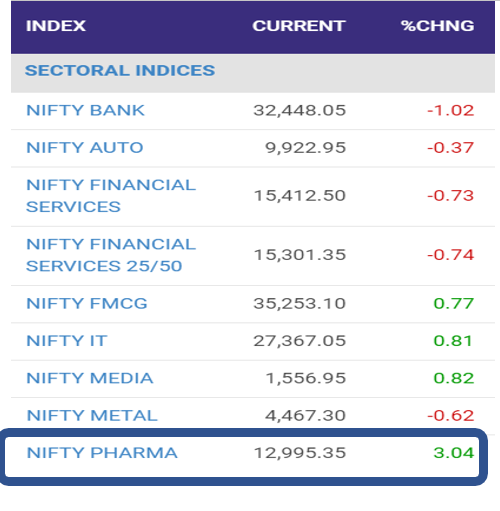
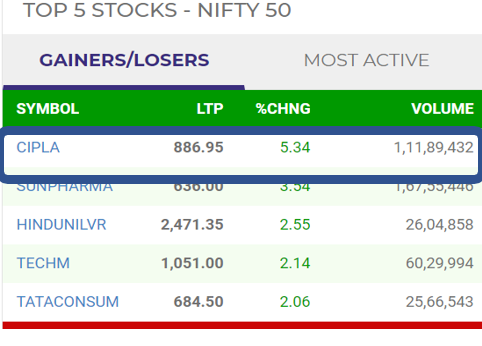
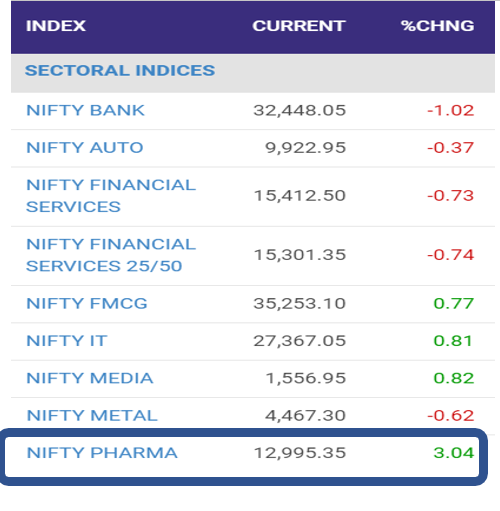
Here the criterion is met as top gainer as well as sectoral index are matching.
https://t.co/D9lDQ7ieR8




Sir, Log yahan.. 13 days patience nhi rakh sakte aur aap 2013 ki baat kar rahe ho. Even Aap Ready made portfolio banakar bhi de do to bhi wo 1 month me hi EXIT kar denge \U0001f602
— BhavinKhengarSuratGujarat (@IntradayWithBRK) September 19, 2021
Neuland 2700 se 1500 & Sequent 330 to 230 kya huwa.. 99% retailers/investors twitter par charcha n EXIT\U0001f602

