberal institutions" to change and to incorporate more conservative moral values.
This led him to create the "Freedom Forum."
5/

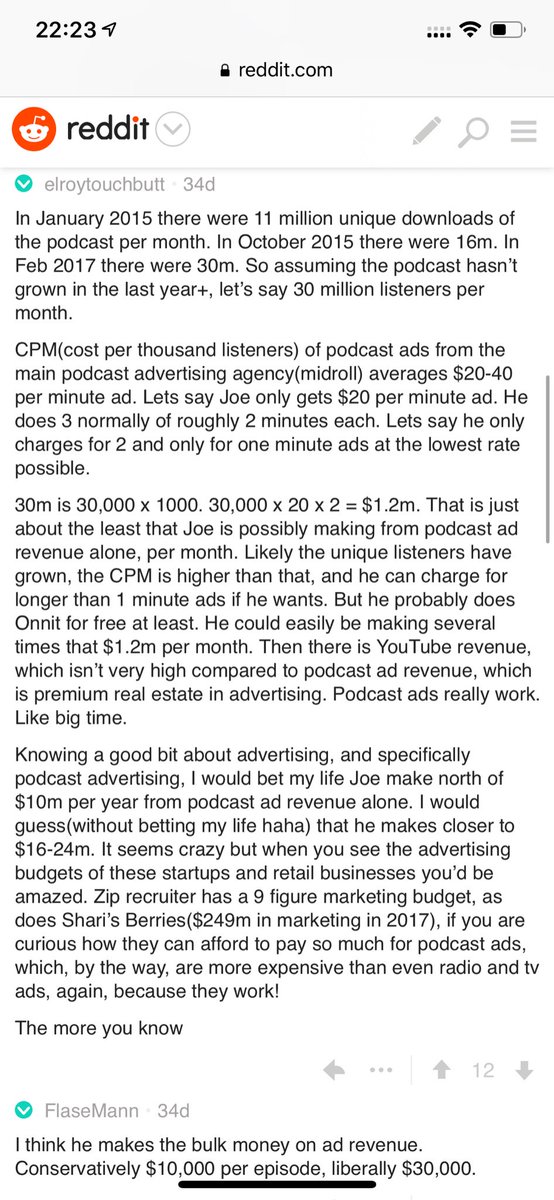
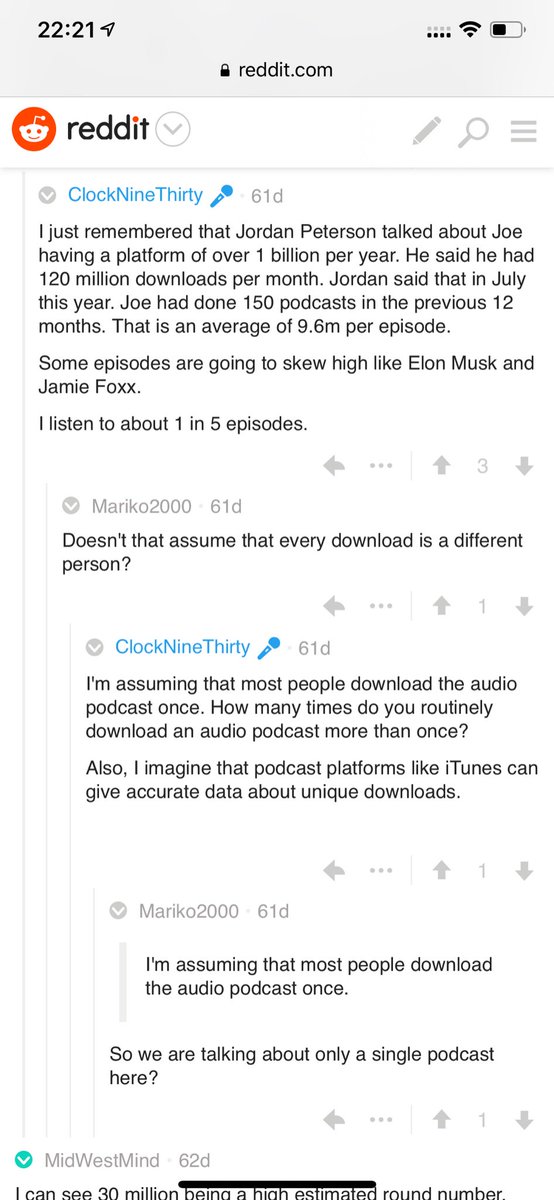
Joe Rogan's podcast is now is listened to 1.5+ billion times per year at around $50-100M/year revenue.
Independent and 100% owned by Joe, no networks, no middle men and a 100M+ people audience.
👏
https://t.co/RywAiBxA3s
Joe is the #1 / #2 podcast (depends per week) of all podcasts
120 million plays per month source https://t.co/k7L1LfDdcM

https://t.co/aGcYnVDpMu

Independent and 100% owned by Joe, no networks, no middle men and a 100M+ people audience.
👏
https://t.co/RywAiBxA3s
Joe is the #1 / #2 podcast (depends per week) of all podcasts
120 million plays per month source https://t.co/k7L1LfDdcM

https://t.co/aGcYnVDpMu