I'm going to tell you a little bit how we work on features at GitHub. It's simple, but very powerful in my opinion. At GitHub we have a high performance culture.
More from Internet
🚨 🦮 Seven ways to test for accessibility using only what is already in browser developer tools of Chromium browsers https://t.co/C7kdbigHGE
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

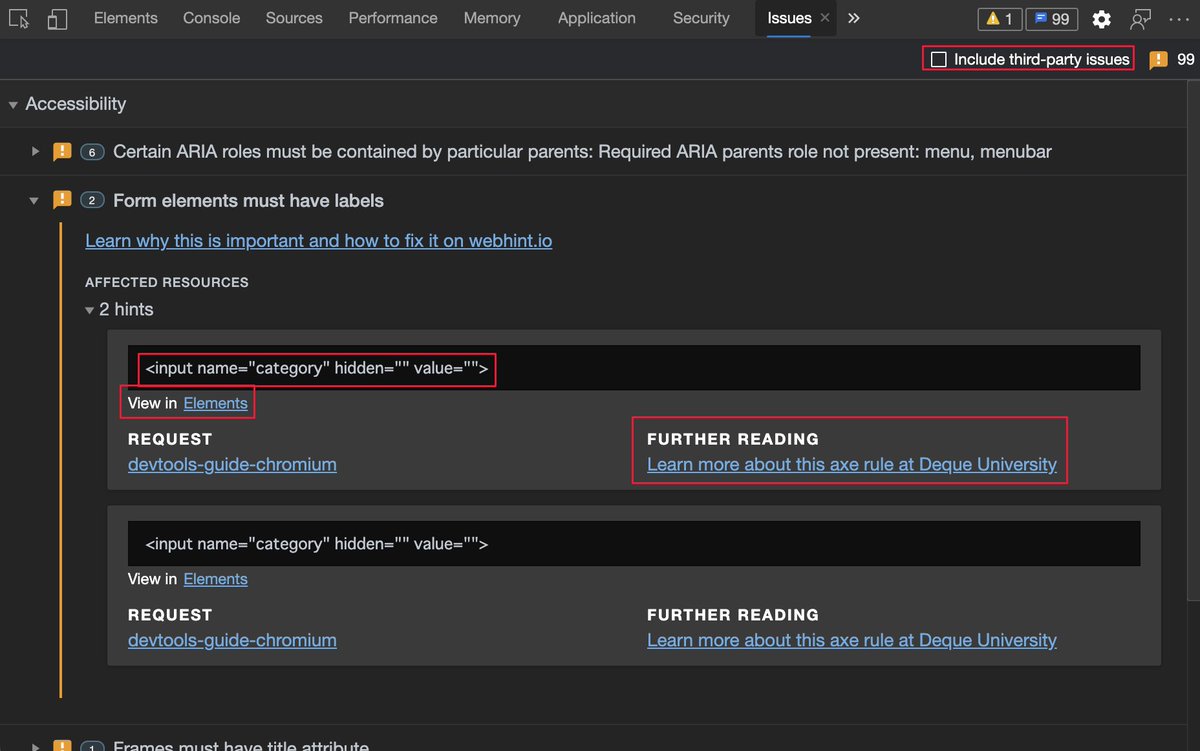
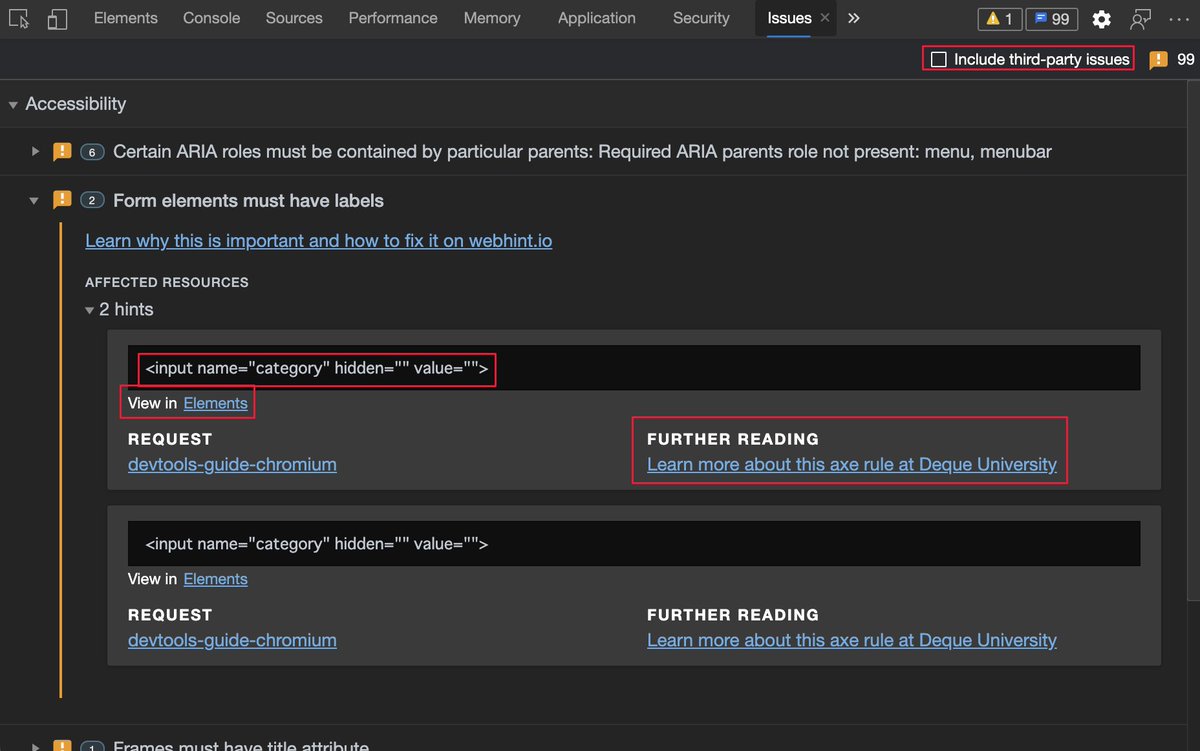
Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

