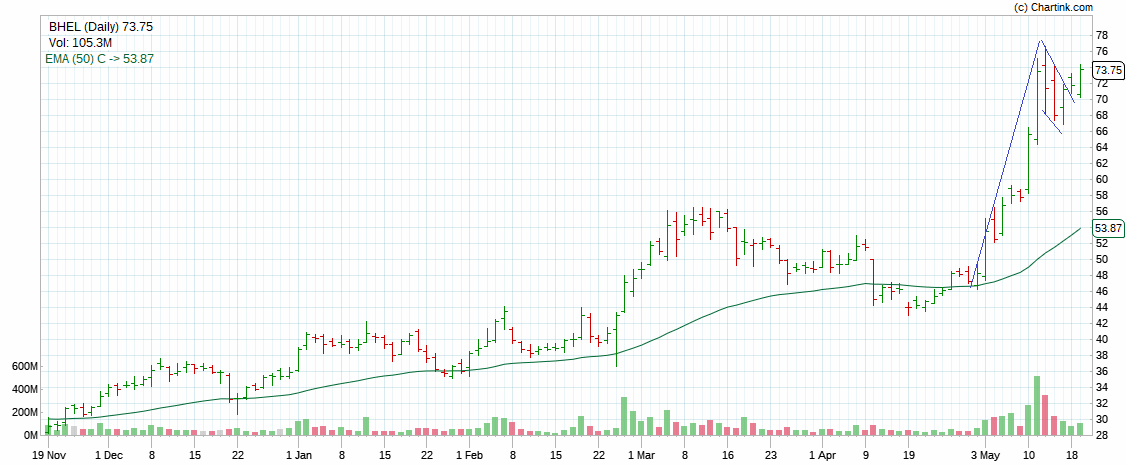
#Bhel 6% up if daily candle close above 60 to 61 then 67 or 80 lvls coming
@KUTrack @masterchefsd @cat_trader007 @AnshumanCharts @IntradayGeeks @charts_breakout @Anshi_________ @Kavitastocks @TechCheckByNiti @ipo_mantra
#bhel morning star pattern on support looking good for swing @masterchefsd @Anshi_________ @AnshumanCharts @charts_breakout @JayneshKasliwal @kuttrapali26 @cat_trader007 pic.twitter.com/OWlgGLI1MS
— preet (@preet8699) September 22, 2021