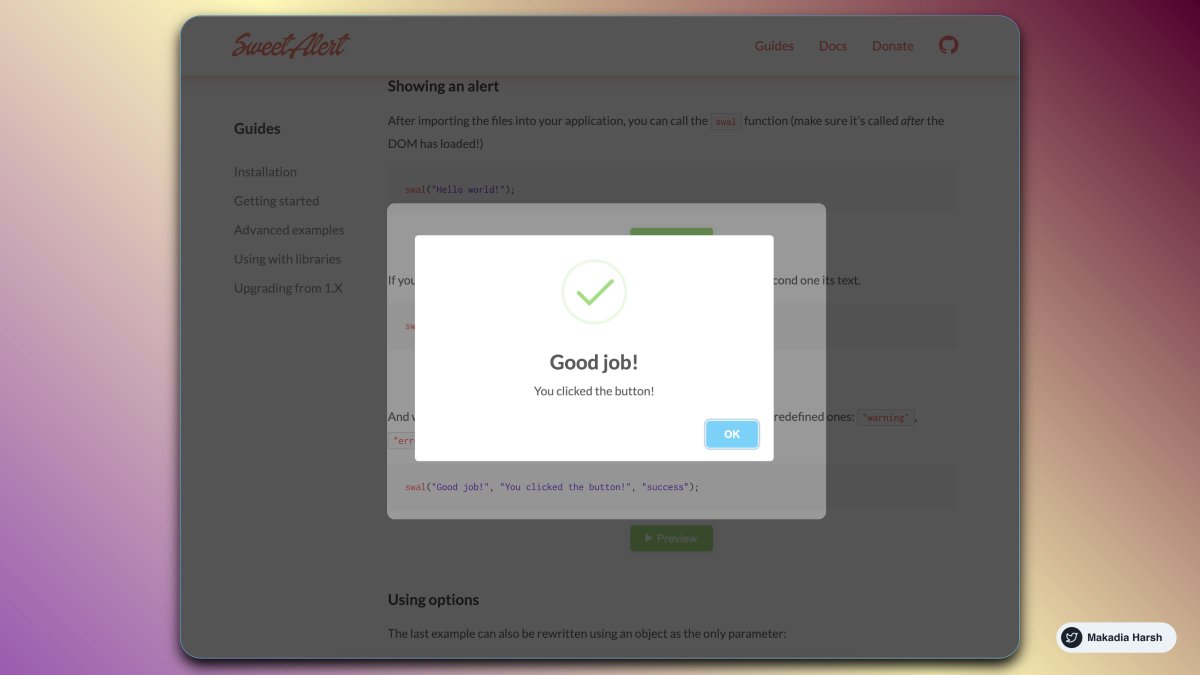
The Best Toast in Town. Smoking hot React notifications.
Add beautiful notifications to your React App
https://t.co/aS33IRbQwe

































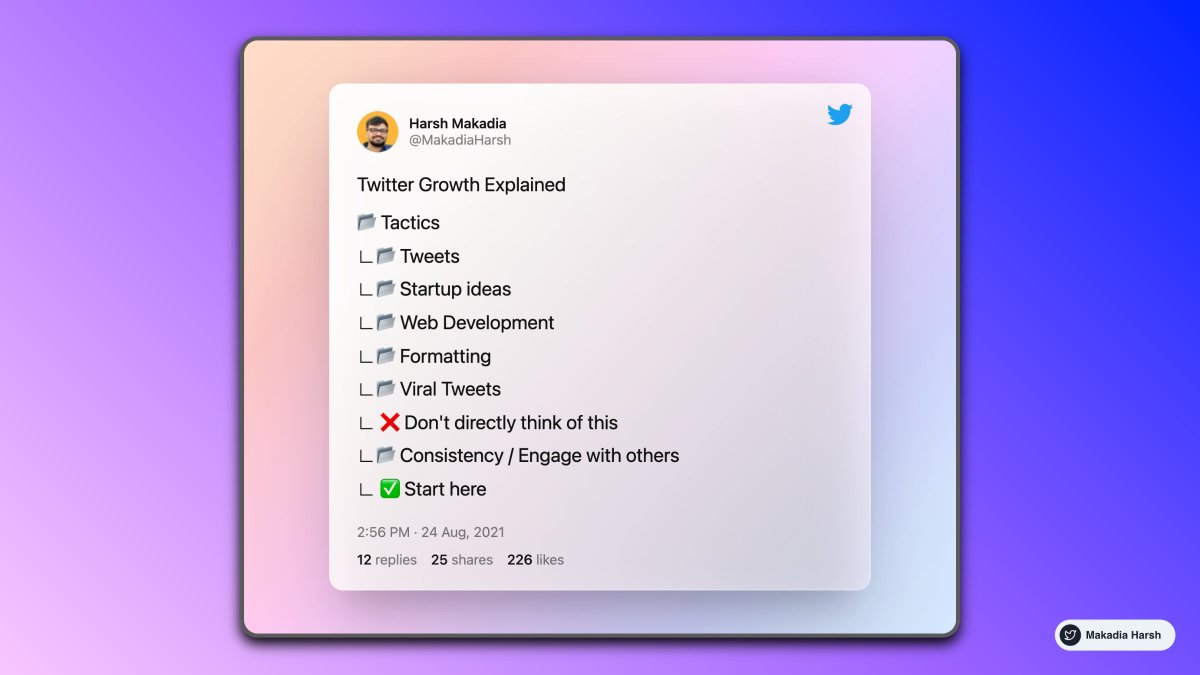
Twitter Growth Explained
— Harsh Makadia (@MakadiaHarsh) August 24, 2021
\U0001f4c2 Tactics
\u221f\U0001f4c2 Tweets
\u221f\U0001f4c2 Startup ideas
\u221f\U0001f4c2 Web Development
\u221f\U0001f4c2 Formatting
\u221f\U0001f4c2 Viral Tweets
\u221f \u274c Don't directly think of this
\u221f\U0001f4c2 Consistency / Engage with others
\u221f \u2705 Start here

Remember BASIC before ADVANCE always
— Harsh Makadia (@MakadiaHarsh) September 1, 2021
\u21c9 HTML, CSS before JavaScript
\u21c9 JavaScript before ReactJS
\u21c9 ReactJS before NextJS
\u21c9 CSS before Tailwind CSS
\u21c9 Python before Django
What more would you add?

Perks of launching your own digital product on @gumroad, You can learn
— Harsh Makadia (@MakadiaHarsh) September 25, 2021
\U0001f4ca Marketing
\U0001f4dd Effective writing
\U0001f4b0Sales
\U0001f381 Branding
\U0001f3a8 Design
\U0001f4bb Code or No-code
\U0001f464 Customer Support
It's a mini startup experience you see.