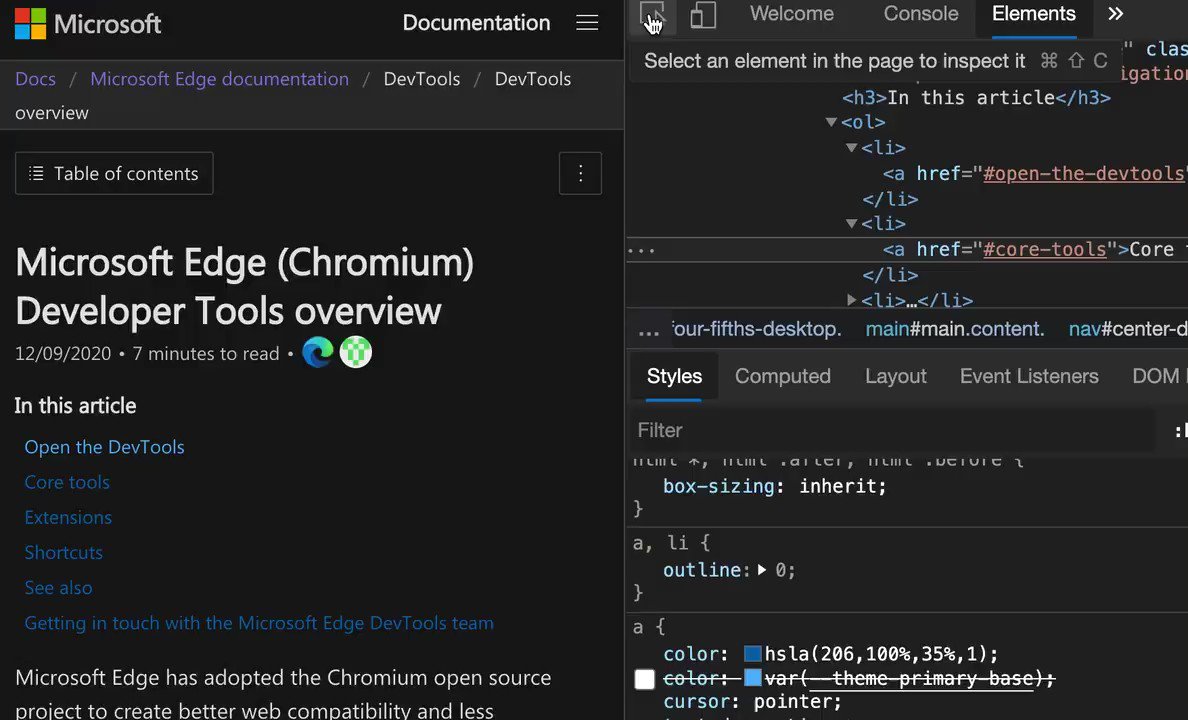
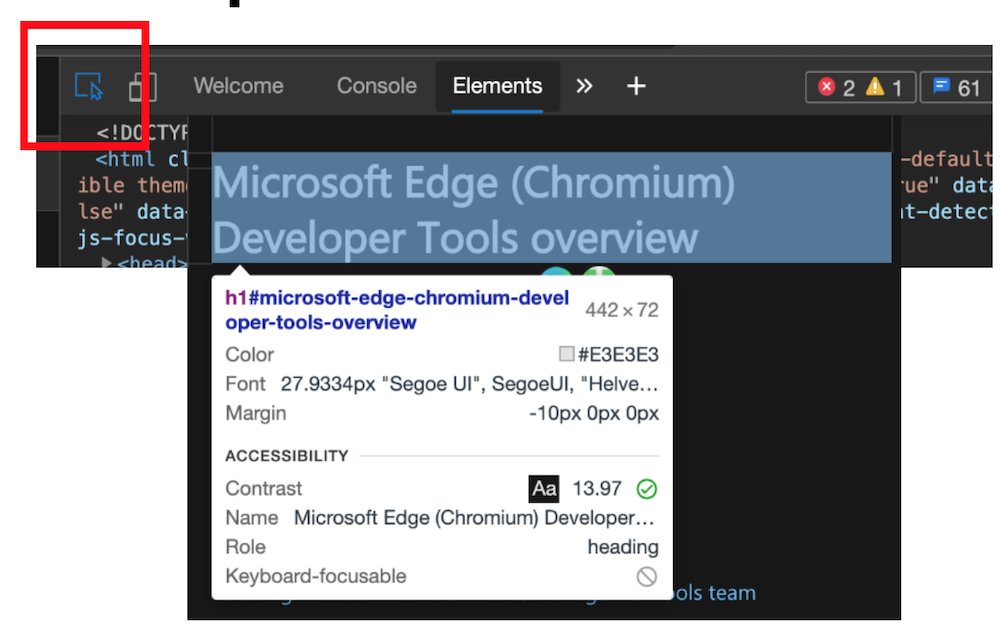
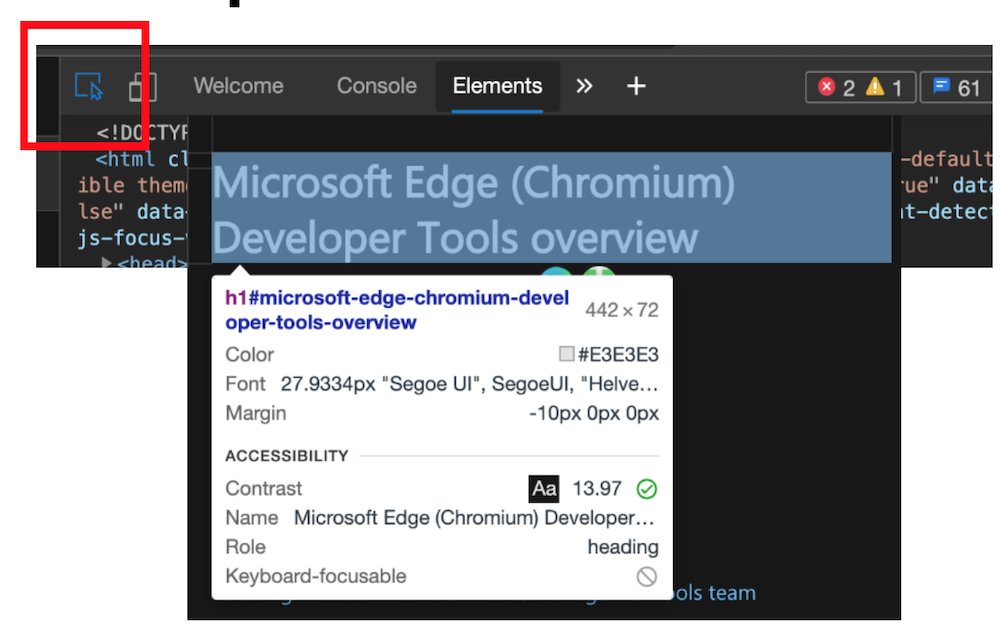
The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

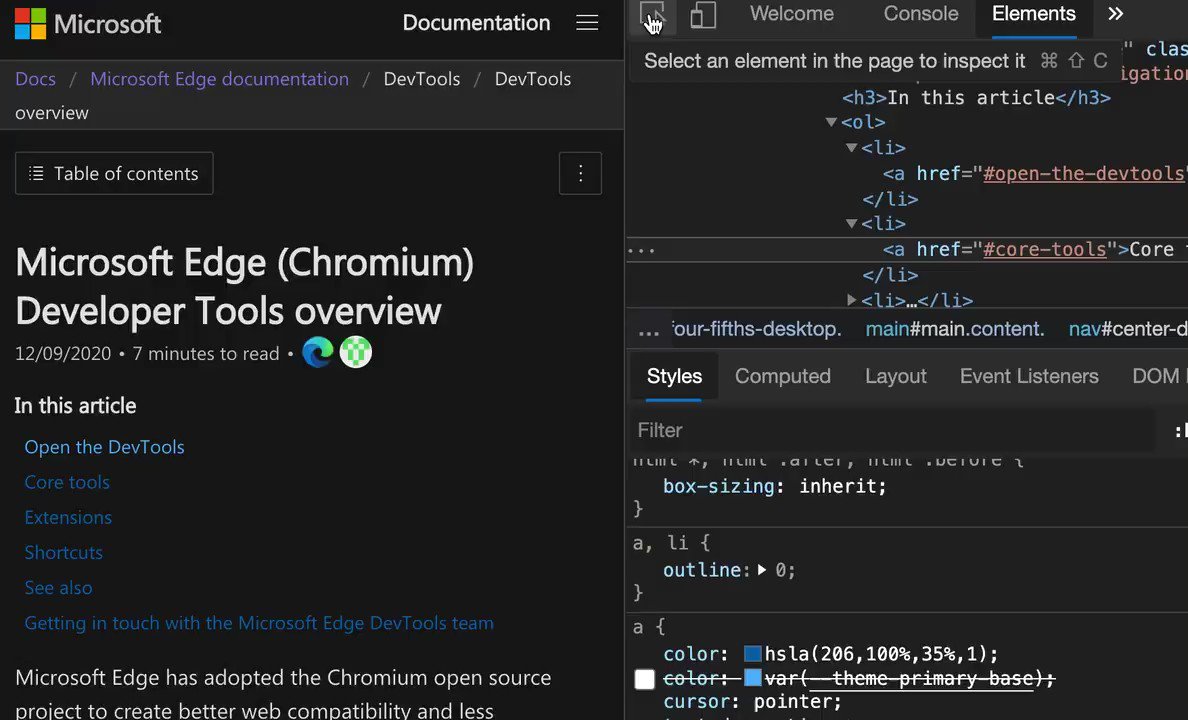
Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

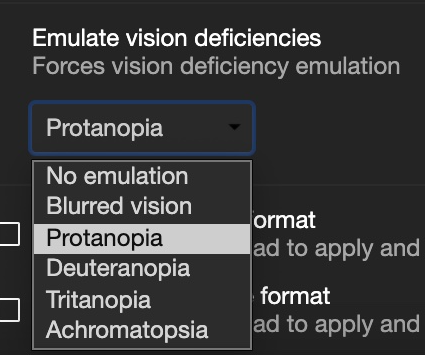
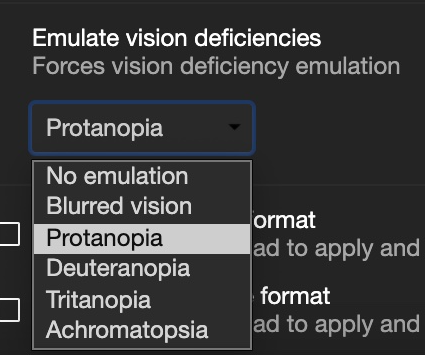
Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb

@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb