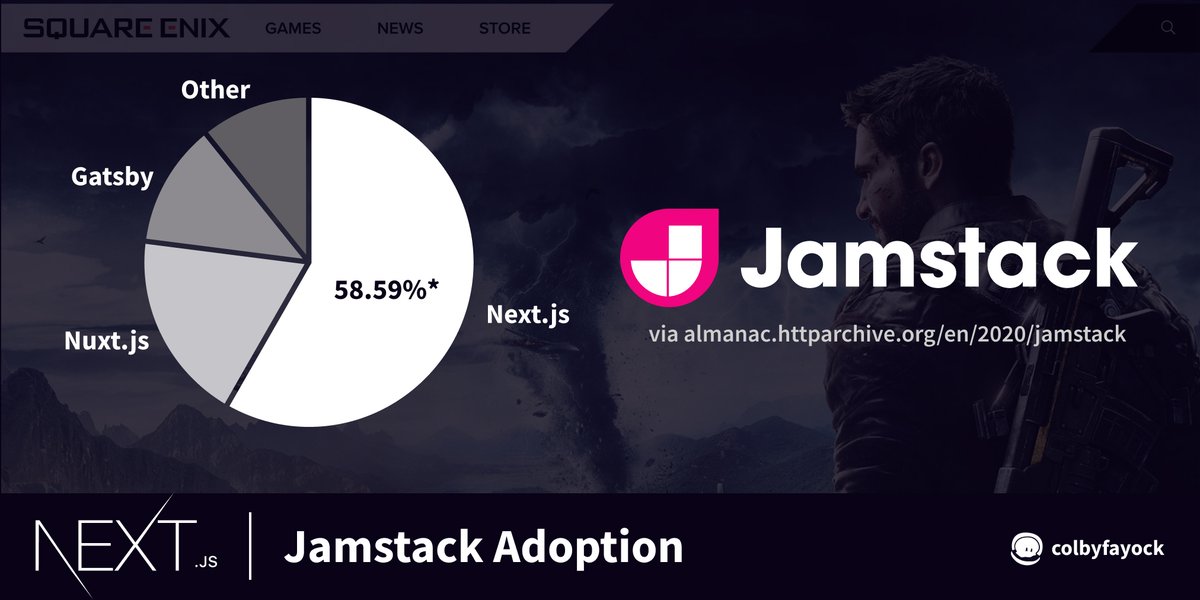
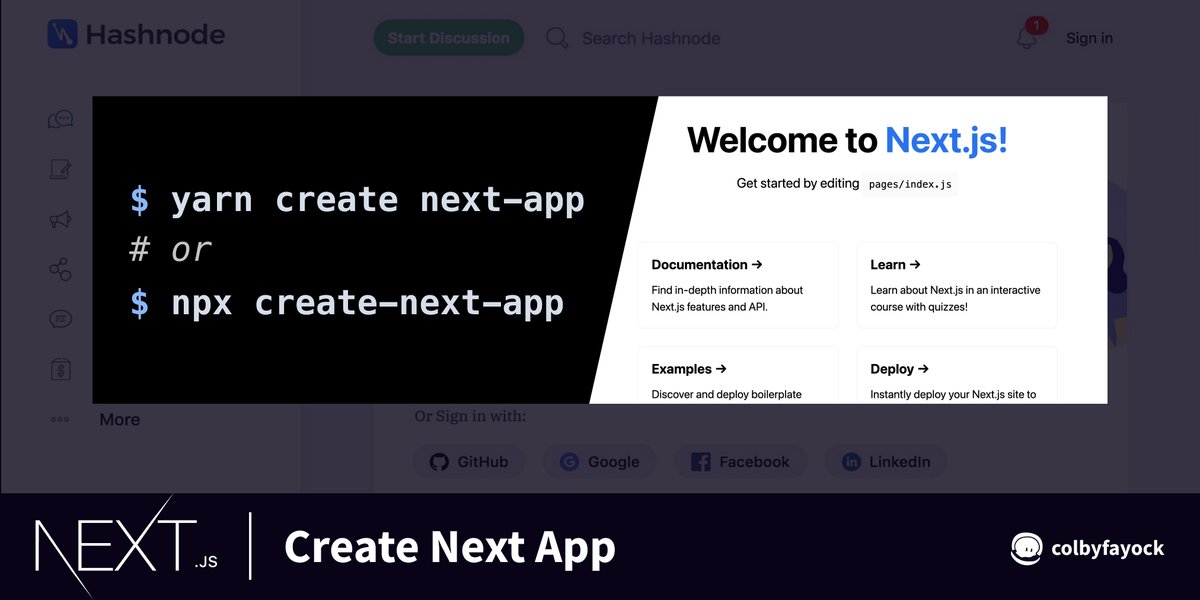
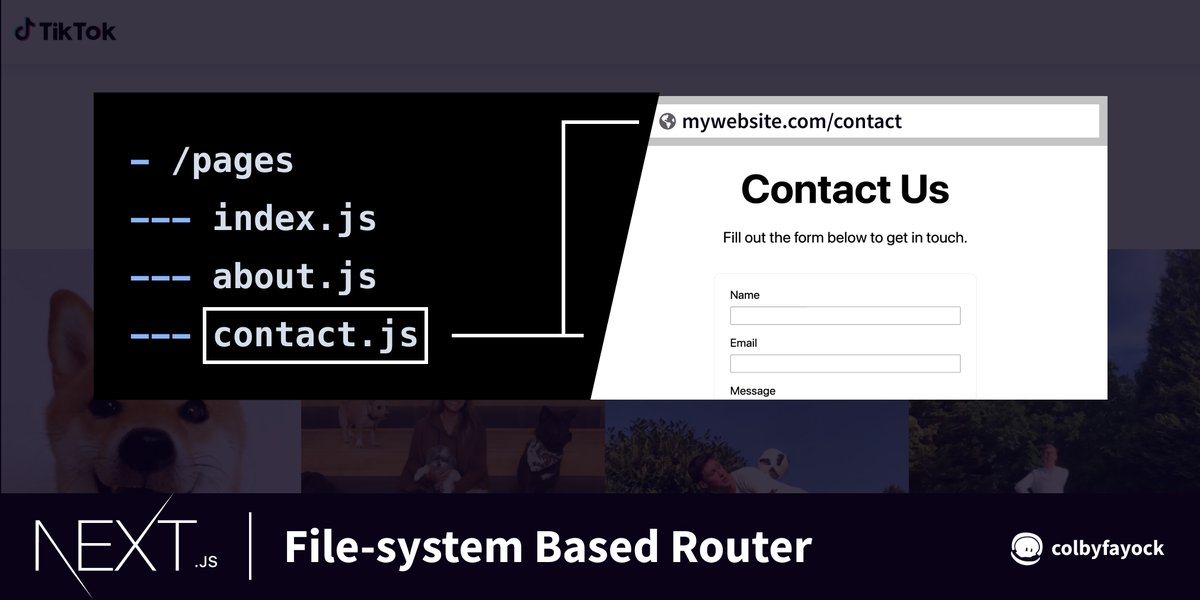
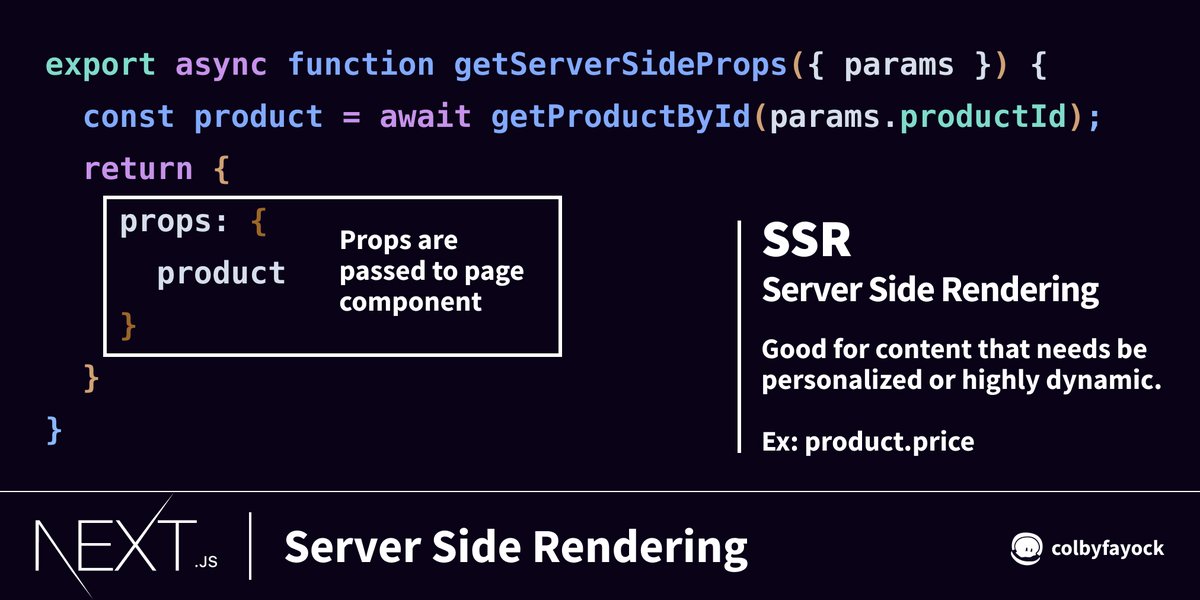
It couples a great dev experience with an opinionated feature set to make it easy to spin up new performant, dynamic web apps
It's used by many high-profile teams like @hulu, @apple, @Nike, & more
https://t.co/whCdm5ytuk













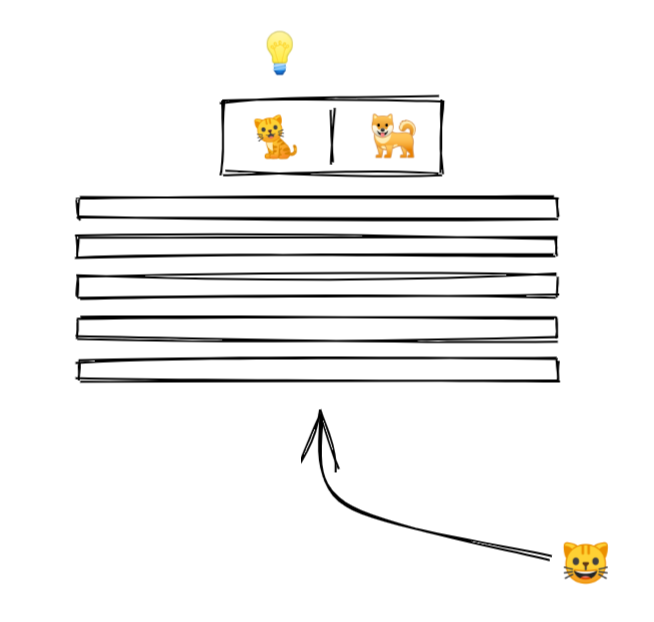
THREAD: Can you start learning cutting-edge deep learning without specialized hardware? \U0001f916
— Radek Osmulski (@radekosmulski) February 11, 2021
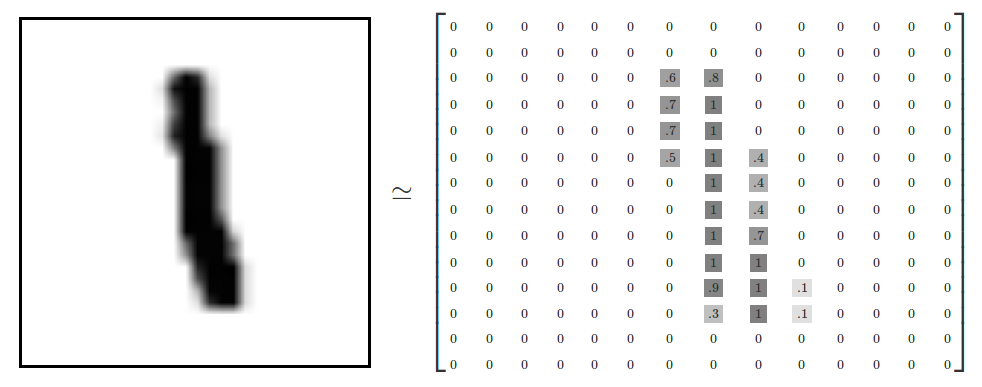
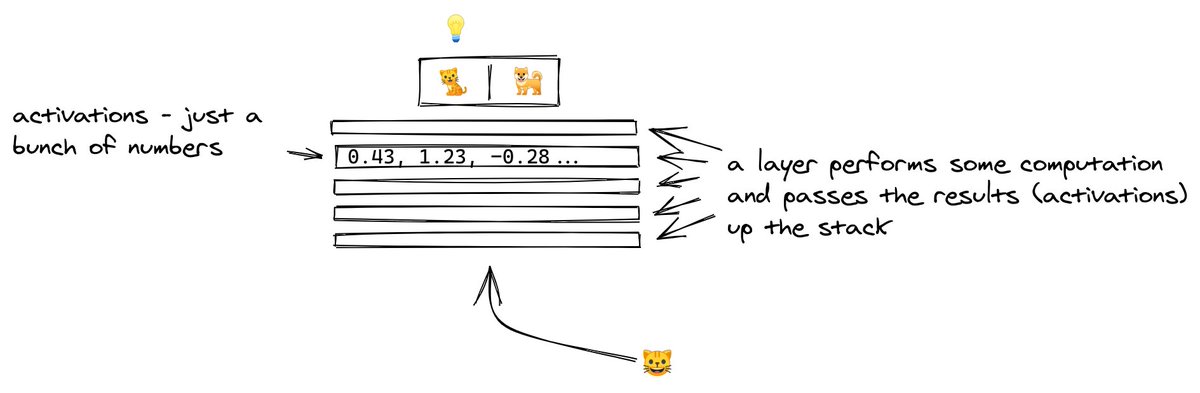
In this thread, we will train an advanced Computer Vision model on a challenging dataset. \U0001f415\U0001f408 Training completes in 25 minutes on my 3yrs old Ryzen 5 CPU.
Let me show you how...




"we don't negotiate salaries" really means "we'd prefer to negotiate massive signing bonuses and equity grants, but we'll negotiate salary if you REALLY insist" https://t.co/80k7nWAMoK
— Aditya Mukerjee, the Otterrific \U0001f3f3\ufe0f\u200d\U0001f308 (@chimeracoder) December 4, 2018