We just launched a fun little tool called Phantom Analyzer. It’s a 100% serverless tool that scans websites for hidden tracking pixels.
I want to talk about how we built it 👇
> Laravel Vapor
> ChipperCI for deployment
> SQS for queues
> DynamoDB for the database
We went with DynamoDB as we don’t want to worry about our database scaling!
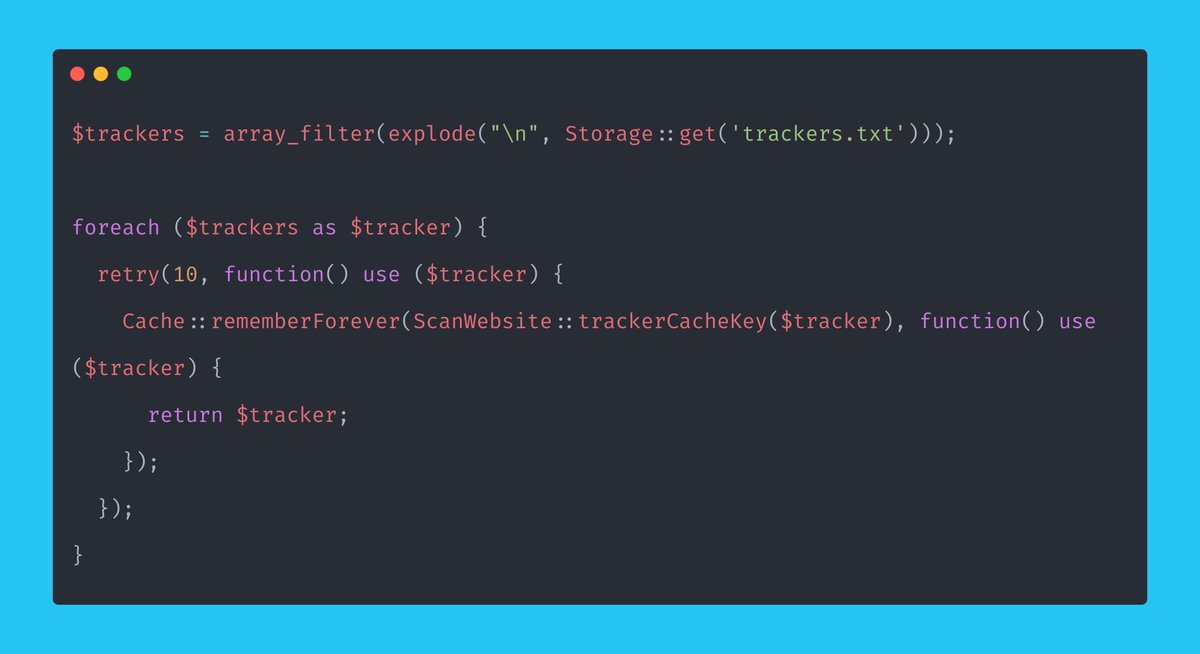
> How will we scan websites for tracking pixels?
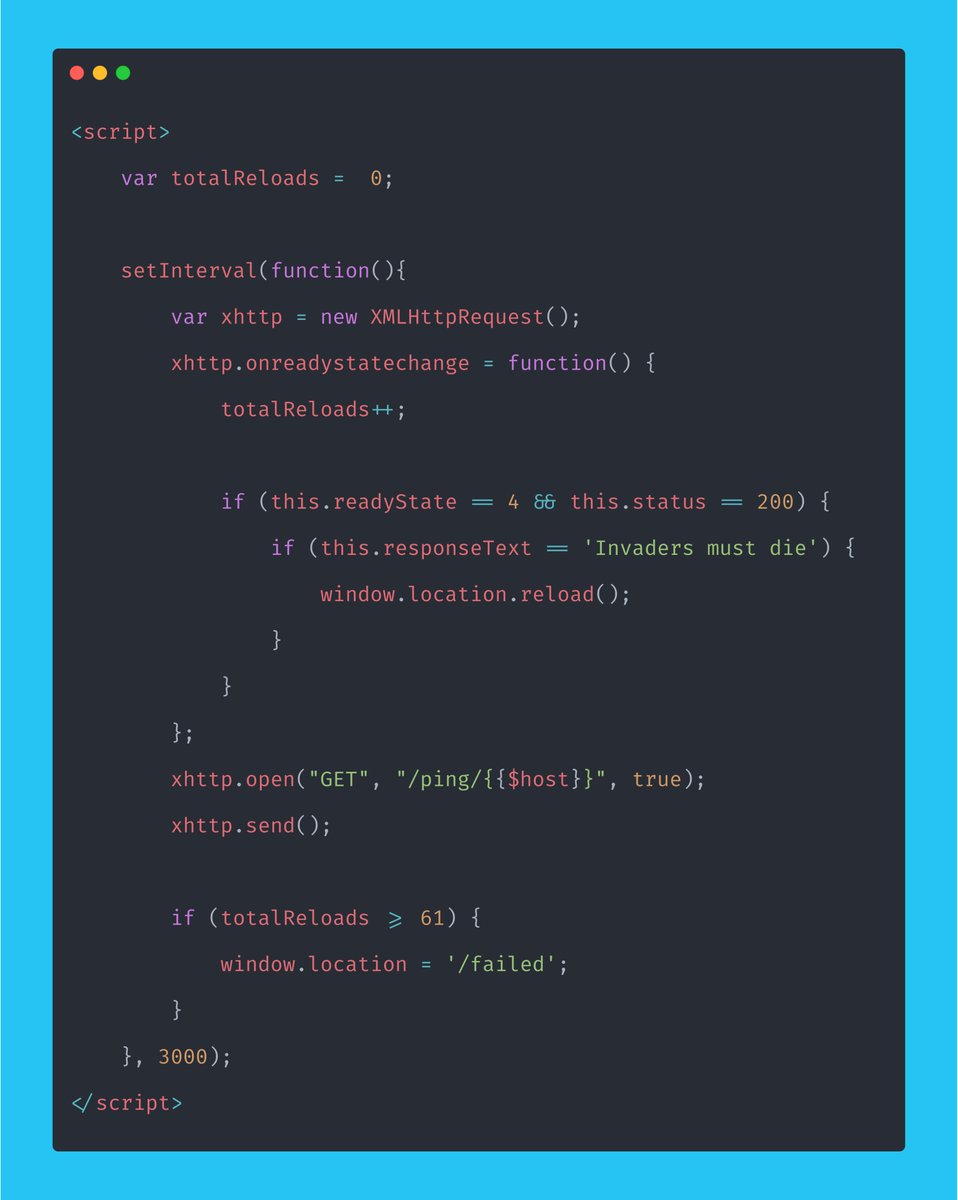
> How will we utilize the queue and check the job is done?
> How will we validate the URL?
Wait a minute...
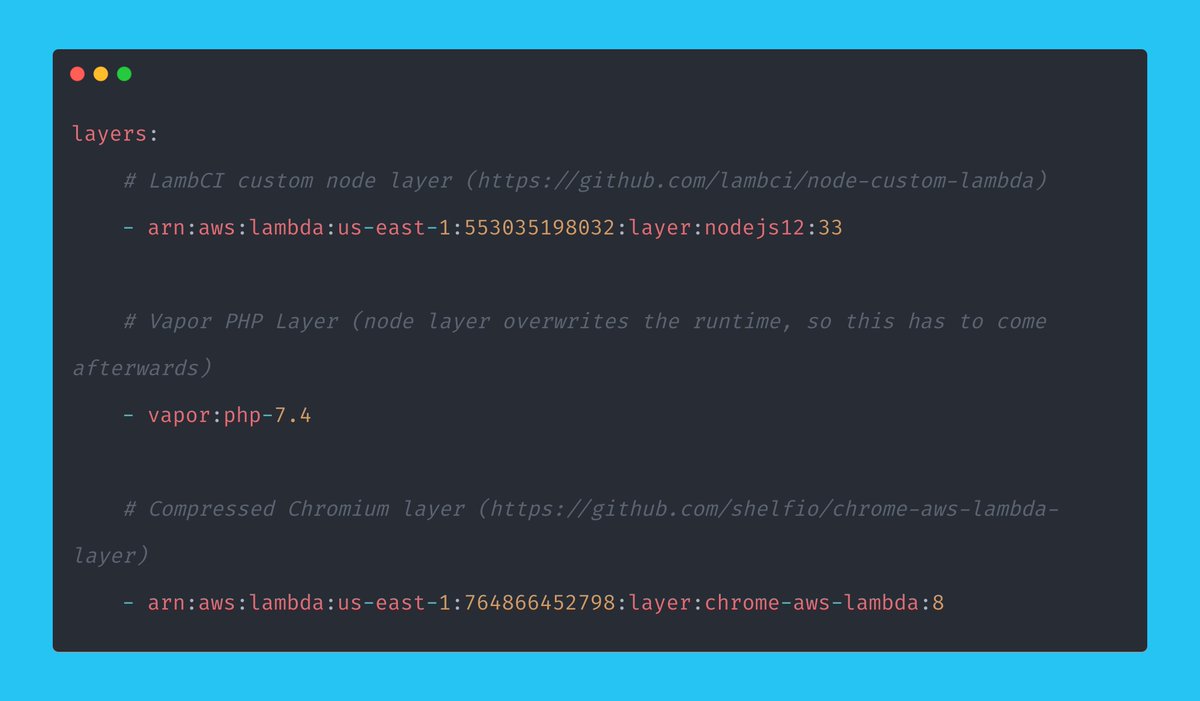
Yes, out of the box, Browsershot already had what I needed. Are you kidding me?




> 1024MB of RAM
> 2048 of RAM for the queue (could likely reduce!)
> Warm of 500
> CLI Timeout of 180 seconds
Those settings all worked nicely.


More from Tech
On press call, Zuckerberg says FB users "naturally engage more with sensational content" that comes close to violating its rules. Compares it to cable TV and tabloids, and says, "This seems to be true regardless of where we set our policy lines."
Zuckerberg says FB is in the process of setting up a "new independent body" that users will be able to appeal content takedowns to. Sort of like the "Facebook Supreme Court" idea he previewed earlier this year.
Zuckerberg: "One of my biggest lessons from this year is that when you connect more than 2 billion people, you’re going to see the good and bad of humanity."
This is how Facebook says it's trying to change the engagement pattern on its services. https://t.co/3p0PGc912o

.@RebeccaJarvis asks Zuckerberg if anyone is going to lose their job over the revelations in the NYT story. He dodges, says that personnel issues aren't a public matter, and that employee performance is evaluated all the time.
Zuckerberg says FB is in the process of setting up a "new independent body" that users will be able to appeal content takedowns to. Sort of like the "Facebook Supreme Court" idea he previewed earlier this year.
Zuckerberg: "One of my biggest lessons from this year is that when you connect more than 2 billion people, you’re going to see the good and bad of humanity."
This is how Facebook says it's trying to change the engagement pattern on its services. https://t.co/3p0PGc912o

.@RebeccaJarvis asks Zuckerberg if anyone is going to lose their job over the revelations in the NYT story. He dodges, says that personnel issues aren't a public matter, and that employee performance is evaluated all the time.